I want to navigate between fields of Editform with Enter Key thats means i want Enter Key act as Tab key using c# code in blazor, I use this code but it does not work
<EditForm Model="@productDtoVM" OnValidSubmit="Save">
<InputText @bind-Value="productDtoVM.itmNo" @onkpress="Tab"/>
</EditForm>
this is Tab method
void Tab(KeyboardEventArgs e)
{
if (e.Key == "Enter")
{
e.Key = "Tab";
}
}
i tried to use @onkeyup and @onkeydown instead of @onkeypress but they not working
CodePudding user response:
"I tried to use @onkeyup and @onkeydown instead of @onkeypress but they not working"
No you won't be able to get the activity like that way, We can achieve the same thing with help of calling the focus() method in the JS interop on keydown event handler. Please try below way:
Edit Form:
@page "/"
@using System.ComponentModel.DataAnnotations
<EditForm Model="@product" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
<div >
<InputText id="ItmNo" @bind-Value="@product.ItmNo" @onkeydown="@keydown" placeholder="Item No" />
</div>
<div >
<InputText id="ItmName" @bind-Value="@product.ItmName" @onkeydown="@keydown" placeholder="Item Name" />
</div>
<div >
<InputText id="ItmDescription" @bind-Value="@product.ItmDescription" @onkeydown="@keydown" placeholder="Item Description" />
</div>
<button type="submit" >Register</button>
<br />
<br />
<label> @KeyPressed</label><br />
</EditForm>
C# Code:
@code{
string KeyPressed = "";
public productDtoVM product = new productDtoVM();
[Inject]
protected IJSRuntime JsRuntime { get; set; }
public async Task HandleValidSubmit()
{
}
public class productDtoVM
{
public string ItmNo { get; set; }
public string ItmName { get; set; }
public string ItmDescription { get; set; }
}
public void keydown(Microsoft.AspNetCore.Components.Web.KeyboardEventArgs args)
{
KeyPressed = "Key Pressed is " args.Key;
if (args.Key == "Enter")
{
JsRuntime.InvokeVoidAsync("onFocus", "ItmNo");
}
}
}
JavaScript Code On wwwroot:
window.onFocus = (id) => {
var currInput = document.activeElement;
if (currInput.tagName.toLowerCase() == "input") {
var inputs = document.getElementsByTagName("input");
var currInput = document.activeElement;
for (var i = 0; i < inputs.length; i ) {
if (inputs[i] == currInput) {
var next = inputs[i 1];
if (next && next.focus) {
next.focus();
}
break;
}
}
}
}
Note: Javascript code should be under below directory:
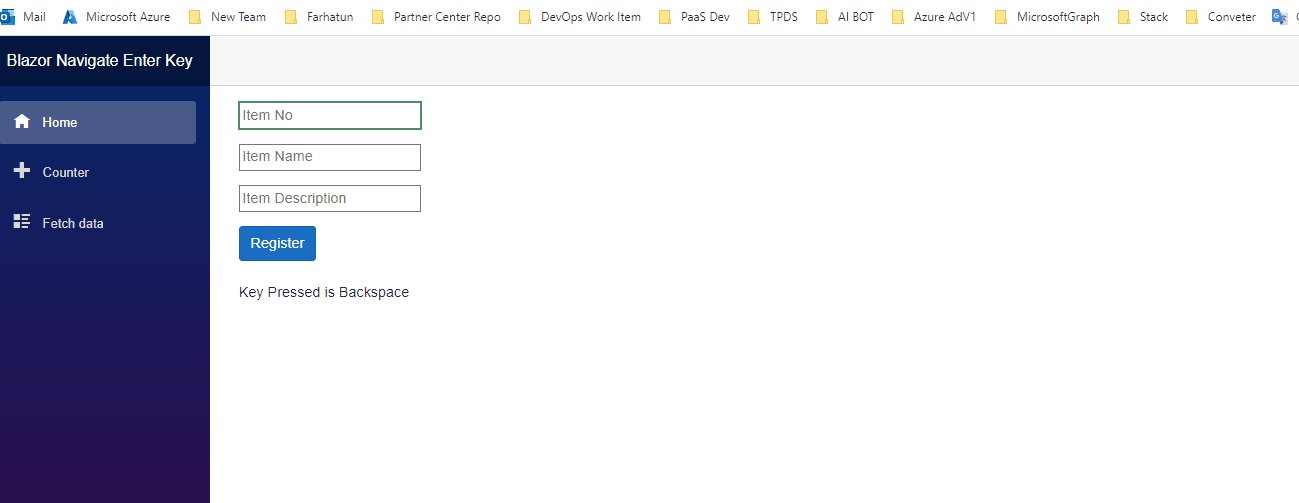
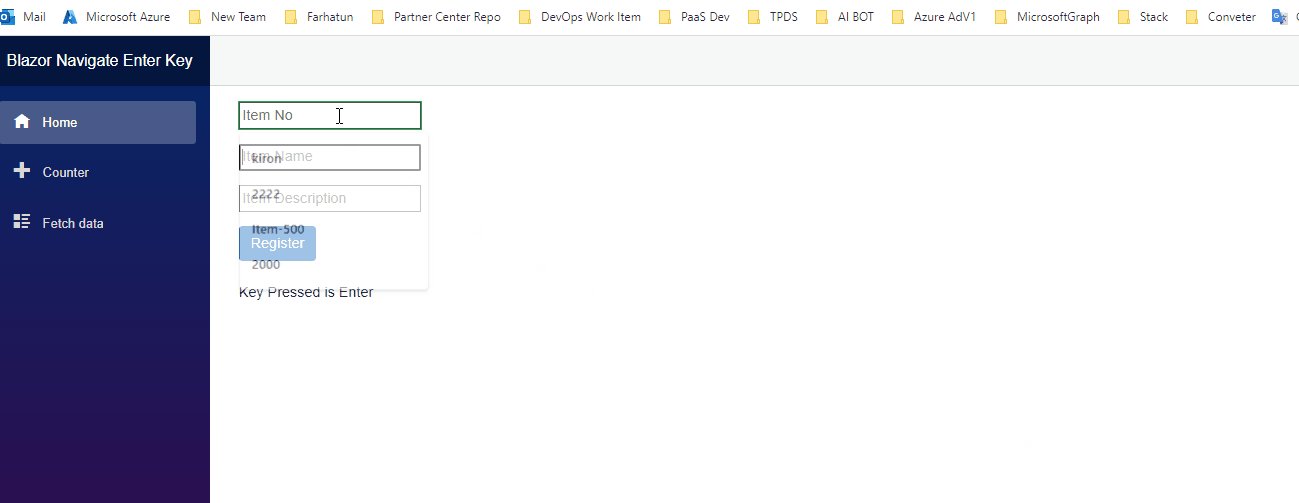
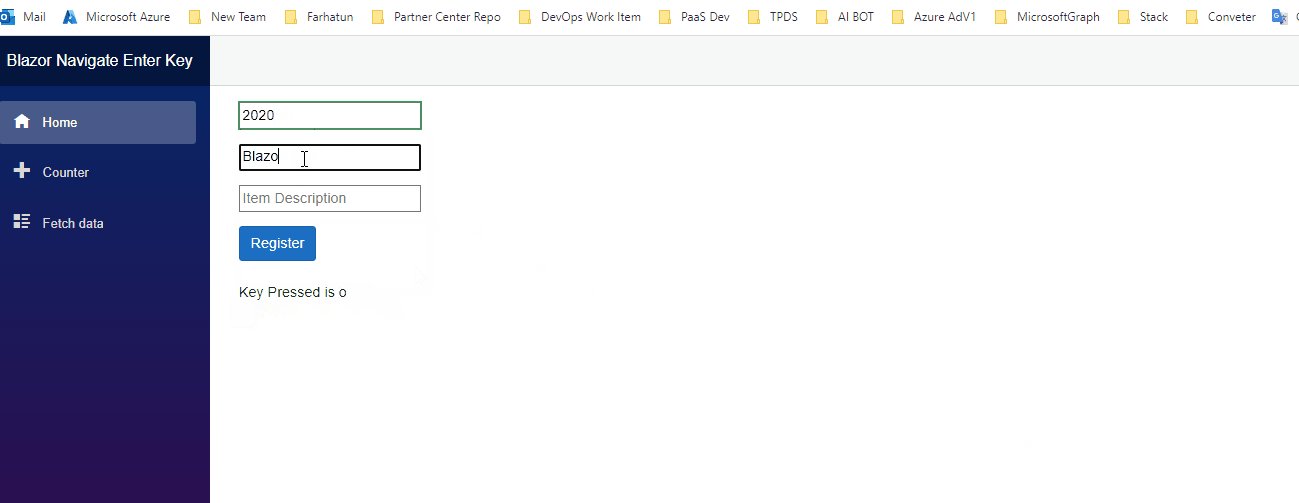
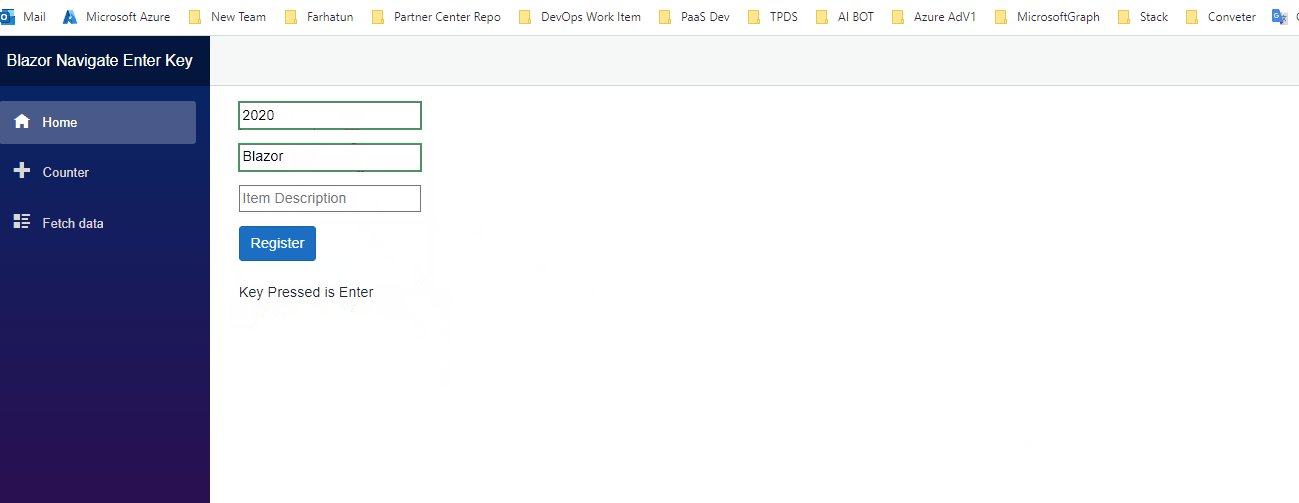
Output:
Note: This just for a quick demo example so that you would perceive how to deal with the
event handelerinedit form
Hope above steps guided you accordingly.
CodePudding user response:
You can achieve this functionality with this setup, you can use tabIndex to find next control to move to with enter key press
<EditForm id="my-form" Model="@product" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
<div >
<InputText id="ItmNo" tabindex=0 @bind-Value="@product.ItmNo" @onkeydown="@keydown" placeholder="Item No" />
</div>
<div >
<InputText id="ItmName" tabindex=1 @bind-Value="@product.ItmName" @onkeydown="@keydown" placeholder="Item Name" />
</div>
<div >
<InputText id="ItmDescription" tabindex=2 @bind-Value="@product.ItmDescription" @onkeydown="@keydown" placeholder="Item Description" />
</div>
<button type="submit" >Register</button>
<br />
<br />
<label></label><br />
</EditForm>
@code {
private productDtoVM product = new();
public void keydown(Microsoft.AspNetCore.Components.Web.KeyboardEventArgs args)
{
if (args.Key == "Enter")
{
JsRuntime.InvokeVoidAsync("moveFocus");
}
}
public class productDtoVM
{
public string ItmNo { get; set; }
public string ItmName { get; set; }
public string ItmDescription { get; set; }
}
}
This is javascript function which moves focus to next control
function moveFocus() {
var ele = document.activeElement;
var tabIndex = ele.tabIndex;
var inputs = document.getElementById("my-form").elements;
for (i = 0; i < inputs.length; i ) {
if (inputs[i].tabIndex > tabIndex)
{
inputs[i].focus();
return;
}
}
}
Let me know your thoughts on it