I'm trying to put a text inside de window. However, it is out of pixels and I don't know how to fix it.
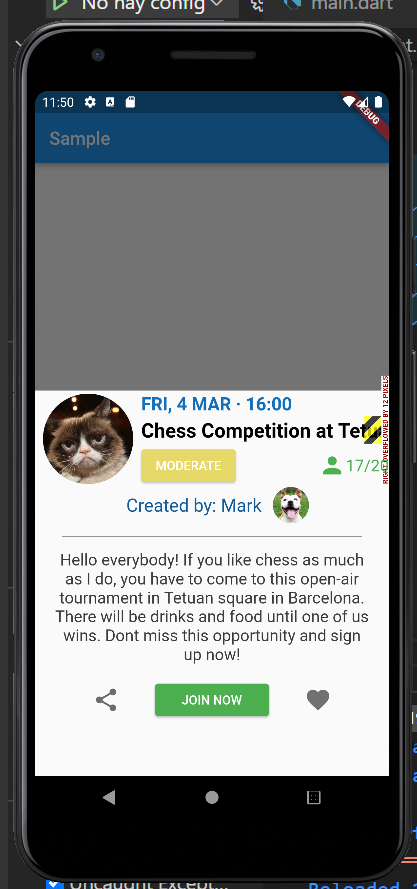
This is how it looks now:

This is part of my code:
SizedBox(
width: MediaQuery.of(context).size.width * 0.7,
child:
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(children: [
Text('FRI, 4 MAR · 16:00', style: dateStyle),
],),
Row(children: [
Text('Chess Competition at Tetuan',
style: eventStyle, textAlign: TextAlign.left),
],),
),
I want that if the text (that for the moment is hardcoded) can't be shown in the same line, automatically changes to the other.
CodePudding user response:
Try below code, Wrap your Text inside 
CodePudding user response:
By default Row widget tries to give infinite width space for all its children so text widget is getting infinite width. To make text widget render text on next line we need to provide fix width. To achieve that you can use Expanded widget, it will take all space available such that it fits the constraint of the row.
SizedBox(
width: MediaQuery.of(context).size.width * 0.7,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Expanded(
child: Text(
'FRI, 4 MAR · 16:00',
),
),
],
),
Row(
children: [
Expanded(
child: Text(
'Chess Competition at Tetuan',
),
),
],
),
],
),
),
CodePudding user response:
You may use Flexible to resize the widgets in rows and columns. It's mainly used to adjust the space of the different child widgets while keeping the relation with their parent widgets.
Meanwhile, Expanded changes the constraints sent to the children of rows and columns; it helps to fill the available spaces there. Therefore, when you wrap your child in an Expanded widget it fills up the empty spaces.
Providing these videos from the Flutter's Official YouTube channel just to help out people, who might look for this in the upcoming future...
1.Expanded
2.Flexible
Example:
Flexible(
child: Text()),
Expanded(
child: Text()),
