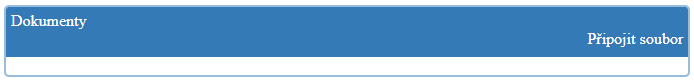
I'm trying to create a container with bootstrap. I added a name and a button to the top of the container as a row, added back-ground color, and I added a border to the container. The border, however, is slightly wider than the row, so on the right side the border is disconnected from the row and doesn't complete the "window" if you will. Added a picture and my code.
<div
style="border-radius: 5px; border: 2px solid #98bcdb;border-top-style: hidden; "
>
<div
style="
background-color: #337ab7;
border: 3px solid #337ab7;
border-radius: 5px 5px 0px 0px;
color: white;
height: 40px;
padding: 5px;
"
>
<div >
Dokumenty
</div>
<div
style="
display: flex;
justify-content: flex-end;
align-items: baseline;
"
>
<i ></i>
Připojit soubor
</div>
</div>
<br />
</div> 
At first the border was disconnected at the top aswell, but I removed the top side of the border. It looks slightly better, but the right side is still disconnected.
CodePudding user response:
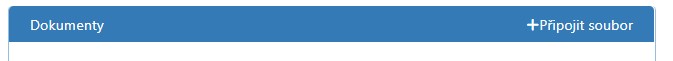
I just spent 10 minutes trying figure out why the container border set to 2px, but displays as 1.9px, which produced a 1px gap between it and it's child. Turned out I had my browser's zoom set to 90%. Perhaps that's the issue on your end too? Otherwise it looks fine:
.container
{
border-radius: 5px;
border: 2px solid #98bcdb;
overflow: hidden; /* added to hide square corners of the child */
}
.row
{
background-color: #337ab7;
border: 0px solid #337ab7;
/* border-radius: 5px 5px 0px 0px;*/
color: white;
height: 40px;
padding: 5px;
}
.col-6.right
{
display: flex;
justify-content: flex-end;
align-items: baseline;
}<div
>
<div
>
<div >
Dokumenty
</div>
<div
>
<i ></i>
Připojit soubor
</div>
</div>
<br />
</div>Also note, I removed border rounding for the child, because it produced different radius than parent, instead I'm hiding overflow in the container