I want to create a row and put three widgets in there. One that will be in the most right corner of the row, one that will be in the most left corner and one that will be in the center, I have been trying solutions for a while and I still can't make it look like I wanted. Added picture of what I want below.
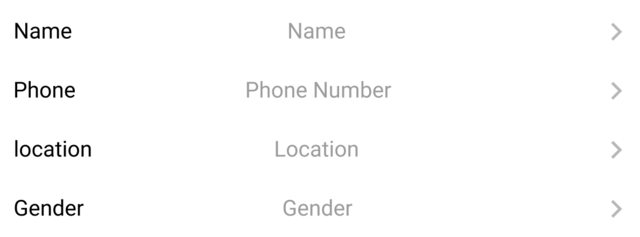
This is what I want to create:
and this is my code (the relevant part of it):
this code represent one row (in the real code i multiply it and changing the relevant thing.)
GestureDetector(
onTap: () {
print(title);
},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
title, // Name
style: TextStyle(
fontSize: size.width * .0365,
color: Colors.black,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
subTitle, // Name
style: TextStyle(
fontSize: size.width * .0365,
color: const Color(0x9C9C9C9C),
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons.arrow_forward_ios, // the arrow icon in the left of the row
size: size.width * .04,
color: const Color(
0xA6A6A6A6,
),
),
],
),
);
I tried to wrap those Widgets with the Align Widget and use the alignment: Alignment.center, but still didn't succeed.
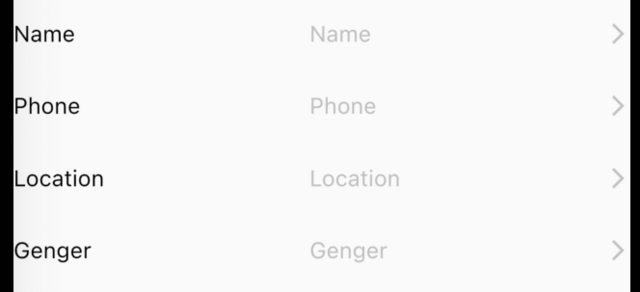
this is what I got:
as you can see the Widgets in the middle aren't align like I wanted. if Someone know what I have been missing please let me know.
CodePudding user response:
try to put textAlign: TextAlign.center, in the middle text like this :
Text(
subTitle, // Name
textAlign: TextAlign.center,
style: TextStyle(
fontSize: size.width * .0365,
color: const Color(0x9C9C9C9C),
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
CodePudding user response:
Everything works by default, I took your code and ran it without changes, I am attaching the code and a screenshot:
Column(
children: [
GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text(
"Name1", // Name
style: TextStyle(
fontSize: 16,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
"ILikeBananas", // Name
style: TextStyle(
fontSize: 15,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons
.arrow_forward_ios, // the arrow icon in the left of the row
size: 12,
color: Colors.white),
],
),
),
GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text(
"Name2", // Name
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 16,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
"Test Title", // Name
style: TextStyle(
fontSize: 15,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons
.arrow_forward_ios, // the arrow icon in the left of the row
size: 12,
color: Colors.white),
],
),
),
GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text(
"Name3", // Name
style: TextStyle(
fontSize: 16,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
"A Lot Of Numbers Test", // Name
style: TextStyle(
fontSize: 15,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons
.arrow_forward_ios, // the arrow icon in the left of the row
size: 12,
color: Colors.white),
],
),
),
],
),
Image: https://i.stack.imgur.com/DznZw.png
CodePudding user response:
I double-checked everything and you were right, I didn't notice that my headers were the same length, but I fixed everything. See corrected code and screenshot:
Widget mainWidget() {
return Scaffold(
appBar: AppBar(
title: const Text("App bar"),
),
body: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: const [
CustomRow(title: 'Name', choosedSetting: 'Alexey'),
CustomRow(title: 'Phone', choosedSetting: ' 375 29 154-52-52'),
CustomRow(title: 'Gender', choosedSetting: 'Man'),
],
),
),
);
}
}
class CustomRow extends StatelessWidget {
final String title;
final String choosedSetting;
const CustomRow({Key? key, required this.title, required this.choosedSetting})
: super(key: key);
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text(
title, // Name
style: const TextStyle(
fontSize: 16,
color: Colors.black,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
),
Expanded(
flex: 4, // Change this property to align your content
child: Text(
choosedSetting, // Name
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 15,
color: Colors.black,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
),
const Icon(
Icons.arrow_forward_ios, // The arrow icon in the right of the row
size: 12,
color: Colors.black),
],
),
);
}
}
Image: https://i.stack.imgur.com/F39A1.png
To align the "choosedSetting" text, change the flex value.
I should also notice an error in your comment:
You have: // the arrow icon in the left of the row
How to write correctly: // the arrow icon in the right of the row
And here's what the Expanded widget does: Using an Expanded widget makes a child of a Row, Column, or Flex expand to fill the available space along the main axis (e.g., horizontally for a Row or vertically for a Column). If multiple children are expanded, the available space is divided among them according to the flex factor.