I have a problem with a react class, its says that I have a missing initializer in const declaration. I don't know how to fix it after googling.
Here is my class
import React, { useEffect, useState } from "react";
const axios = require('axios').default;
import { HttpClient } from "./services/httpClient";
export const Popup: React.FC<any> = () => {
const [text, setText] = useState(null);
const handleStatusInput = (e) => setText(e);
const httpClient = new HttpClient();
const [loaded, setLoaded] = useState<boolean>(false);
useEffect(() => {
prepareFileForSending();
}, []);
function prepareFileForSending() {
// http request to send an email with the prepared document to sign
httpClient.test("matej").then((responseData) => {
if (responseData !== "") {
setText(responseData);
} else {
handleStatusInput(false);
}
setLoaded(true);
});
}
return (
<div>
{text && (
<div >
<span>{text}</span>
</div>
)}
</div>
);
};
export default Popup;
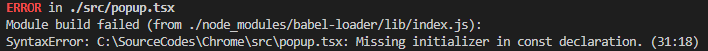
Here is the error:
ERROR in ./src/popup.tsx Module build failed (from ./node_modules/babel-loader/lib/index.js): SyntaxError: C:\SourceCodes\Chrome\src\popup.tsx: Missing initializer in const declaration. (31:18)
Here is the problem:
Here is webpack.config.js, i don't think it is a problem with webpack, but I post it just in case Random text just to cover criteira of people trying to post about my ababababa
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
entry: {
popup: './src/popup.tsx'
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [{
test: /\.(ts|tsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react']
}
}
}]
},
plugins: [new HtmlWebpackPlugin({
template: "./src/popup.html",
filename: "popup.html"
}),
new CopyPlugin({
patterns: [
{ from: "public"},
],
}),
],
};
CodePudding user response:
You need to change
const axios = require('axios').default;
for this
import axios from 'axios';
and add
import React from 'react';
CodePudding user response:
export const Popup = (): React.FC<any> => {
Popup is a function in general, so let it be typed as function.