I'm looking to hide just one option within a select box using Jquery/Javascript. I've tried CSS to display: none but it doesn't work on all browsers and I can't edit the option directly to add "hidden" or similar.
In case you are interested, this can be easily handled through regular javascript as such:
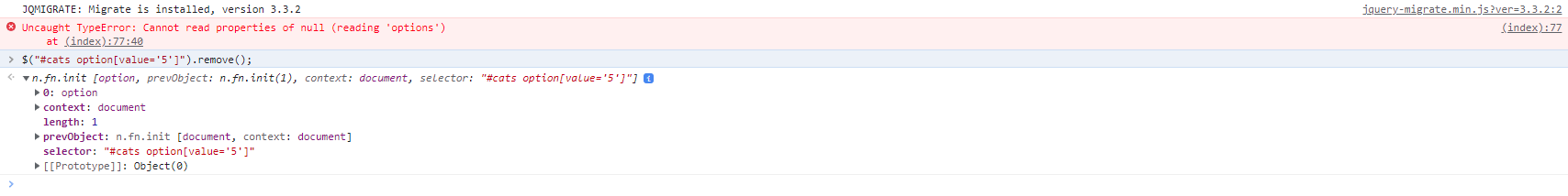
document.querySelector("#cats option[value='5']").remove();<div id="cats" data-type="category">
<label>Category</label>
<div>
<select>
<option value="0">Category</option>
<option value="1">coaching</option>
<option value="5">lane hire</option>
</select>
</div>
</div>