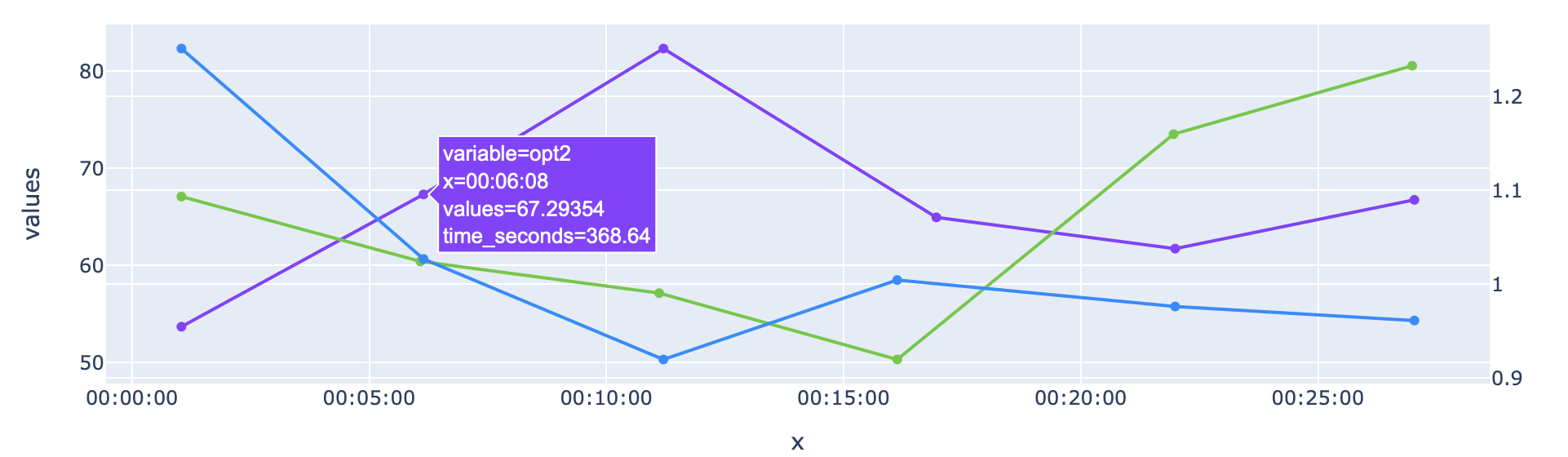
I'm trying to create a custom plotly chart where I have a column that represents the seconds since the start, and instead of showing the value in seconds I would like to format it to be in HH:MM:SS format as in the following example:

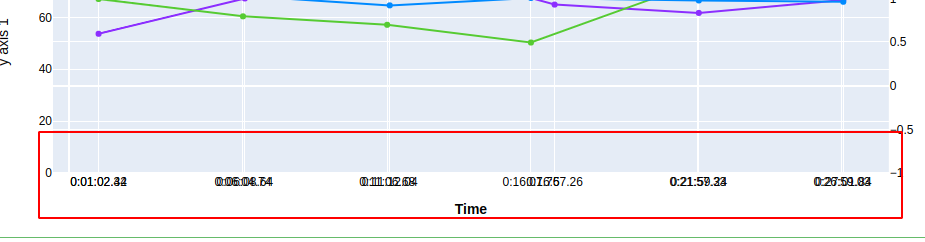
But when I try to format the time column it doesn't work as expected

So if someone has any reference about how can I change it to correctly show my hour:minute range I would be very grateful
Data to reproduce the example:
data_dict = [{'variable': 'opt1', 'time_seconds': 62.42, 'values': 1.2506616294386024},
{'variable': 'opt1', 'time_seconds': 368.64, 'values': 1.026396270065788},
{'variable': 'opt1', 'time_seconds': 672.04, 'values': 0.9193268790432114},
{'variable': 'opt1', 'time_seconds': 967.76, 'values': 1.0040146519632747},
{'variable': 'opt1', 'time_seconds': 1319.24, 'values': 0.9758039569410012},
{'variable': 'opt1', 'time_seconds': 1621.84, 'values': 0.9608018775714326},
{'variable': 'opt2', 'time_seconds': 62.42, 'values': 53.669690262026634},
{'variable': 'opt2', 'time_seconds': 368.64, 'values': 67.29353920559024},
{'variable': 'opt2', 'time_seconds': 672.04, 'values': 82.30782533848364},
{'variable': 'opt2', 'time_seconds': 1017.26, 'values': 64.92250125677477},
{'variable': 'opt2', 'time_seconds': 1319.24, 'values': 61.70492445574225},
{'variable': 'opt2', 'time_seconds': 1621.84, 'values': 66.73124984237081},
{'variable': 'opt3', 'time_seconds': 62.34, 'values': 67.07091129789107},
{'variable': 'opt3', 'time_seconds': 364.74, 'values': 60.39192699523444},
{'variable': 'opt3', 'time_seconds': 666.68, 'values': 57.13104540996532},
{'variable': 'opt3', 'time_seconds': 967.76, 'values': 50.293945860615096},
{'variable': 'opt3', 'time_seconds': 1317.33, 'values': 73.49109300734065},
{'variable': 'opt3', 'time_seconds': 1619.03, 'values': 80.53859104682748}]
The code to reproduce the chart is:
from plotly.subplots import make_subplots
import plotly.express as px
import pandas as pd
import datetime
table=pd.DataFrame.from_dict(data_dict)
fig = make_subplots(specs=[[{"secondary_y": True}]])
cond1 = table["variable"] == "opt1"
# table["time_seconds"]=[datetime.timedelta(seconds=val) for val in table["time_seconds"]]
chart1 = px.scatter(
table[~cond1],
x="time_seconds",
y="values",
color="variable",
color_discrete_map={
"opt1": "#008aff",
"opt2": "#8c2eff",
"opt3": "#56cb32",
},
)
chart_2 = px.scatter(
table[cond1],
x="time_seconds",
y="values",
color="variable",
color_discrete_map={
"opt1": "#008aff",
"opt2": "#8c2eff",
"opt3": "#56cb32",
},
)
for figure in chart1.data:
fig.add_trace(figure, secondary_y=False)
for figure in chart_2.data:
fig.add_trace(figure, secondary_y=True)
for figure in fig.data:
figure.update(mode="markers lines")
fig.update_yaxes(
range=[0, 101],
title="y axis 1",
secondary_y=False,
)
fig.update_yaxes(
range=[-1, 2],
title="y axis 2",
secondary_y=True,
)
fig.update_layout(
showlegend=False,
title_text=None,
xaxis=dict(
visible=True,
tickformat= '%H:%M:%S',
title_text="<b>Time</b>",
# tickformat= '%H:%M:%S',
# tickmode = 'array',
tickvals = [val for val in table["time_seconds"]],
ticktext = [str(datetime.timedelta(seconds=val))[:-4] for val in table["time_seconds"]]
),
margin=dict(r=20, l=20, t=35, b=20),
)
fig.update_layout(
clickmode="event select",
height=350,
showlegend=False,
font=dict(color="black"),
)
CodePudding user response:
- a simple approach is to consider it an epoch time and convert to datetime in pandas
- have refactored your code a bit for secondary y axis and overall formatting to be able to demonstrate this
import pandas as pd
import plotly.express as px
# fmt: off
data_dict = [{'variable': 'opt1', 'time_seconds': 62.42, 'values': 1.2506616294386024},
{'variable': 'opt1', 'time_seconds': 368.64, 'values': 1.026396270065788},
{'variable': 'opt1', 'time_seconds': 672.04, 'values': 0.9193268790432114},
{'variable': 'opt1', 'time_seconds': 967.76, 'values': 1.0040146519632747},
{'variable': 'opt1', 'time_seconds': 1319.24, 'values': 0.9758039569410012},
{'variable': 'opt1', 'time_seconds': 1621.84, 'values': 0.9608018775714326},
{'variable': 'opt2', 'time_seconds': 62.42, 'values': 53.669690262026634},
{'variable': 'opt2', 'time_seconds': 368.64, 'values': 67.29353920559024},
{'variable': 'opt2', 'time_seconds': 672.04, 'values': 82.30782533848364},
{'variable': 'opt2', 'time_seconds': 1017.26, 'values': 64.92250125677477},
{'variable': 'opt2', 'time_seconds': 1319.24, 'values': 61.70492445574225},
{'variable': 'opt2', 'time_seconds': 1621.84, 'values': 66.73124984237081},
{'variable': 'opt3', 'time_seconds': 62.34, 'values': 67.07091129789107},
{'variable': 'opt3', 'time_seconds': 364.74, 'values': 60.39192699523444},
{'variable': 'opt3', 'time_seconds': 666.68, 'values': 57.13104540996532},
{'variable': 'opt3', 'time_seconds': 967.76, 'values': 50.293945860615096},
{'variable': 'opt3', 'time_seconds': 1317.33, 'values': 73.49109300734065},
{'variable': 'opt3', 'time_seconds': 1619.03, 'values': 80.53859104682748}]
# fmt: on
table = pd.DataFrame.from_dict(data_dict)
px.scatter(
table,
x=pd.to_datetime(table['time_seconds'],unit='s'),
y="values",
color="variable",
hover_data=["time_seconds"],
color_discrete_map={
"opt1": "#008aff",
"opt2": "#8c2eff",
"opt3": "#56cb32",
},
).update_traces(mode="lines markers").for_each_trace(
lambda t: t.update(yaxis="y2") if t.name == "opt1" else t
).update_layout(
yaxis2={"overlaying": "y", "side": "right"},
xaxis_tickformat="%H:%M:%S",
showlegend=False,
title_text=None,
)