I've translated an app to the Arabic language, and everything is looking great, there is one problem with this widget Align:
return Stack(
children: <Widget>[
Container(
padding: const EdgeInsets.only(top: 14.0),
child: Card(
child: Padding(
padding: const EdgeInsets.only(left: 10.0, right: 10.0, bottom: 10.0),
child: textField,
),
elevation: 4.0,
),
),
if (symbol != null)
Align(
alignment: const Alignment(0.95, -0.9),
child: Card(
elevation: 4.0,
child: Padding(
padding: const EdgeInsets.all(6.0),
child: Text(
symbol!,
style: const TextStyle(
color: Colors.white,
fontSize: 13.0,
fontWeight: FontWeight.bold,
),
),
),
color: Theme.of(context).primaryColor,
),
),
],
);
it's set to a specific position where I want to make respond to LTR & RTL
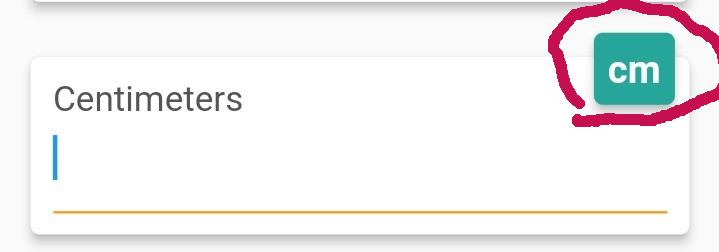
here is an example of how it looks on LTR languages:

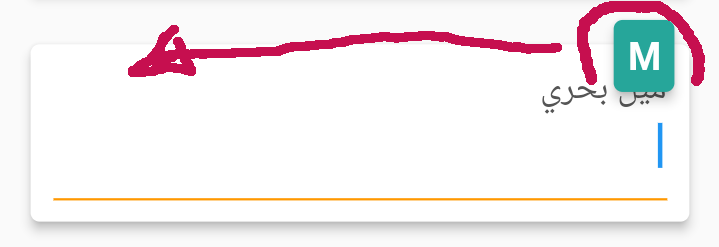
And here's how it looks on RTL languages, the arrow indicates where it should be:

CodePudding user response:
You can try the alignment property to be set as topLeft
return Stack(
children: <Widget>[
Container(
padding: const EdgeInsets.only(top: 14.0),
child: Card(
child: Padding(
padding: const EdgeInsets.only(left: 10.0, right: 10.0, bottom: 10.0),
child: textField,
),
elevation: 4.0,
),
),
if (symbol != null)
Align(
alignment: Alignment.topLeft, // this is the line that you should change
child: Card(
elevation: 4.0,
child: Padding(
padding: const EdgeInsets.all(6.0),
child: Text(
symbol!,
style: const TextStyle(
color: Colors.white,
fontSize: 13.0,
fontWeight: FontWeight.bold,
),
),
),
color: Theme.of(context).primaryColor,
),
),
],
);
CodePudding user response:
The solution was to use the AlignmentDirectional Widget instead of the Alignment, it supports the properties topStart,topEnd, and more
Align(
alignment: AlignmentDirectional.topLeft,should change
child: Card(
....
