I'm developing a table at Flatter.
In order to process selection/unselection for each row of the table, I would like to develop a Checkbox for the header of the table and all rows.
Then, I found the showCheckboxColumn option in the DataTable widget and applied it with pleasure.
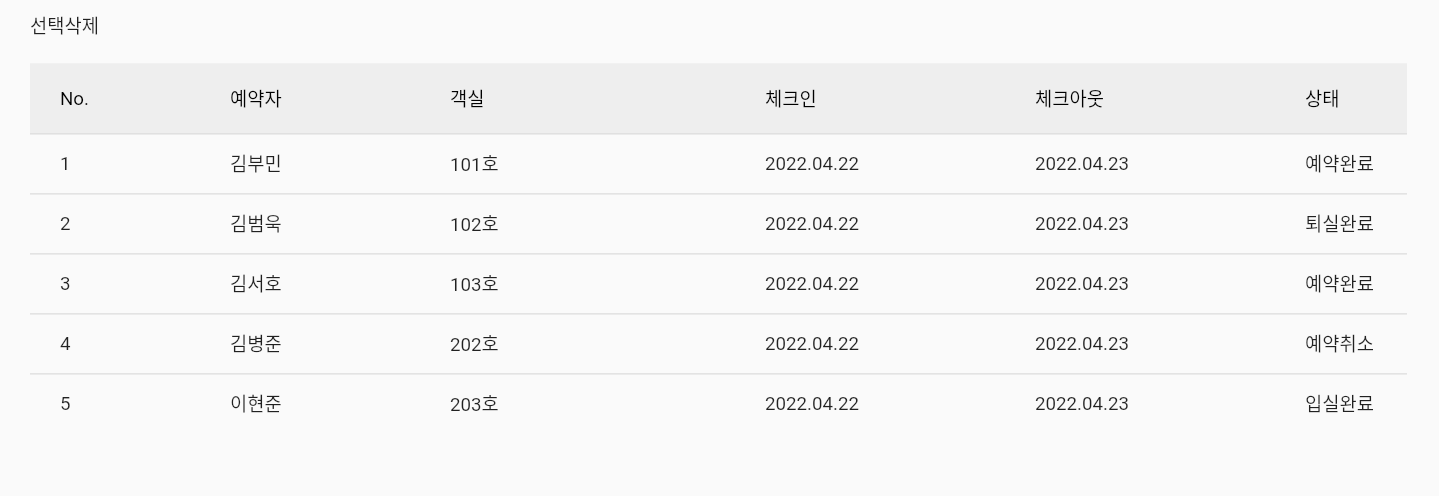
However, as shown in the picture below, the Checkbox was not applied at all, and I can't find the cause.
The DataTable widget I designed is written like the following code:
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.fromLTRB(24, 34, 24, 24),
child: Scrollbar(
trackVisibility: true,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Selected Delete',
),
SingleChildScrollView(
padding: EdgeInsets.only(top: 19),
scrollDirection: Axis.vertical,
child: DataTable(
showCheckboxColumn: true,
headingRowColor: MaterialStateProperty.all(Color(0xFFEEEEEE)),
rows: _getTableDatas(),
columns: _getTableHeaders(),
),
),
],
),
),
),
);
}
Is there any part of this code that I'm wrong about or I'm wrong about the concept of DataTable?
CodePudding user response:
According to the docs,, You need to add showCheckboxColumn property to make the row selectable. Try adding and do let me know.