I got this HTML:
<div >
<div >
**<h1 id="primerbeneficio">Conoce a tu <span>lomito<span/> ideal</h1>**
<button id="descargaapple" type="button" ><i ></i> Download</button>
<button type="button" ><i ></i> Download</button>
</div>
<div >
<img src="images/iphone6.png" alt="iphone-mockup">
</div>
</div>
And I just want to modify the word "lomito", but in my page also is affected the next word "ideal" with the same style.
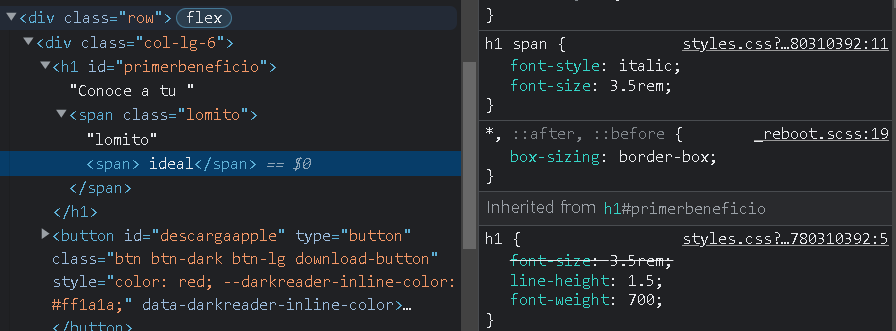
The console shows this:

As it seems, another span tag involves both words, and "ideal" inherits somehow from h1.. but obviously my html doesn´t intend that.
I got bootstrap 5 with a CDN, but that shouldn´t be a problem, or is it?
I´ve already tried changing the html, but it can´t go any further than that, I mean, is just a tag..
CodePudding user response:
Firstly, you are targeting all spans within a h1
You might be looking for the direct child selector > over the descendant selector (space).
Your CSS selector would change from h1 span to h1>span
Secondly, font-style is an inherited property
This means that any descendant of an element you've set a font style on will inherit the same font style even if you target a direct child.
So the best solution is to just restyle the span in question, you could do it like this:
.lomito span {
font-style: revert;
}
revert is default element styles for your browser, you could also use initial for default property value
CodePudding user response:
You have a typo in the following line which is causing the span tag to not close properly:
**<h1 id="primerbeneficio">Conoce a tu <span>lomito<span/> ideal</h1>**
It should be this:
<h1 id="primerbeneficio">Conoce a tu <span>lomito **</span>** ideal</h1>
enter code here
Notice where the / is. In your original markup since the span tag around the word "Lomito" wasn't closed properly. So your typo was interpreted by the browser to be another <span> tag which it then closed around the word "Ideal" which then the original <span> that comes before the word "Lomito" was then closed by the browser.
Fix the typo and it should appear as you intended it to be.
Also I would strongly advise if your using an editor that can install extensions to get one that auto-closes the tag for you. You'll avoid these types of issues in the future if you do so.
