I am making a simple application using firebase in which the user can add an image in firebase but the problem is images are not loading properly. Also, I used many image loading libraries like Picasso, Glide, Coil but the problem is not solved.
AllPhotos.kt
class AllPhotos : AppCompatActivity() {
lateinit var appBar: MaterialToolbar
lateinit var appBarLayout: AppBarLayout
lateinit var drawerLayout: DrawerLayout
lateinit var addPostBtn: FloatingActionButton
lateinit var actionBarDrawerToggle: ActionBarDrawerToggle
lateinit var firebaseAuth: FirebaseAuth
lateinit var navView: NavigationView
lateinit var recyclerView: RecyclerView
lateinit var firestore: FirebaseFirestore
lateinit var collectionReference: CollectionReference
lateinit var postsList: ArrayList<Posts>
lateinit var photoAdapter: PhotoAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_all_photos)
firebaseAuth = FirebaseAuth.getInstance()
appBar = findViewById(R.id.topAppBar)
appBarLayout = findViewById(R.id.appBarLayout)
drawerLayout = findViewById(R.id.drawerLayout)
addPostBtn = findViewById(R.id.openAddPostScreen)
navView = findViewById(R.id.navView)
recyclerView = findViewById(R.id.recyclerView)
firestore = FirebaseFirestore.getInstance()
collectionReference = firestore.collection(firebaseAuth.currentUser!!.email.toString())
postsList = arrayListOf()
recyclerView = findViewById(R.id.recyclerView)
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.setHasFixedSize(true)
setUpDrawerLayout()
addPostBtn.setOnClickListener {
val intent = Intent(this, AddPost::class.java)
startActivity(intent)
}
displayPosts()
navView.setNavigationItemSelectedListener {
when (it.itemId) {
R.id.profile -> {
drawerLayout.closeDrawers()
val intent = Intent(this, ProfileActivity::class.java)
startActivity(intent)
}
R.id.signOut -> {
firebaseAuth.signOut()
drawerLayout.closeDrawers()
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
finish()
Toast.makeText(this, "User signed out", Toast.LENGTH_SHORT).show()
}
}
true
}
navView.menu.getItem(0).isChecked = true
}
@SuppressLint("NotifyDataSetChanged")
private fun displayPosts() {
collectionReference.addSnapshotListener { value, error ->
when (error != null) {
true -> {
Toast.makeText(this, "Error", Toast.LENGTH_SHORT).show()
}
false -> {
for (listDocument in value!!.documentChanges) {
if (listDocument.type == DocumentChange.Type.ADDED) {
postsList.add(listDocument.document.toObject(Posts::class.java))
Log.d(
"ALL_POSTS",
listDocument.document.toObject(Posts::class.java).toString()
)
}
}
photoAdapter = PhotoAdapter(this, postsList)
recyclerView.adapter = photoAdapter
photoAdapter.notifyDataSetChanged()
}
}
}
}
private fun setUpDrawerLayout() {
setSupportActionBar(appBar)
actionBarDrawerToggle =
ActionBarDrawerToggle(this, drawerLayout, R.string.open, R.string.close)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
supportActionBar?.setHomeButtonEnabled(true)
drawerLayout.addDrawerListener(actionBarDrawerToggle)
actionBarDrawerToggle.syncState()
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
if (actionBarDrawerToggle.onOptionsItemSelected(item)) {
return true
}
return super.onOptionsItemSelected(item)
}
}
Posts.kt
data class Posts(
var description: String = "",
var imageUri: String = "",
var postDate: String = ""
)
PhotoAdapter.kt
class PhotoAdapter(val context: Context, val postsList: ArrayList<Posts>) :
RecyclerView.Adapter<PhotoAdapter.PhotoViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PhotoViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.post_layout, parent, false)
return PhotoViewHolder(view)
}
override fun onBindViewHolder(holder: PhotoViewHolder, position: Int) {
val currentItem = postsList[position]
holder.descText.text = currentItem.description
Glide.with(context).load(currentItem.imageUri).into(holder.postImageView)
holder.dateText.text = currentItem.postDate
}
override fun getItemCount(): Int {
return postsList.size
}
class PhotoViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val postImageView: ImageView = itemView.findViewById(R.id.postImages)
val dateText: TextView = itemView.findViewById(R.id.textDate)
val descText: TextView = itemView.findViewById(R.id.textDesc)
}
}
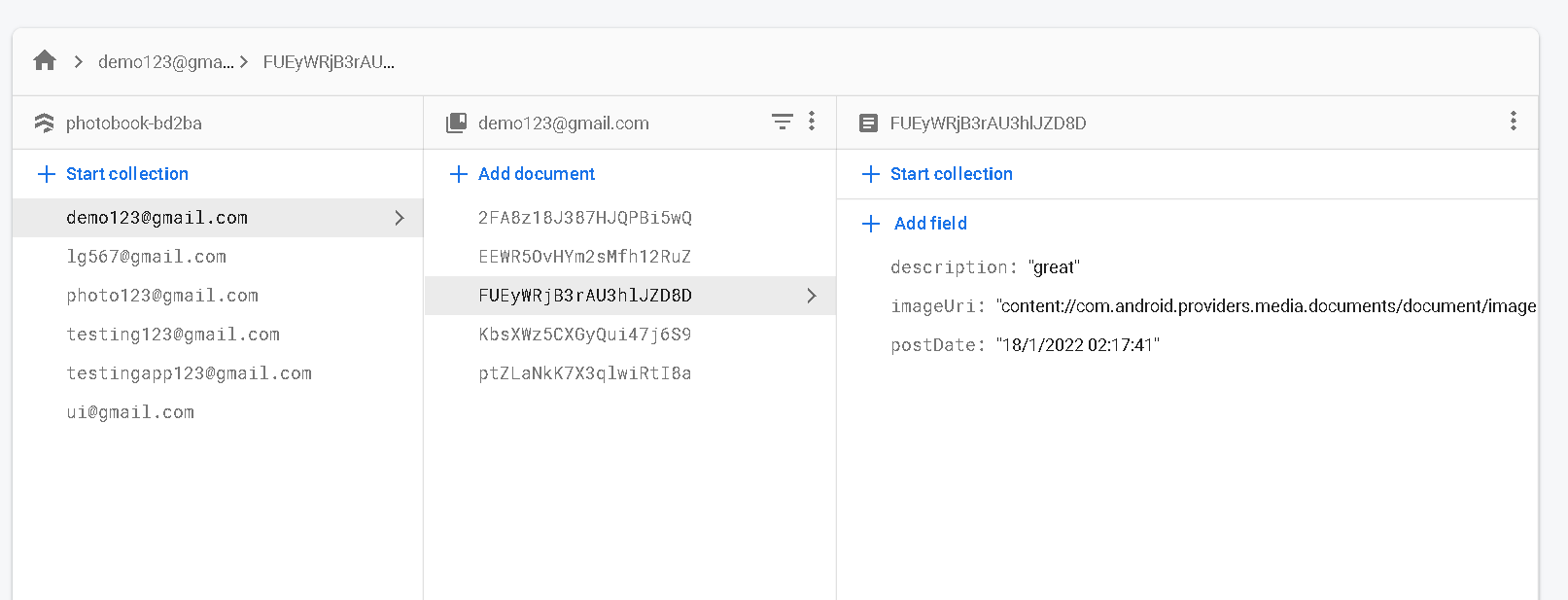
Sample image of cloud firestore structure

CodePudding user response:
The imageUri value in the screenshot starts with content://, which means that is points to a specific file on a specific device. If you share that URL with another user, the file won't exist on their device - so it has nothing to show.
What you'll want to do is upload the file from the source device to a cloud storage location, generate a download URL for that uploaded file, and then store that download URL in the database.
