I am really struggling to find where this border color is defined. I have inspected the dom but see no border style in any of the input component nor its pseudo elements...
I simply want to lighten the color of the input border to match my theme disabled color.
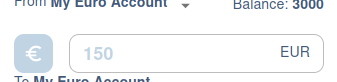
Here is the code I used and the render.
<OutlinedInput
size='small'
disabled={disabled}
value={value}
endAdornment={<InputAdornment position="end">{ctx.user.currency.short}</InputAdornment>}
inputProps={{ style: { paddingBottom: 4, } }}
style={{ fontWeight: 700, fontSize: 18 }}
{...props}
/>
I have tried using <TextField /> but it has the same problem. Could you help me please ?
CodePudding user response:
Add to your css file:
.MuiOutlinedInput-notchedOutline {
border-color: red !important;
border-width: 4px !important;
}
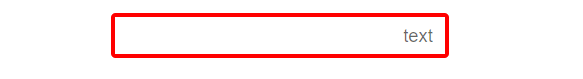
here is the output: