I have svg rectangle, and I need to add an inset-shadow with spread, how it works in figma. rectangle with inner-shadow with spread
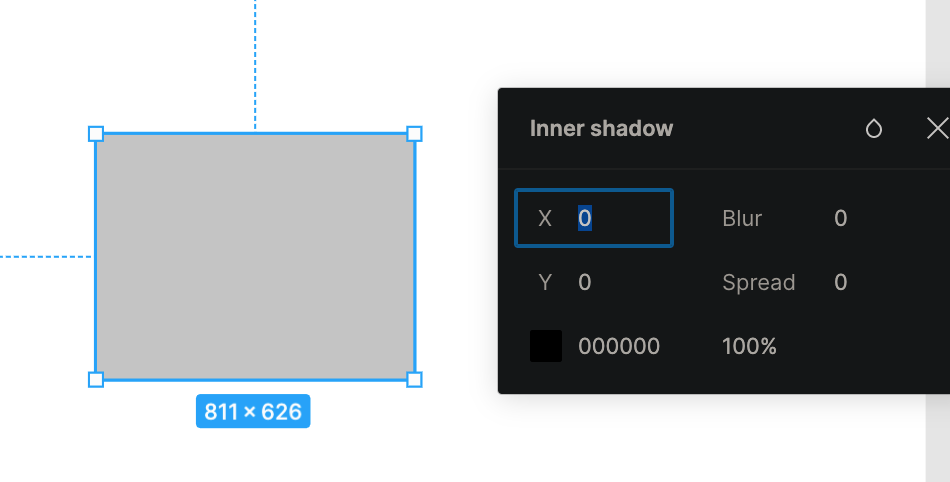
rectangle with inner-shadow with spread
Currently, I make a rectangle with blur and x, y position, but I don't know how to add spread for my filter for svg
<defs>
<filter
id={`inset-shadow`}
x="-50%"
y="-50%"
width="200%"
height="200%"
>
<feComponentTransfer in="SourceAlpha">
<feFuncA type="table" tableValues="1 0" />
</feComponentTransfer>
<feGaussianBlur stdDeviation={blur} />
<feOffset
dx={x}
dy={y}
result="offsetblur"
/>
<feFlood flood-color={innerShadowColor} result="color" />
<feComposite in2="offsetblur" operator="in" />
<feComposite in2="SourceAlpha" operator="in" />
<feMerge>
<feMergeNode in="SourceGraphic" />
<feMergeNode />
</feMerge>
</filter>
<defs>
<rect
x={0}
y={0}
width={100}
height={100}
fill="rgba(0,0,0,0)"
stroke={'red'}
strokeWidth={10}
pointerEvents="none"
rx={10}
filter={`url(#inset-shadow)`}
/>
CodePudding user response:
Adjust the spread by adding a feComponentTransfer to the alpha
<feComponentTransfer>
<feFuncA type="linear" slope="1.5"/>
</feComponentTransfer>
I wrote this tool to help people understand how to write filters that duplicate graphic tools shadow
https://codepen.io/mullany/pen/xxPOoX
CodePudding user response:
Just need add
<feMorphology operator="dilate" radius={innerShadow.spread} />
<svg>
<defs>
<filter
id={`inset-shadow`}
x="-50%"
y="-50%"
width="200%"
height="200%"
>
<feComponentTransfer in="SourceAlpha">
<feFuncA type="table" tableValues="1 0" />
</feComponentTransfer>
<feGaussianBlur stdDeviation={0} />
<feMorphology operator="dilate" radius={10} />
<feOffset
dx={0}
dy={0}
result="offsetblur"
/>
<feFlood flood-color={'red'} result="color" />
<feComposite in2="offsetblur" operator="in" />
<feComposite in2="SourceAlpha" operator="in" />
<feMerge>
<feMergeNode in="SourceGraphic" />
<feMergeNode />
</feMerge>
</filter>
<defs>
<rect
x={0}
y={0}
width={100}
height={100}
fill="blue"
pointerEvents="none"
rx={10}
filter={`url(#inset-shadow)`}
/>
</svg>