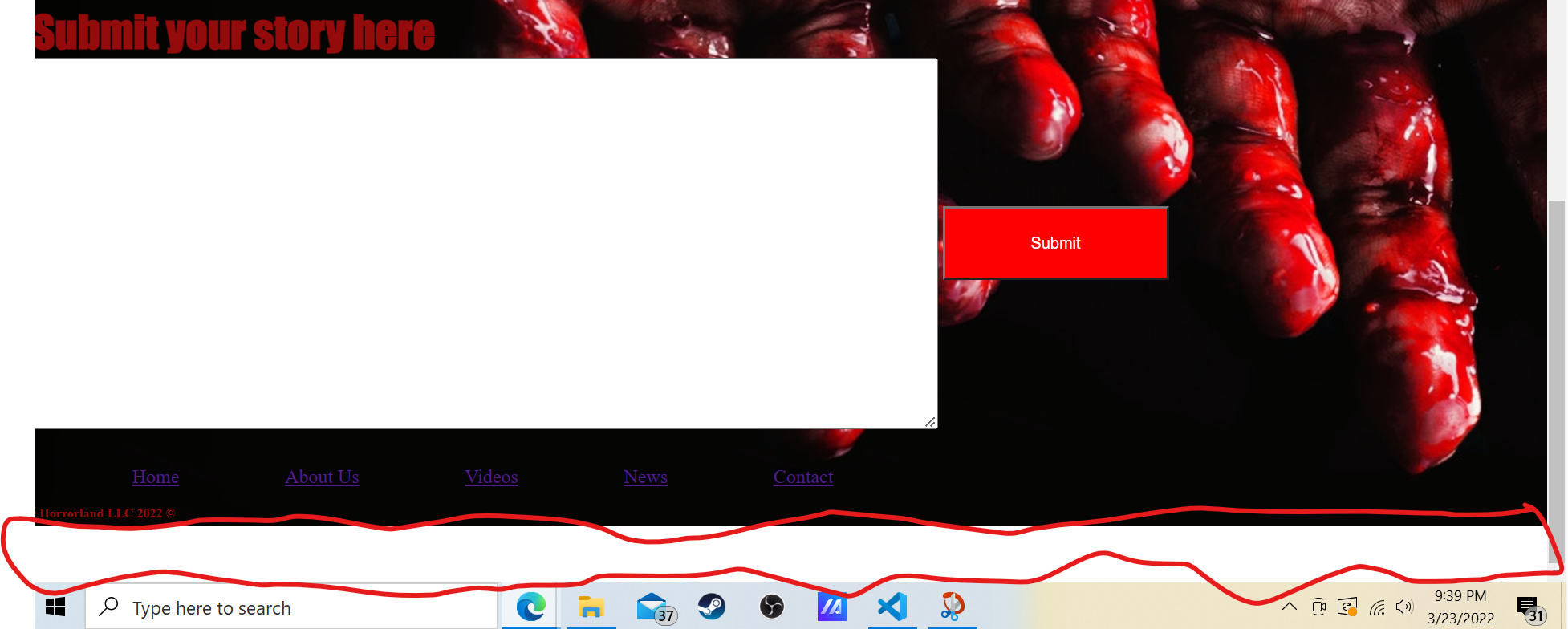
Every time I am working on a webpage, everything seems to be going fine and then mid-way through creating my CSS document, I wind up with this extra white space below my footer.
It looks as if my background doesn't extend all the way to the bottom of the page, but I would like it to fill from under the header to the very bottom of the landing page.
I am curious if it is just because the site is not live yet or is there something in my code causing this to happen.
The site isn't completely finished, but I want to try and get this solved before moving any further.
Any help would be greatly appreciated.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Horrorland</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Welcome to Horrorland</h1>
<h4>Where EVIL Rules and Good CANNOT Exist</h4>
<nav >
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Videos</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
</header>
<main>
<h2>What secrets lie in the places we CANNOT see?</h2>
<p>Being afraid is a natural part of
life. Human beings cannot comprehend
things that they cannot explain. This
website will detail YOUR stories and
bring them to life, giving your fears
a voice that will hopefully silence them
in your head. At the bottom of this
there is a contact section for you to
upload any stories you may have via video
or text and we will create a short post
explaining what is causing this fear from
a psychological approach.</p>
</main>
<section >
<h2>This Weeks Featured Case</h2>
<a href="#">
<img src="images/witch.jpg" alt="">
</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</section>
<section >
<h3>Submit your story here</h3>
<form method="post" action="mailto:[email protected]">
<textarea name="story" id="story" cols="100" rows="20"></textarea>
<input type="submit" value="Submit" id="submit">
</form>
</section>
<footer>
<nav >
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Videos</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
<h6>© Horrorland LLC 2022 ©</h6>
</footer>
</body>
</html>
CSS
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
}
body, html {
color: rgb(148, 11, 11);
background: url('images/bloody_hands.jpg');
max-width: 100%;
min-height: 100vh;
}
header {
color: rgb(148, 11, 11);
text-align: center;
width: 100%;
background: black;
}
main, section {
padding: 5px 5px;
}
section h2{
text-align: center;
}
h1 {
font-size: 54px;
font-family: fantasy;
}
h3 {
font-size: 36px;
font-family: fantasy;
}
h4 {
padding-bottom: 15px;
}
h6 {
font-weight: 900;
padding-bottom: 5px;
}
p {
font-weight: 600;
}
.top-bar {
display: flex;
justify-content: space-evenly;
list-style-type: none;
padding-bottom: 5px;
}
.witch {
padding: 10px;
display: flex;
justify-content: center;
width: 300px;
height: 400px;
}
.submission {
text-align: left;
}
.foot-bar {
display: flex;
justify-content: space-evenly;
padding-bottom: 15px;
width: 60%;
}
#submit {
position: relative;
bottom: 150px;
background: red;
color: white;
width: 15%;
height: 10vh;
transition: 1s;
}
#submit:hover {
cursor: pointer;
transition: 1s;
opacity: .7;
}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {
section a {
position: relative;
left: 467px;
}
}
CodePudding user response:
Add to your body or html class
background-repeat: no-repeat;
background-size: cover;
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
}
body, html {
color: rgb(148, 11, 11);
max-width: 100%;
min-height: 100vh;
}
html {
background: url('https://via.placeholder.com/900');
background-repeat: no-repeat;
background-size: cover;
}
header {
color: rgb(148, 11, 11);
text-align: center;
width: 100%;
background: black;
}
main, section {
padding: 5px 5px;
}
section h2{
text-align: center;
}
h1 {
font-size: 54px;
font-family: fantasy;
}
h3 {
font-size: 36px;
font-family: fantasy;
}
h4 {
padding-bottom: 15px;
}
h6 {
font-weight: 900;
padding-bottom: 5px;
}
p {
font-weight: 600;
}
.top-bar {
display: flex;
justify-content: space-evenly;
list-style-type: none;
padding-bottom: 5px;
}
.witch {
padding: 10px;
display: flex;
justify-content: center;
width: 300px;
height: 400px;
}
.submission {
text-align: left;
}
.foot-bar {
display: flex;
justify-content: space-evenly;
padding-bottom: 15px;
width: 60%;
}
#submit {
position: relative;
bottom: 150px;
background: red;
color: white;
width: 15%;
height: 10vh;
transition: 1s;
}
#submit:hover {
cursor: pointer;
transition: 1s;
opacity: .7;
}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {
section a {
position: relative;
left: 467px;
}
}<body>
<header>
<h1>Welcome to Horrorland</h1>
<h4>Where EVIL Rules and Good CANNOT Exist</h4>
<nav >
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Videos</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
</header>
<main>
<h2>What secrets lie in the places we CANNOT see?</h2>
<p>Being afraid is a natural part of
life. Human beings cannot comprehend
things that they cannot explain. This
website will detail YOUR stories and
bring them to life, giving your fears
a voice that will hopefully silence them
in your head. At the bottom of this
there is a contact section for you to
upload any stories you may have via video
or text and we will create a short post
explaining what is causing this fear from
a psychological approach.</p>
</main>
<section >
<h2>This Weeks Featured Case</h2>
<a href="#">
<img src="images/witch.jpg" alt="">
</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</section>
<section >
<h3>Submit your story here</h3>
<form method="post" action="mailto:[email protected]">
<textarea name="story" id="story" cols="100" rows="20"></textarea>
<input type="submit" value="Submit" id="submit">
</form>
</section>
<footer>
<nav >
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Videos</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
<h6>© Horrorland LLC 2022 ©</h6>
</footer>
</body>CodePudding user response:
Use this code
* {
box-sizing:border-box;
margin: 0;
padding: 0;
}
body, html {
color: rgb(148, 11, 11);
background: url('images/bloody_hands.jpg');
max-width: 100%;
background-repeat: no-repeat;
min-height: 100vh;
background-size:cover;
}
CodePudding user response:
The #submit position: relative style is causing this, with the bottom: 150px:
#submit {
position: relative;
bottom: 150px; /* <-------------- */
background: red;
color: white;
width: 15%;
height: 10vh;
transition: 1s;
}
The button is taking horizontal space after the form, but you are moving it using relative position, which leaves the "space" it occupies as-is (the white space below).
I suggestion you to change your code to this:
#submission form {
position: relative; /* acts as the button's position container */
}
#submit {
position: absolute; /* "absolute" does not takes the space like "relative" */
bottom: 150px;
background: red;
color: white;
width: 15%;
height: 10vh;
transition: 1s;
}
Live example:
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
}
body, html {
color: rgb(148, 11, 11);
background: url('images/bloody_hands.jpg');
max-width: 100%;
min-height: 100vh;
}
header {
color: rgb(148, 11, 11);
text-align: center;
width: 100%;
background: black;
}
main, section {
padding: 5px 5px;
}
section h2{
text-align: center;
}
h1 {
font-size: 54px;
font-family: fantasy;
}
h3 {
font-size: 36px;
font-family: fantasy;
}
h4 {
padding-bottom: 15px;
}
h6 {
font-weight: 900;
padding-bottom: 5px;
}
p {
font-weight: 600;
}
.top-bar {
display: flex;
justify-content: space-evenly;
list-style-type: none;
padding-bottom: 5px;
}
.witch {
padding: 10px;
display: flex;
justify-content: center;
width: 300px;
height: 400px;
}
.submission {
text-align: left;
}
.foot-bar {
display: flex;
justify-content: space-evenly;
padding-bottom: 15px;
width: 60%;
}
#submission form {
position: relative;
}
#submit {
position: absolute;
bottom: 150px;
background: red;
color: white;
width: 15%;
height: 10vh;
transition: 1s;
}
#submit:hover {
cursor: pointer;
transition: 1s;
opacity: .7;
}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {
section a {
position: relative;
left: 467px;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Horrorland</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Welcome to Horrorland</h1>
<h4>Where EVIL Rules and Good CANNOT Exist</h4>
<nav >
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Videos</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
</header>
<main>
<h2>What secrets lie in the places we CANNOT see?</h2>
<p>Being afraid is a natural part of
life. Human beings cannot comprehend
things that they cannot explain. This
website will detail YOUR stories and
bring them to life, giving your fears
a voice that will hopefully silence them
in your head. At the bottom of this
there is a contact section for you to
upload any stories you may have via video
or text and we will create a short post
explaining what is causing this fear from
a psychological approach.</p>
</main>
<section >
<h2>This Weeks Featured Case</h2>
<a href="#">
<img src="images/witch.jpg" alt="">
</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</section>
<section >
<h3>Submit your story here</h3>
<form method="post" action="mailto:[email protected]">
<textarea name="story" id="story" cols="100" rows="20"></textarea>
<input type="submit" value="Submit" id="submit">
</form>
</section>
<footer>
<nav >
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Videos</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
<h6>© Horrorland LLC 2022 ©</h6>
</footer>
</body>
</html>