I would like to have a 5px margin around each of my divs but when I add it in CSS, there is a 5px margin on every side except for in between the divs and on the bottom. The two divs also overflow off the page on the bottom. I understand this is because of the 5px margin on top pushing the divs off screen. I am unsure how to make it just add the margin all around and shrink the divs accordingly.
* {
box-sizing: border-box;
margin: 0;
}
html {
width: 100%;
height: 100%;
}
body {
background: black;
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.one {
background: red;
position: absolute;
width: 10%;
height: 100%;
left: 0;
border: 3px solid green;
border-radius: 5px;
margin: 5px;
}
.two {
background: blue;
position: absolute;
width: 90%;
height: 100%;
right: 0;
border: 3px solid green;
border-radius: 5px;
margin: 5px;
}<div >
</div>
<div >
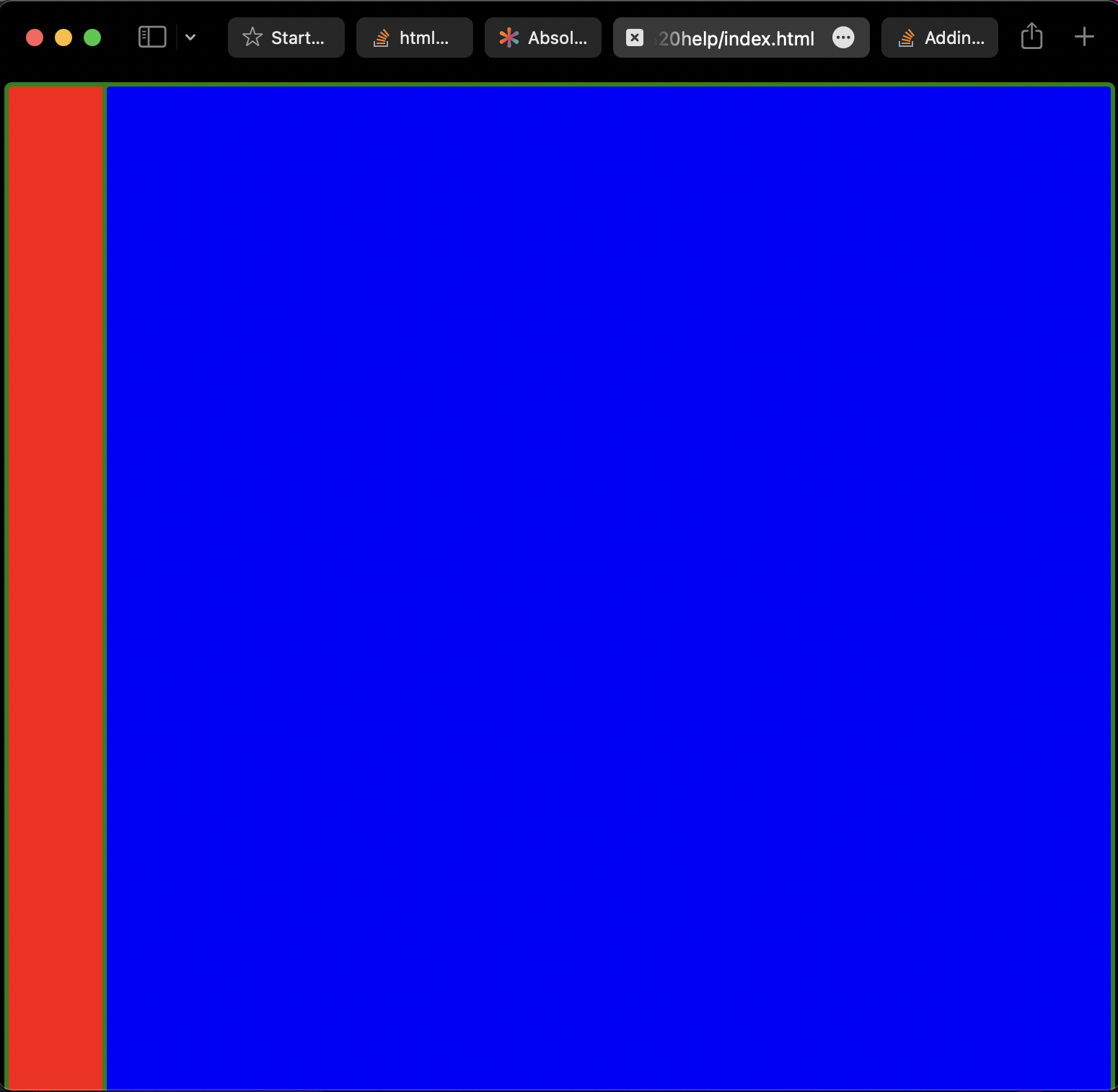
</div>Resulting Page
Divs pushed off screen on bottom and no margin in-between divs. 5px margin on top, left, and right is present.
I am new to HTML and CSS so any helps greatly appreciated.
CodePudding user response:
Use CSS Flex
/*QuickReset*/ * { box-sizing: border-box; margin: 0; }
html {
height: 100%;
}
body {
background: black;
height: 100%;
position: relative;
display: flex; /* Use flex! */
padding: 5px; /* Instead of children margin */
/* gap: 5px; /* Uncomment to add a gap between your child elements! */
}
.one,
.two {
border: 3px solid green;
border-radius: 5px;
}
.one { width: 10%; background: red; }
.two { width: 90%; background: blue; }<div >
</div>
<div >
</div>CodePudding user response:
box-sizing: border-box does not include handling/including of margins in the overall width or height of the elements, only padding and borders. Therefore you have to subtract the margin values from the width or height values.
In your case you should use calc values on all height and width settings where there's a margin. I.e. if you have 5px margin (= on all sides), use for example calc(100% - 10px) where you want 100% width or height. Similar with other percentage values - see your adapted code below:
* {
box-sizing: border-box;
margin: 0;
}
html {
width: 100%;
height: 100%;
}
body {
background: black;
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.one {
background: red;
position: absolute;
width: calc(10% - 10px);
height: calc(100% - 10px);
left: 0;
border: 3px solid green;
border-radius: 5px;
margin: 5px;
}
.two {
background: blue;
position: absolute;
width: calc(90% - 10px);
height: calc(10% - 10px);
right: 0;
border: 3px solid green;
border-radius: 5px;
margin: 5px;
}<div >
</div>
<div >
</div>CodePudding user response:
using the css calc function on the width of .two to subtract 10px (2x5px margins) from the 90% width, appears to give a reasonable margin.
width: calc(90% - 10px);
I am not sure why there is not a visible 10px (2x5px) margin between .one and .two though.
https://developer.mozilla.org/en-US/docs/Web/CSS/calc
* {
box-sizing: border-box;
margin: 0;
}
html {
width: 100%;
height: 100%;
}
body {
background: black;
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.one {
background: red;
position: absolute;
width: 10%;
height: 100%;
left: 0;
border: 3px solid green;
border-radius: 5px;
margin: 5px;
}
.two {
background: blue;
position: absolute;
width: calc(90% - 10px);
height: 100%;
right: 0;
border: 3px solid green;
border-radius: 5px;
margin: 5px;
}<div >
</div>
<div >
</div>