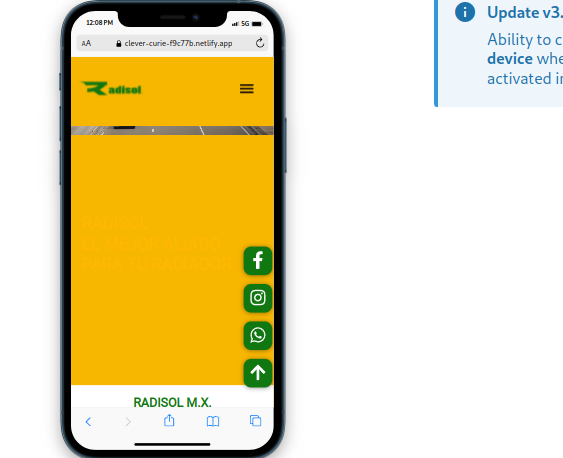
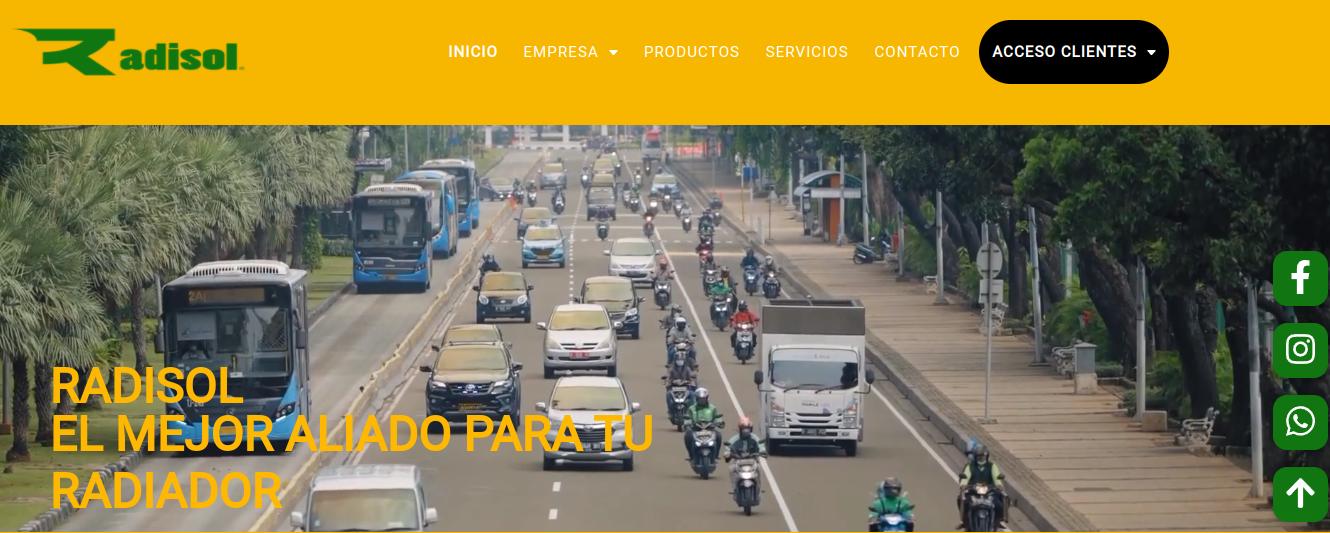
i have a video which works good in desktop but in mobile it does not looks,
i will share code here and minimal reproducible example here 
helpers can see code using f12 code inspector of chrome or mozilla but also will post code here
i used for reference this small code reflected in <style> from here take a look to this w3schools example of how to make responsive a video
it worked for desktop but not for mobile, any solution?
html code:
<style>video {
max-width: 100%;
height: auto;
}</style>
<section >
<section >
<div >
<div ></div>
<video src="videos/2.mp4" autoplay muted loop></video>
</div>
</section>
<div >
<h1>RADISOL</h1>
<h1>El Mejor Aliado Para tu Radiador</h1>
</div>
</section>
css style here:
https://clever-curie-f9c77b.netlify.app/css/estilos.css
thanks
CodePudding user response:
don't make the header absolute
nav {
padding: 10px;
}
@media(max-width:767px) {
vedio {
width: 100%;
}
}