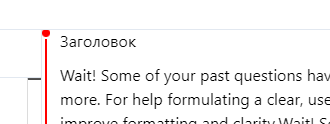
I have the following HTML structure:
How to do that using adaptive way, not using negative margin and position?
CodePudding user response:
You need to put the align text and the red circle into one div and give that div
.div {
display: flex;
align-items: center;
}
CodePudding user response:
Instead of using divs use pseudo elements. Do something like this :
* {
margin: 0;
padding: 0;
outline: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: grid;
place-items: center;
}
.content {
padding: 2rem 0;
position: relative;
display: flex;
margin: 0 2rem;
padding-left: 1.5rem;
flex-direction: column;
font-family: Inter, sans-serif;
}
.content .title {
display: flex;
align-items: center;
}
.content .title:not(:first-child) {
margin-top: 1.25rem;
}
.content .title::before {
content: "";
position: absolute;
left: 0;
width: 1rem;
height: 1rem;
border-radius: 50%;
background-color: red;
}
.content p {
position: relative;
line-height: 1.5;
}
.content p::before {
content: "";
position: absolute;
top: 0;
left: -1rem;
width: 1px;
height: 100%;
background-color: red;
}<div >
<h2 >Friday 7, 2010</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eveniet tempore facere delectus maiores excepturi, ducimus, rem, commodi fugiat quam nisi aliquam vel quos. Ipsa cupiditate ratione beatae fugit adipisci explicabo saepe, dolor asperiores cum
voluptates mollitia laudantium hic aperiam impedit?</p>
<h2 >Thursday 12, 2014</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eveniet tempore facere delectus maiores excepturi, ducimus, rem, commodi fugiat quam nisi aliquam vel quos. Ipsa cupiditate ratione beatae fugit adipisci explicabo saepe, dolor asperiores cum
voluptates mollitia laudantium hic aperiam impedit?</p>
<h2 >Monday 30, 2019</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eveniet tempore facere delectus maiores excepturi, ducimus, rem, commodi fugiat quam nisi aliquam vel quos. Ipsa cupiditate ratione beatae fugit adipisci explicabo saepe, dolor asperiores cum
voluptates mollitia laudantium hic aperiam impedit?</p>
</div>