Here In this code I used column , in last column i used button and text. This column i want to use in bottomNavigationBar of scaffold.
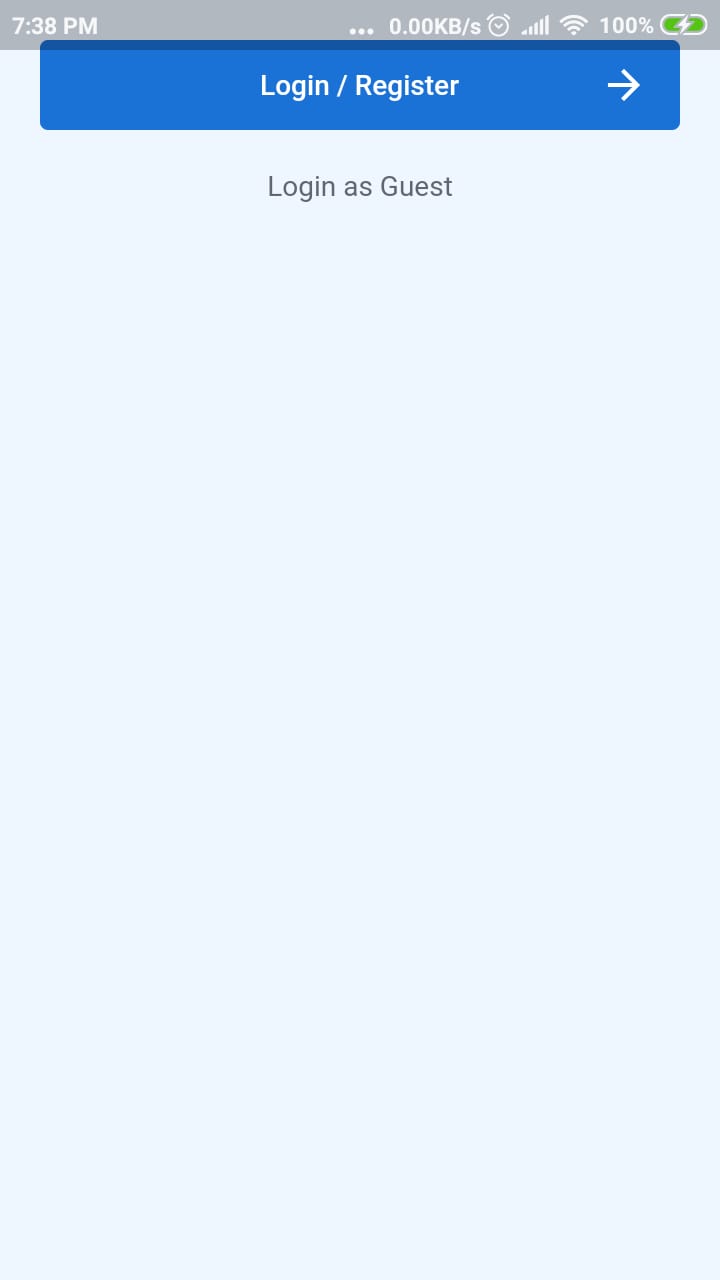
When i am using column in bottomNavigationBar then i got ui problem as you can see in screenshot.
When i am using column in bottomNavigationBar then i got ui problem as you can see in screenshot. this is my code.
import 'package:bonanza_flutter/Constants/constants.dart';
import 'package:bonanza_flutter/UIs/DialogPages/session_expire_page.dart';
import 'package:bonanza_flutter/UIs/OnBoard/LoginPage/enter_num_page.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class AccountTypePage extends StatefulWidget {
const AccountTypePage({Key? key}) : super(key: key);
@override
_AccountTypePageState createState() => _AccountTypePageState();
}
class _AccountTypePageState extends State<AccountTypePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: lightBlue,
body: SafeArea(
child: Container(
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.asset(
"assets/account_logo.png",
fit: BoxFit.cover,
height: 325,
width: double.infinity,
),
Padding(
padding: const EdgeInsets.all(20.0),
child: Text(
"Choose from account type.",
style: TextStyle(
fontSize: tSize30,
fontWeight: FontWeight.w500,
color: skyBlue,
),
),
),
Padding(
padding:
const EdgeInsets.only(left: 20.0, right: 20, bottom: 20),
child: Text(
"Use Guest Login if you just want to do a application trial.",
style: TextStyle(
fontSize: tSize14,
color: greyColor,
),
),
),
// from here this column I want to use in bottomNavigationBar of scaffold
Column(
children: [
Padding(
padding: const EdgeInsets.only(
top: 20.0, bottom: 20, left: 20, right: 20),
child: SizedBox(
height: 45,
width: MediaQuery.of(context).size.width,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: skyBlue,
shadowColor: Colors.transparent),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => EnterNumPage()));
},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Opacity(
opacity: 0,
child: Icon(Icons.arrow_forward),
),
Text('Login / Register'),
Icon(Icons.arrow_forward),
],
),
),
),
),
InkWell(onTap: (){
showDialog(
useRootNavigator: true,
barrierDismissible: false,
barrierColor: skyBlue.withOpacity(0.4),
context: context,
builder: (BuildContext context) {
return SessionExpirePage();
});
},
child: Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Center(
child: Text(
"Login as Guest",
style: TextStyle(
fontSize: tSize14,
color: darkGreyColor,
),
textAlign: TextAlign.center,
),
),
),
),
],
),
],
),
),
),
),
// Here I want to use that column part
bottomNavigationBar: Column(children:[]),
);
}
}
after using that column in bottomNavigationBar then

CodePudding user response:
set the property in the column to-
mainAxisSize: MainAxisSize.min
