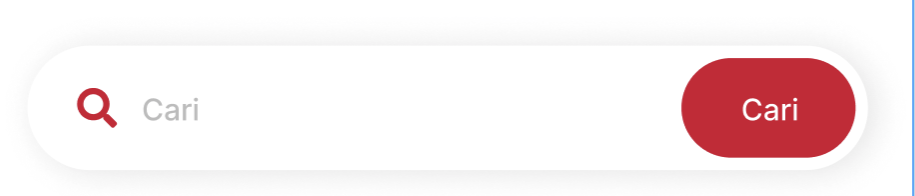
I'm trying to create a textformfield that have button inside it. Please check the screenshot
Here is what i do
TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.search),
hintText: "Search",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(2.w),
borderSide: BorderSide(
width: 0,
style: BorderStyle.none,
),
),
suffixIcon: ElevatedButton(
child: Text("Search"),
onPressed: () {},
),
),
),
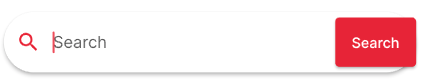
Here is result from my script
The button is overlapping the textformfield, how can i fix it ?
CodePudding user response:
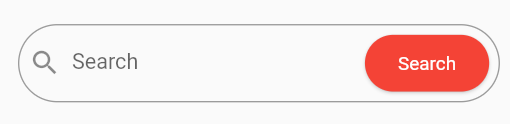
Try below code hope its help to you.
TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.search),
hintText: "Search",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide: BorderSide(
color: Colors.black,
width: 1,
style: BorderStyle.solid,
),
),
suffixIcon: Container(
margin: EdgeInsets.all(8),
child: ElevatedButton(
style: ElevatedButton.styleFrom(
minimumSize: Size(100, 50),
primary: Colors.red,
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0),
),
),
child: Text("Search"),
onPressed: () {},
),
),
),
),
CodePudding user response:
wrap your suffix with padding like:
suffixIcon: Padding(
padding: EdgeInsets.only(right: 20), //here
child: ElevatedButton(
style: ButtonStyle(
shape:
MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
side: BorderSide(color: Colors.red)))),
child: Text("Search"),
onPressed: () {},
),
)
CodePudding user response:
Input type text and some css properties could do the job
input[type="text"] {
width: 220px;
height: 30px;
padding-right: 50px;
border-radius: 5px;
}
input[type="submit"] {
margin-left: -60px;
height: 25px;
width: 55px;
background: red;
color: white;
border: 0;
border-radius: 5px;
}<input type="text"><input type="submit" value="Search">