I have implemented a text form field with validation, and it returns the error message but it gets displayed inside the text form field. Is there a way to show it outside the text form field?
Container(
alignment: Alignment.center,
margin: const EdgeInsets.symmetric(
horizontal: 20),
decoration: BoxDecoration(
color: Colors.grey.withOpacity(0.1),
borderRadius: const BorderRadius.all(
Radius.circular(10))),
child: TextFormField(
autovalidateMode:
AutovalidateMode.onUserInteraction,
controller: _controller,
validator: validatePhone,
textAlignVertical: TextAlignVertical.center,
style: const TextStyle(
color: primaryText,
fontFamily: 'InterMedium',
fontSize: 15),
decoration: const InputDecoration(
counterText: '',
errorStyle: TextStyle(
fontFamily: 'InterMedium',
),
prefixIcon: Padding(
padding: EdgeInsets.only(
left: 20, right: 15),
child: Icon(
Icons.phone_android_rounded,
color: secondaryText,
),
),
hintText: 'Enter mobile number',
hintStyle: TextStyle(
fontFamily: 'InterMedium',
color: secondaryText,
),
border: InputBorder.none,
),
cursorColor: secondaryColor,
maxLines: 1,
maxLength: 10,
keyboardType: TextInputType.phone,
textInputAction: TextInputAction.done,
),
),
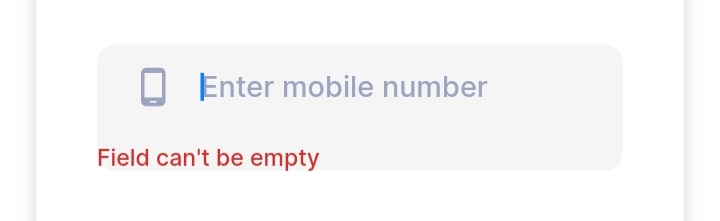
How it is now -
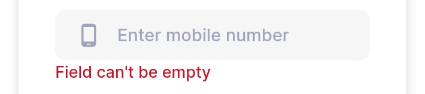
How I want it to look like -
CodePudding user response:
Remove parent widget Container and add decoration property of TextFormField like below example !
TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
cursorColor: Colors.black,
validator: validator,
controller: controller,
keyboardType: TextInputType.phone,
style: const TextStyle(fontSize: 16, color: Colors.black, fontFamily: 'Helvetica', fontWeight: FontWeight.normal),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xff13367A)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xff13367A)),
),
border: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xff13367A)),
),
hintText: hint)),
),
P.S :- If you want to add grey color in your TextFormField then you may use decoration: InputDecoration(fillColor: Colors.grey, filled: true) !