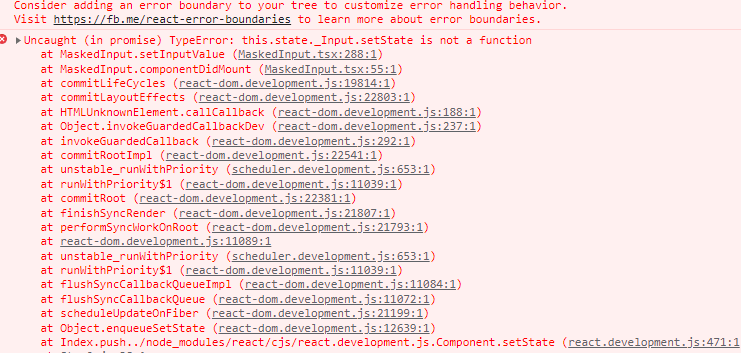
Why this type of error occurs and how to solve this error?
class NumericInput extends React.Component {
onChange = e => {
const { value } = e.target;
if (value !== '') {
this.props.onChange(value.match(/(\d )/g).join(""));
}
else {
this.props.onChange('');
}
};
render() {
return (
<MaskedInput
{...this.props}
mask="111-111-1111"
onChange={this.onChange}
/>
);
}
}
export default NumericInput;
CodePudding user response:
This seems to be a documented bug of the MaskedInput package you use.
Refer to https://github.com/antoniopresto/antd-mask-input/issues/41
CodePudding user response:
I would assume that your syntax for .setState is wrong. Will need to see your code for further debugging. This is an exmaple of the .setState syntax:
https://reactjs.org/docs/state-and-lifecycle.html
tick() {
this.setState({
date: new Date()
});
}