What my problem is that i have followed a tutorial on how to make a hamburger menu with just CSS & HTML. I later made a hero image background to go on my website. However, when in mobile view to click the hamburger menu, the entire content of the HERO background covers the part of the hamburger menu that comes in to the HERO background area, thus making the hamburger menu functionally useless. I've tried looking for other solutions, and ive found two problems which is the same as mine, but not completely, and has not worked in solving the problem.
Here is the HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<!-- General Stylesheets -->
<link rel="stylesheet" href="css/general_index.css">
<!-- Stylesheet for mobile users -->
<link rel="stylesheet" media="(hover: none)" href="css/mobile_nav.css">
<link rel="stylesheet" media="(hover: none)" href="css/mobile_index_general.css">
<!-- <link rel="stylesheet" meida="(hover: none)" href="css/test.css"> -->
<!-- Stylesheet for desktop users -->
<link rel="stylesheet" media="(hover: hover)" href="css/desktop_nav.css">
<link rel="stylesheet" media="(hover: hover)" href="css/desktop_index_general.css">
<style>
#errorcode {
color: red;
font-size: 1.5em;
}
#success {
color: green;
}
header {
height: 5em;
background-color: #b8241c;
}
</style>
</head>
<body>
<header>
<nav >
<div >
<input id="menu__toggle" type="checkbox" />
<label for="menu__toggle">
<span></span>
</label>
<ul >
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
</header>
<main>
<h1 >Why Our Country Needs You!</h1>
<div >
<di >
<h1><span>Freedom</span></h1>
<span > TEST TEXT // EVEN MORE TEST</span>
<a href="" >Help now!</a>
</div>
</div>
<div >
<div ><h2>We are under a massive XXX XXX!</h2></div>
<div ><h2>The XXX is removing our only playing card!</h2></div>
<div ><p>this is just some descriptive text for title 1
this is just some descriptive text for title 1 this is just some descriptive text for title 1
this is just some descriptive text for title 1 this is just some descriptive text for title 1
this is just some descriptive text for title 1 this is just some descriptive text for title 1
this is just some descriptive text for title 1 this is just some descriptive text for title 1
this is just some descriptive text for title 1 this is just some descriptive text for title 1
this is just some descriptive text for title 1 this is just some descriptive text for title 1
this is just some descriptive text for title 1 this is just some descriptive text for title 1
</p></div>
<div ><p>this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
this is just some descriptive text for title 2 this is just some descriptive text for title 2
</p></div>
</div>
</main>
<footer>
</footer>
</body>
</html>
Here is the CSS for the hamburger menu(hamburger menu and hero image is seperate files).
#menu__toggle {
opacity: 0;
}
#menu__toggle:checked .menu__btn > span {
transform: rotate(45deg);
}
#menu__toggle:checked .menu__btn > span::before {
top: 0;
transform: rotate(0deg);
}
#menu__toggle:checked .menu__btn > span::after {
top: 0;
transform: rotate(90deg);
}
#menu__toggle:checked ~ .menu__box {
left: 0 !important;
}
.menu__btn {
position: fixed;
top: 20px;
left: 20px;
width: 26px;
height: 26px;
cursor: pointer;
z-index: 1;
}
.menu__btn > span,
.menu__btn > span::before,
.menu__btn > span::after {
display: block;
position: absolute;
width: 100%;
height: 2px;
background-color: #fff;
transition-duration: .25s;
}
.menu__btn > span::before {
content: '';
top: -8px;
}
.menu__btn > span::after {
content: '';
top: 8px;
}
.menu__box {
display: block;
position: fixed;
top: 0;
left: -100%;
width: 300px;
height: 100%;
margin: 0;
padding: 80px 0;
list-style: none;
background-color: #ECEFF1;
box-shadow: 2px 2px 6px rgba(0, 0, 0, .4);
transition-duration: .25s;
}
.menu__item {
display: block;
padding: 12px 24px;
color: #333;
font-family: 'Roboto', sans-serif;
font-size: 20px;
font-weight: 600;
text-decoration: none;
transition-duration: .25s;
}
.menu__item:hover {
background-color: #CFD8DC;
}
body {
margin: 0;
}
Here is the CSS for the HERO background:
body, html {
height: 100%;
margin: 0;
padding: 0;
background: #f1f1f1;
font-family: sans-serif;
}
.hero-image {
position: relative;
height: 500px;
overflow: hidden;
background: url(../images/famine.png) no-repeat center;
background-size: cover;
}
.hero-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: white;
font-weight: 700;
text-transform: uppercase;
}
.hero-container h1 {
font-size: 2.5em;
letter-spacing: 0.2em;
margin: 0;
}
.hero-container h1 span {
border: 10px solid white;
padding: 6px 14px;
display: inline-block;
}
.des {
margin: 20px;
display: block;
font-size: 1.6em;
text-shadow: 0 0 10px black;
}
.btn {
color: #313131;
padding: 10px 24px;
font-size: 1.25em;
text-decoration: none;
background: #f1f1f1;
border-radius: 8px;
transition: 0.3s all;
}
.btn:hover {
opacity: 0.8;
}
The optimal solution for me would be so when the hamburger menu activates it is not hidden under any of the content of the hero image.
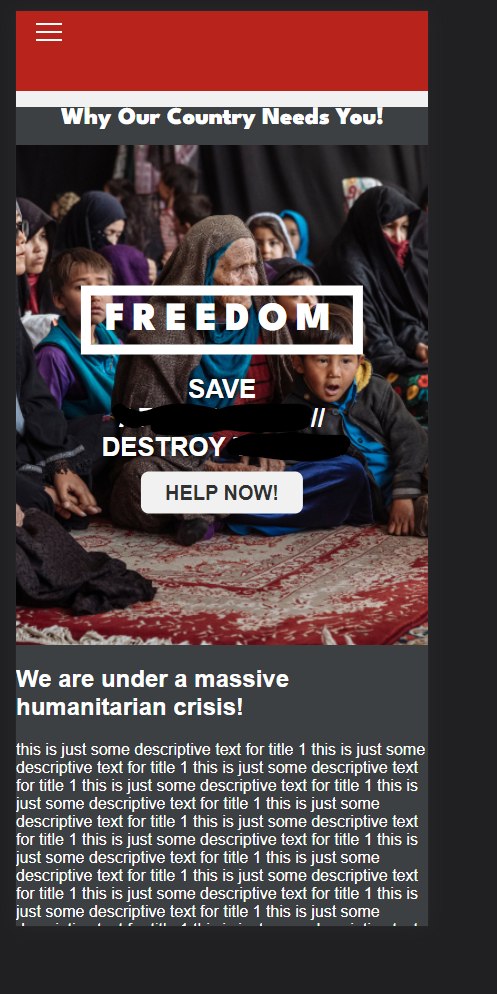
Website before hamburger menu activated: 
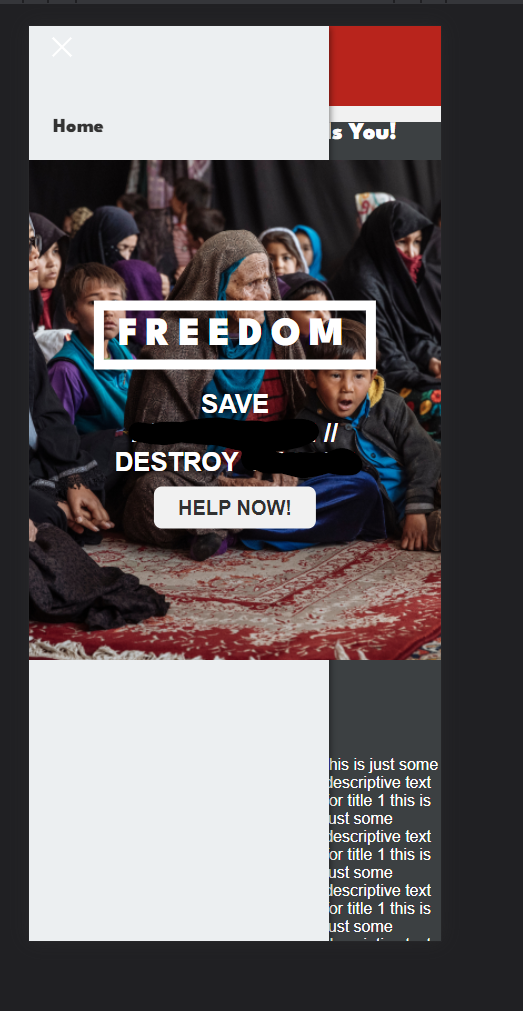
Website after hamburger menu activated: 
CodePudding user response:
If I understand your issue correctly, I would recommend you to set the z-index: value for your .menu__box to something like 99, so your CSS for the .menu__box should look like this:
.menu__box {
display: block;
position: fixed;
top: 0;
left: -100%;
width: 300px;
height: 100%;
margin: 0;
padding: 80px 0;
list-style: none;
background-color: #ECEFF1;
box-shadow: 2px 2px 6px rgba(0, 0, 0, .4);
transition-duration: .25s;
z-index: 99;
}(You can see the z-index at the bottom of the above CSS)
This will tell the browser to render your .menu__box above everything else on the site. Just make sure that your background image doesn't have a higher z-index value than your menu, but that shouldn't be the case.
CodePudding user response:
try this .
.menu__box {
display: block;
position: fixed;
top: 0;
left: -100%;
width: 300px;
height: 100%;
margin: 0;
padding: 80px 0;
list-style: none;
background-color: #ECEFF1;
box-shadow: 2px 2px 6px rgba(0, 0, 0, .4);
transition-duration: .25s;
z-index: 1;
}
You can skip hamburger-menu z-index if menu-box z-index works
.hamburger-menu {
z-index:1
}
Add lower z-index to image div
.hero-image {
position: relative;
height: 500px;
overflow: hidden;
background: url(../images/famine.png) no-repeat center;
background-size: cover;
z-index:-1;
}
Try this and tell if it works. Thank you
