I'm learning React Native and I ran into an issue where my doesn't enter a new line when coming to the end of its parent container. It just extends the parent to display text in one line. How do I make it go into the new row?
Here is my code:
<TouchableOpacity style={styles.eventContainer}>
<Image source={this.state.uri1} style={styles.eventImage} />
<Text style={styles.eventDate}>{this.state.dateEvent1}</Text>
<Text style={styles.eventText}>{this.state.tekstEvent1}</Text>
</TouchableOpacity>
Here are my styles:
eventContainer: {
width: "100%",
height: "100%",
alignItems: "center",
marginTop: 15,
marginLeft: 20
},
eventText: {
marginStart: 10,
marginEnd: 10,
marginBottom: 10,
marginTop: 0,
},
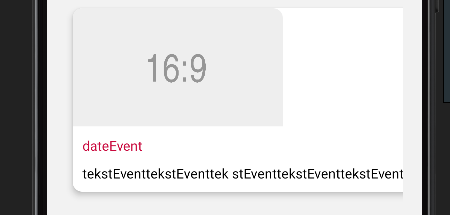
And here is what I get:
CodePudding user response:
You need to give a fixed width to the eventText container, this is an example but you can adjust it to fit your case
eventText: {
width: "50vw";
marginStart: 10,
marginEnd: 10,
marginBottom: 10,
marginTop: 0,
}