I am creating a project in Angular 13 version. I have used the Angular Bootstrap library to create a list which is sortable and searchable. I have followed the below link to create the list: 
CodePudding user response:
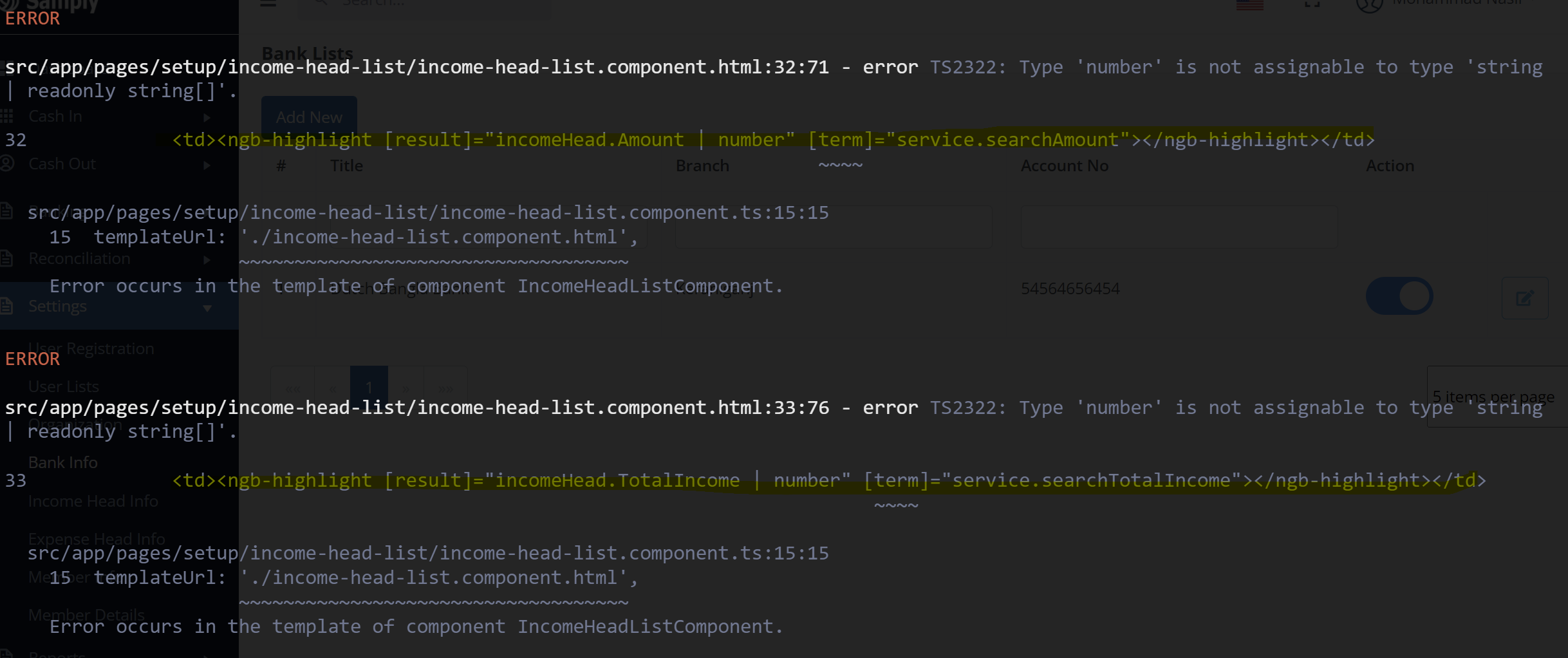
The problem is in your "ngb-highlight" ((that need two strings). To convert a number to string simply add '' at first of the number. You need make it in the two [term] than mannage number
<td><ngb-highlight [result]="incomeHead.Amount | number"
[term]="'' service.searchAmount">
</ngb-highlight></td>
<td><ngb-highlight [result]="incomeHead.TotalIncome | number"
[term]="'' service.searchTotalIncome">
</ngb-highlight></td>
