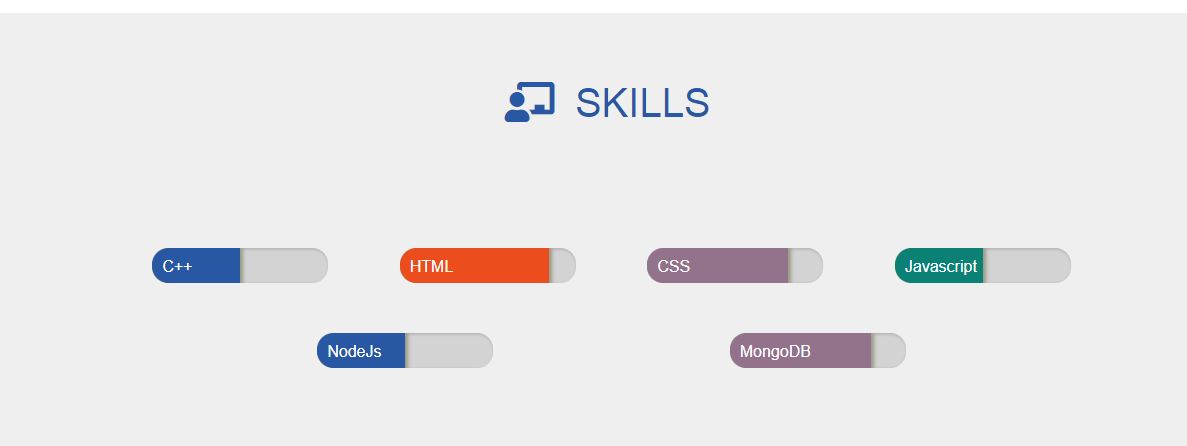
I am making a resume for an assignment. I have pretty much completed everything, but i cant add shadow to skills section as required for some reason, maybe i dont understand how bow-shadow works. Can you please show me how to add shadow like its done in the picture. below im attaching my html and css file and a screenshot for reference
.skills-display {
width: 50%;
/* height: 100px;
border: 2px solid black; */
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.skill-progress-bar {
width: 10rem;
height: 2rem;
padding: 10px 10px 20px 10px;
/* border: 1px solid black; */
border-radius: 0.8rem;
background-color: lightgrey;
}
.eighty-percent {
width: 80%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: orange;
box-shadow: 1px 0 7px grey;
}
.skill-name span {
color: white;
font-size: 1rem;
margin-left: 10px;
}
.twenty-percent {
width: 20%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: #2857a4;
}
.seventy-percent {
width: 70%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: #20ebb8;
}
.ninety-percent {
width: 90%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: rgb(252, 220, 0);
} <section id="skills">
<h1 >
<span>
<i
></i>
</span>
<span>SKILLS</span>
</h1>
<div >
<div >
<div >
<div >
<span>HTML</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>C </span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>Python</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>JavaScript</span>
</div>
</div>
</div>
<div >
<div
style="background-color: #43853d"
>
<div >
<span>NodeJS</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>Express</span>
</div>
</div>
</div>
</div>
</section>REQUIRED
MINE
CodePudding user response:
In your example you have padding that messes up. Here is a fixed version, added/removed lines are marked:
.skills-display {
width: 50%;
/* height: 100px;
border: 2px solid black; */
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.skill-progress-bar {
width: 10rem;
height: 2rem;
/* padding: 10px 10px 20px 10px; */ /* removed */
margin: 10px; /* added */
line-height: 2rem; /* added, this will center the content*/
/* border: 1px solid black; */
border-radius: 0.8rem;
background-color: lightgrey;
}
.eighty-percent {
width: 80%;
/* removed */
/* height: 100%;
border-radius: 20px 0px 0px 20px;*/
background-color: orange;
}
.skill-name span {
color: white;
font-size: 1rem;
margin-left: 10px;
}
.twenty-percent {
width: 20%;
/* removed */
/* height: 100%;
border-radius: 20px 0px 0px 20px;*/
background-color: #2857a4;
}
.seventy-percent {
width: 70%;
/* removed */
/* height: 100%;
border-radius: 20px 0px 0px 20px;*/
background-color: #20ebb8;
}
.ninety-percent {
width: 90%;
/* removed */
/* height: 100%;
border-radius: 20px 0px 0px 20px;*/
background-color: rgb(252, 220, 0);
}
/* added */
.skill-progress-bar
{
overflow: hidden; /* this will hide box-shadow from child element on edges that touching it's parent (aka only show it on right side) */
}
.skill-progress-bar,
.skill-progress-bar > div
{
box-shadow: 1px 0 7px grey;
}
.skill-progress-bar > div
{
height: 100%;
/* border-radius: 0.8rem 0px 0px 0.8rem; */ /* this is unnecessary because we are hiding overflow */
}<section id="skills">
<h1 >
<span>
<i
></i>
</span>
<span>SKILLS</span>
</h1>
<div >
<div >
<div >
<div >
<span>HTML</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>C </span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>Python</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>JavaScript</span>
</div>
</div>
</div>
<div >
<div
style="background-color: #43853d"
>
<div >
<span>NodeJS</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>Express</span>
</div>
</div>
</div>
</div>
</section>CodePudding user response:
You were adding the shadow on the percentage but it should be on the progress-bar itself (parent container to the variable percentage), if needed. I fixed some of the issues and added comments over the changes made. Also,removed box-shadow from eighty percent as it made it look uglier and if needed you should add it on the progress bar
Added a background color for the page to this and this should look exactly like your page. You can check out the changes made below
.skills-display {
width: 50%;
/* height: 100px;
border: 2px solid black; */
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
/* Made changes here */
.skill-progress-bar {
width: 10rem;
height: 2rem;
margin-bottom:10px;
/* border: 1px solid black; */
/* border-radius: 0.8rem; */
border-radius: 20px;
background-color: lightgrey;
border:0.8px solid grey;
/*box-shadow: 0 1px 7px 0 grey;*/
}
.eighty-percent {
width: 80%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: orange;
/*box-shadow: 1px 0 7px grey;*/
}
/* Added new changes here */
.skill-name{
display:flex;
align-items:center;
height:100%;
}
.skill-name span {
color: white;
font-size: 1rem;
margin-left: 10px;
}
.twenty-percent {
width: 20%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: #2857a4;
}
.seventy-percent {
width: 70%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: #20ebb8;
}
.ninety-percent {
width: 90%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: rgb(252, 220, 0);
}<section id="skills">
<h1 >
<span>
<i
></i>
</span>
<span>SKILLS</span>
</h1>
<div >
<div >
<div >
<div >
<span>HTML</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>C </span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>Python</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>JavaScript</span>
</div>
</div>
</div>
<div >
<div
style="background-color: #43853d"
>
<div >
<span>NodeJS</span>
</div>
</div>
</div>
<div >
<div >
<div >
<span>Express</span>
</div>
</div>
</div>
</div>
</section>CodePudding user response:
For the shadow i wrap your bars again. (class new). I commented in my code what is new.
.skills-display {
width: 50%;
/* height: 100px;
border: 2px solid black; */
display: flex;
flex-wrap: wrap;
justify-content: center; /* new */
gap: 20px; /* new */
}
.skill-progress-bar {
width: 10rem;
height: 2rem;
padding: 10px 10px 20px 10px;
/* border: 1px solid black; */
border-radius: 0.8rem;
background-color: lightgrey;
}
.eighty-percent {
width: 80%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: orange;
}
.skill-name span {
color: white;
font-size: 1rem;
margin-left: 10px;
}
.twenty-percent {
width: 20%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: #2857a4;
box-shadow: 1px 0 7px grey;
}
.seventy-percent {
width: 70%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: #20ebb8;
}
.ninety-percent {
width: 90%;
height: 100%;
border-radius: 20px 0px 0px 20px;
background-color: rgb(252, 220, 0);
}
/* new */
.skills-display {
margin: 0 auto;
}
.section-heading {
text-align: center;
}
.new {
background-color: #999;
border-radius: 20px;
height: 40px;
}
.skill-name {
padding-top:9px;
}<section id="skills">
<h1 >
<span>
<i
></i>
</span>
<span>SKILLS</span>
</h1>
<div >
<div >
<div >
<div >
<div >
<span>HTML</span>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<span>C </span>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<span>Python</span>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<span>JavaScript</span>
</div>
</div>
</div>
</div>
<div >
<div >
<div
style="background-color: #43853d"
>
<div >
<span>NodeJS</span>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<span>Express</span>
</div>
</div>
</div>
</div>
</div>
</section>