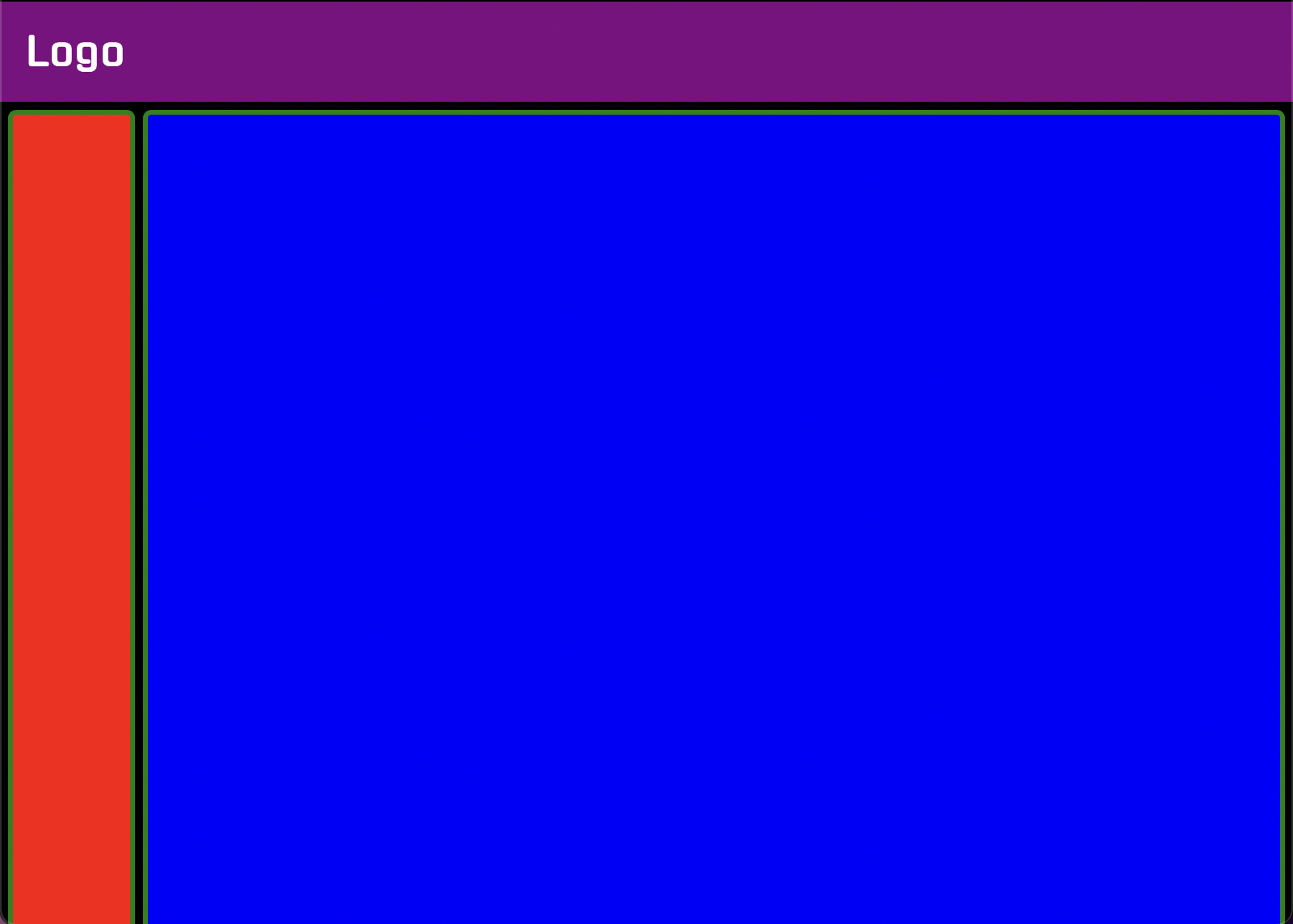
The purple Navbar at the top of the page pushes the container "container2" off screen. Is there any possible way I can make it so the "container2" div does not overflow with the proper padding of 5px at the bottom?
@import url('https://fonts.googleapis.com/css2?family=Gugi&display=swap');
/*QuickReset*/ * { box-sizing: border-box; margin: 0; }
html {
height: 100%;
width: 100%
}
body {
background: black;
height: 100%;
position: relative;
overflow: hidden;
}
.navbar {
background: purple;
padding: 1em;
width: 100%;
position: relative;
top: 0;
}
.navbar .logo {
text-decoration: none;
font-family: 'Gugi', cursive;
font-weight: bold;
font-size: 1.5em;
color: white;
}
.navbar .container {
display: grid;
grid-template-columns: 100px auto;
justify-content: unset;
}
.navbar nav {
display: flex;
justify-content: space-between;
background: none;
position: unset;
height: auto;
width: 100%;
padding: 0;
}
.container2 {
display: flex;
width: 100%;
height: 100%;
position: relative;
gap: 5px;
padding: 5px;
}
.one,
.two {
border: 3px solid green;
border-radius: 5px;
}
.one { width: 10%; background: red; }
.two { width: 90%; background: blue; } <div >
<div >
<a href="#">Logo</a>
</div>
</div>
<div >
<div >
</div>
<div >
</div>
</div>Resulting Page
I am new to HTML and CSS so any helps greatly appreciated.
Stack overflow wants more content besides code but im not too sure what else to add.
CodePudding user response:
Remove overflow: hidden from body:
@import url('https://fonts.googleapis.com/css2?family=Gugi&display=swap');
/*QuickReset*/
* {
box-sizing: border-box;
margin: 0;
}
html {
height: 100%;
width: 100%
}
body {
background: black;
height: 100%;
position: relative;
/*overflow: hidden;*/
}
.navbar {
background: purple;
padding: 1em;
width: 100%;
position: relative;
top: 0;
}
.navbar .logo {
text-decoration: none;
font-family: 'Gugi', cursive;
font-weight: bold;
font-size: 1.5em;
color: white;
}
.navbar .container {
display: grid;
grid-template-columns: 100px auto;
justify-content: unset;
}
.navbar nav {
display: flex;
justify-content: space-between;
background: none;
position: unset;
height: auto;
width: 100%;
padding: 0;
}
.container2 {
display: flex;
width: 100%;
height: 100%;
position: relative;
gap: 5px;
padding: 5px;
}
.one,
.two {
border: 3px solid green;
border-radius: 5px;
}
.one {
width: 10%;
background: red;
}
.two {
width: 90%;
background: blue;
}<div >
<div >
<a href="#">Logo</a>
</div>
</div>
<div >
<div >
</div>
<div >
</div>
</div>CodePudding user response:
@import url('https://fonts.googleapis.com/css2?family=Gugi&display=swap');
/*QuickReset*/ * { box-sizing: border-box; margin: 0; }
body {
background: black;
height: 100vh;
position: relative;
overflow: hidden;
}
.navbar {
background: purple;
padding: 1em;
width: 100%;
position: relative;
top: 0;
height: 20%;
}
.navbar .logo {
text-decoration: none;
font-family: 'Gugi', cursive;
font-weight: bold;
font-size: 1.5em;
color: white;
}
.navbar .container {
display: grid;
grid-template-columns: 100px auto;
justify-content: unset;
}
.navbar nav {
display: flex;
justify-content: space-between;
background: none;
position: unset;
height: auto;
width: 100%;
padding: 0;
}
.container2 {
display: flex;
width: 100%;
height: 80%;
position: relative;
gap: 5px;
padding: 5px;
}
.one,
.two {
border: 3px solid green;
border-radius: 5px;
}
.one { width: 10%; background: red; }
.two { width: 90%; background: blue; }<div >
<div >
<a href="#">Logo</a>
</div>
</div>
<div >
<div >
</div>
<div >
</div>
</div>you should divide the height of navbar and container 2