I am trying to call one action function in getServerSideProps. I am using typeScript.
Actually, in javascript I use it only this way-
import { wrapper } from "Redux/store";
import { getVideo } from "Redux/Actions/videoAction";
//Serversider data fatching
export const getServerSideProps = wrapper.getServerSideProps(
(store) =>
async (context) => {
await store.dispatch(getVideo());
}
)
But When I am trying to use it in typescript I faced some problems. I can solve some but One is not understanding.
export const getServerSideProps = wrapper.getServerSideProps(
(store) =>
async (context) => {
await store.dispatch(getNews() as any);
}
)
Here I use getNews() as any types. I can't say it is right or wrong!
My main problem is context and async function-
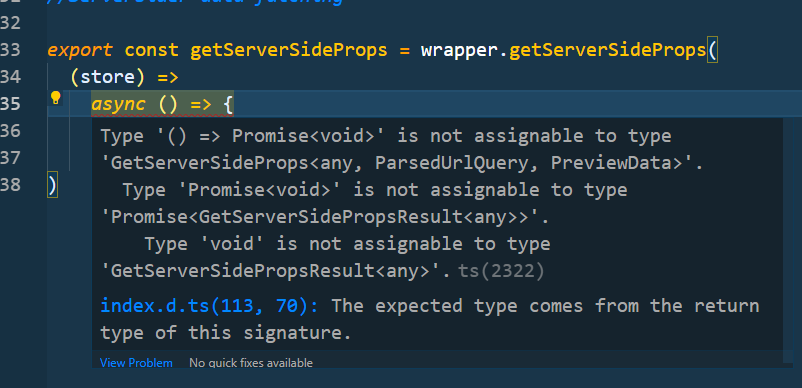
I actually finding this error-

CodePudding user response:
Error clearly explains it: You have to return Promise<GetServerSidePropsResult<any>>
In your current function you are not returning anything. if you annotate getSerververSideProps:
import { GetServerSideProps } from "next";
export const getServerSideProps: GetServerSideProps =
wrapper.getServerSideProps(async (context) => {}
if you hover over GetServerSideProps, its type definition
(alias) type GetServerSideProps<P extends { [key: string]: any; } = {
[key: string]: any; }, Q extends ParsedUrlQuery = ParsedUrlQuery> =
(context: GetServerSidePropsContext<Q>) Promise<GetServerSidePropsResult<P>>
Just add return statement
return { props: { id: null } };
