So I have homework to do and I have blocked it since yesterday on it, I try several things and I do some research but I still figure it out.
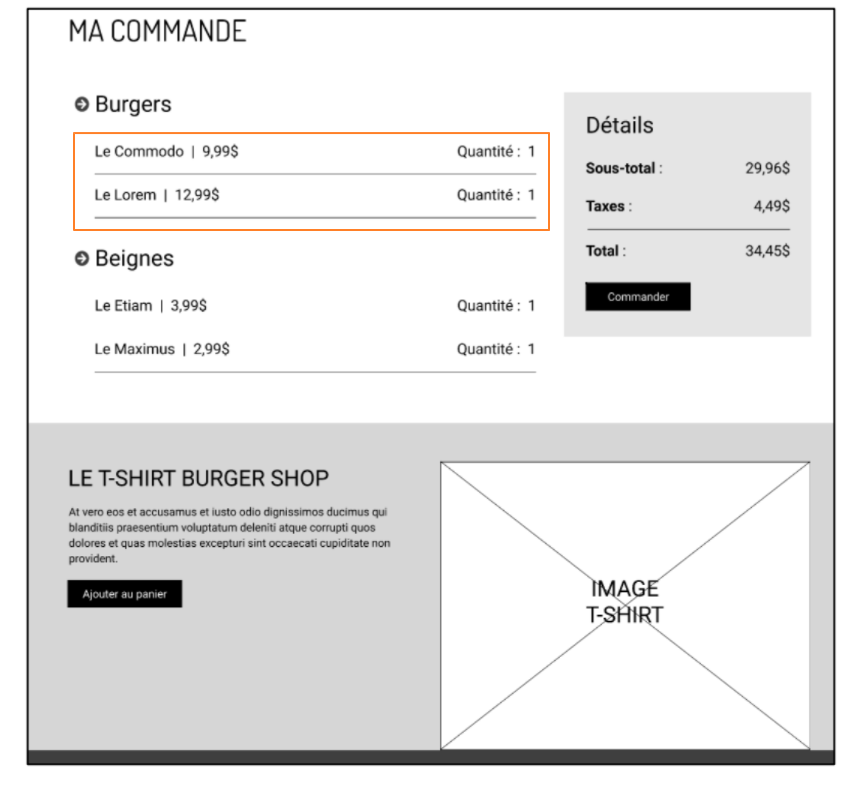
This is what I have a problem with, the orange rectangle on the capture below: I can't position the items of the Burger order as in the image, I have to use flexbox or grid ....
Here are the instructions to follow: The order items must be integrated into a list at two levels: the items Burgers and Donuts on the first level and items ordered on the 2nd level.
.grid-commande {
display: grid;
grid-template-columns: repeat(2, 2fr, 1fr);
padding-bottom: 40px;
}
.flex-commande {
display: flex;
width: 66%;
}
.flex-commande ul li ul li {
display: inline-block;
}
.icon-fleche {
list-style-image: url("../img/icon-fleche.png");
}
.commande-detail {
grid-column-start: 2;
grid-column-end: 3;
background-color: #6cb9e2;
padding: 10px;
}
.flex-detail {
display: flex;
justify-content: space-between;
padding: 10px;
}<main >
<h1>Ma Commande</h1>
<div >
<div >
<ul>
<li >
<h2>Burgers</h2>
<ul>
<li>Le commodo | 9.99$ Quantité: 1</li>
<li>Le commodo | 9.99$ Quantité: 1</li>
</ul>
</li>
<li >
<h2>Beignes</h2>
<ul>
<li>Le commodo | 9.99$ Quantité: 1</li>
<li>Le commodo | 9.99$ Quantité: 1</li>
</ul>
</li>
</ul>
</div>
<div >
<h2>Détails</h2>
<div class=flex-detail>
<div>
<p><strong>Sous-total:</strong></p>
<p><strong>Taxes:</strong></p>
<p><strong>Total:</strong></p>
</div>
<div>
<p>29.96$</p>
<p>4.49$</p>
<p>34.45$</p>
</div>
</div>
<button >Commander</button>
</div>
</div>
</main>CodePudding user response:
I made
.grid-commande {
display: flex;
flex-direction: row;
padding-bottom: 40px;
}
.flex-commande {
width: 70%;
display: flex;
flex-direction: column;
margin: 0px;
padding: 20px;
box-sizing: border-box;
}
.icon-fleche {
display: flex;
flex-direction: column;
padding: 0px 0px 0px 30px;
margin: 0px;
}
.icon-fleche h2 {
list-style-image: url("../img/icon-fleche.png");
padding: 0px;
margin: 0px 0px 10px;
}
.icon-fleche > ul {
list-style: none;
margin: 0px 0px 30px;
padding: 0px;
}
.icon-fleche > ul > li
{
padding: 15px 0px;
margin: 0px;
border-bottom:1px solid #ccc;
}
.each-title
{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.left-title ul {
list-style: none;
margin: 0px;
padding: 0px;
}
.left-title ul li {
display: inline-block;
position: relative;
margin-right: 15px;
}
.left-title ul li li::before
{
content: '|';
display: inline-block;
position: absolute;
left: -12px;
top: -1px;
}
.commande-detail {
width:30%;
background-color: #6cb9e2;
padding: 10px;
}
.flex-detail {
display: flex;
justify-content: space-between;
padding: 10px;
}<main >
<h1>Ma Commande</h1>
<div >
<div >
<div >
<h2>Burgers</h2>
<ul>
<li>
<div >
<div >
<ul>
<li>Le commodo</li>
<li>9.99$</li>
</ul>
</div>
<div >
Quantité: 1
</div>
</div>
</li>
<li>
<div >
<div >
<ul>
<li>Le commodo</li>
<li>9.99$</li>
</ul>
</div>
<div >
Quantité: 1
</div>
</div>
</li>
</ul>
</div>
<div >
<h2>Beignes</h2>
<ul>
<li>
<div >
<div >
<ul>
<li>Le commodo</li>
<li>9.99$</li>
</ul>
</div>
<div >
Quantité: 1
</div>
</div>
</li>
<li>
<div >
<div >
<ul>
<li>Le commodo</li>
<li>9.99$</li>
</ul>
</div>
<div >
Quantité: 1
</div>
</div>
</li>
</ul>
</div>
<!-- <ul>
<li >
<h2>Burgers</h2>
<ul>
<li>Le commodo | 9.99$ Quantité: 1</li>
<li>Le commodo | 9.99$ Quantité: 1</li>
</ul>
</li>
<li >
<h2>Beignes</h2>
<ul>
<li>Le commodo | 9.99$ Quantité: 1</li>
<li>Le commodo | 9.99$ Quantité: 1</li>
</ul>
</li>
</ul> -->
</div>
<div >
<h2>Détails</h2>
<div class=flex-detail>
<div>
<p><strong>Sous-total:</strong></p>
<p><strong>Taxes:</strong></p>
<p><strong>Total:</strong></p>
</div>
<div>
<p>29.96$</p>
<p>4.49$</p>
<p>34.45$</p>
</div>
</div>
<button >Commander</button>
</div>
</div>
</main>my own css for you. You can check my css and also html.
CodePudding user response:
The desired solution was unclear. This answer is based on the image you provided using the requirement flex. You can see all changes I made in the CSS under /* added CSS */.
.flex-commande {
display: flex;
width: 100%;
}
.flex-commande ul li ul li {
display: inline-block;
}
.icon-fleche {
list-style-image: url("../img/icon-fleche.png");
}
.commande-detail {
background-color: #6cb9e2;
padding: 10px;
width: 50%;
}
.flex-detail {
display: flex;
justify-content: space-between;
padding: 10px;
}
/* added CSS */
.orange {
border: solid 2px orange;
}
.wrapper {
display: flex;
justify-content: center;
align-items: center;
gap: 2em;
}
.wrapper > ul:nth-child(1) {
width: 50%;
align-self: flex-start;
margin: 0;
}
.orange > li {
display: flex;
justify-content: space-between;
align-items: center;
padding: 5px;
}
.dotted {
border: dotted 2px black;
}
.dotted > li {
display: flex;
justify-content: space-between;
align-items: center;
padding: 5px;
}
.icon-fleche > h2 {
margin: .3em;
}
ul {
padding-inline-start: 0;
}<main >
<h1>Ma Commande</h1>
<div >
<ul>
<li >
<h2>Burgers</h2>
<ul >
<li>Le commodo | 9.99$ <span>Quantité: 1</span></li>
<li>Le commodo | 9.99$ <span>Quantité: 1</span></li>
</ul>
</li>
<li >
<h2>Beignes</h2>
<ul >
<li>Le commodo | 9.99$ <span>Quantité: 1</span></li>
<li>Le commodo | 9.99$ <span>Quantité: 1</span></li>
</ul>
</li>
</ul>
<div >
<h2>Détails</h2>
<div class=flex-detail>
<div>
<p><strong>Sous-total:</strong></p>
<p><strong>Taxes:</strong></p>
<p><strong>Total:</strong></p>
</div>
<div>
<p>29.96$</p>
<p>4.49$</p>
<p>34.45$</p>
</div>
</div>
<button >Commander</button>
</div>
</div>
</main>