This is my data
[{"size":"Small","price":"90"},{"size":"Large","price":"180"},{"size":"Extra Large","price":"200"}]
and this is my code
const route = useRoute();
const [datas, setDatas] = useState([]);
useEffect(() => {
setDatas(route.params.item_sizes);
},[])
const ItemSizes = () => {
if(datas.length > 0)
{
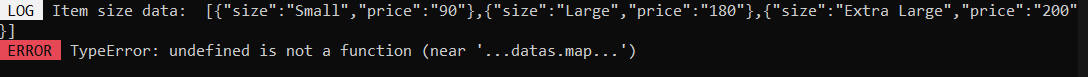
console.log("Item size data: ", datas); //for debugging purposes
return(
<View>
{datas.map((data,key) => (
<View key={key}>
<View style={{flex:0.2}}>
<MaterialCommunityIcons name={"radiobox-blank"} size={20} color={'gray'}/>
{/* <Text style={{fontSize:16, fontWeight:'bold'}}>Icon</Text> */}
</View>
<View style={{flex:1}}>
<Text style={{fontSize:16, fontWeight:'bold'}}>{data.size}</Text>
</View>
<View style={{flex:1, flexDirection:'row-reverse'}}>
<Text style={{fontSize:16, fontWeight:'bold'}}>{data.price}</Text>
</View>
</View>
))}
</View>
)
}
}
I call it from my view like this
return (
<View>
{ItemSizes()}
</View>
)
So after I checked there's a data on datas so why it is undefined? Please do explain why it is returning me undefined even though there's a data?? Thank you
CodePudding user response:
Check if the data you are setting is an array or string. If it's string set it like below by parsing
setData(JSON.parse(route.params.item_sizes));