I am trying to render a fragment from another file into App.js. I can't find anything obvious wrong with this code.
Why on gods green earth does this not work? It worked previously in another project exactly like this, did they change syntax or am I missing something obvious?
App.js
import React, { Component } from "react";
import HomePage from "./pages/HomePage";
import "./App.css";
class App extends Component {
render() {
return (
<div className="App">
<HomePage />
</div>
);
}
}
export default App;
HomePage Fragment
import React from "react";
const HomePage = () => {
<React.Fragment>
<h1>Hello, welcome to the worst site on earth</h1>
<p>
Lorem ipsum
</p>
</React.Fragment>;
};
export default HomePage;
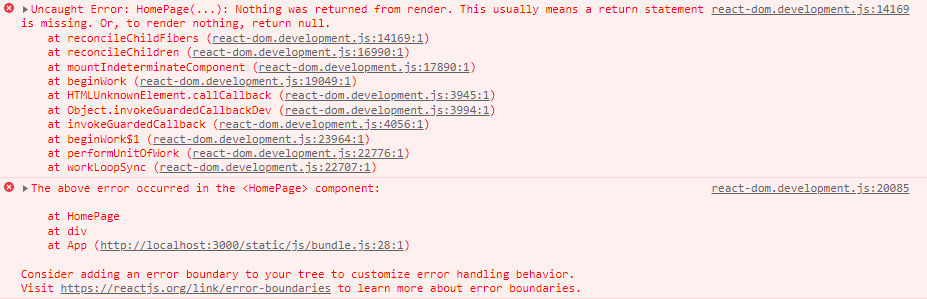
Error:
Nothing was returned from render.
The above error occurred in the <HomePage> component:
at HomePage
at div
at App (http://localhost:3000/static/js/bundle.js:28:1)
File structure:
CodePudding user response:
You miss return in HomePage, hence the error
Nothing was returned from render.
import React from 'react';
const HomePage = () => {
return (
<React.Fragment>
<h1>Hello, welcome to the worst site on earth</h1>
<p>Lorem ipsum</p>
</React.Fragment>
);
};
export default HomePage;