I am creating a web application in which I have Telerik reporting and user can download those reports, My application is created on asp.net mvc using jQuery for front end,
below is my code for the same
@{
var report = new UriReportSource() { Uri = Model.ReportFileName };
foreach (var par in Model.Parameters)
{
report.Parameters.Add(new Telerik.Reporting.Parameter(par.Key, par.Value));
}
}
@(Html.TelerikReporting().ReportViewer()
.Id("reportViewer1")
.ServiceUrl(Url.Content("~/api/reports"))
.ReportSource(report)
.ViewMode(ViewMode.Interactive)
.ScaleMode(ScaleMode.Specific)
.Scale(1.0)
.PersistSession(false)
.PrintMode(PrintMode.AutoSelect)
)
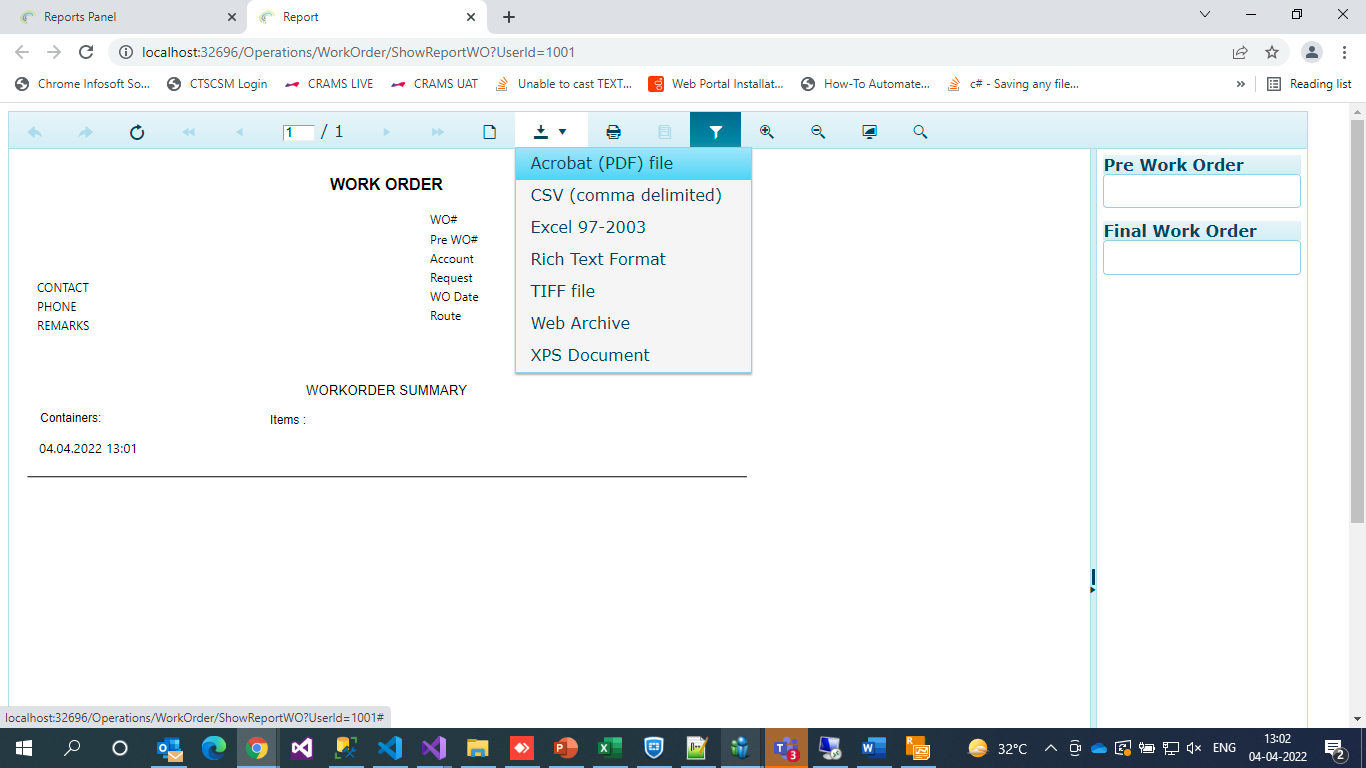
I Just want to show pdf and excel format in the above dropdown
CodePudding user response:
You can do this on report and/or on application level.
On report level:
Telerik.Reporting.RenderingSettings renderingSettings1 = new Telerik.Reporting.RenderingSettings();
renderingSettings1.Name = "CSV";
renderingSettings1.Visible = false;
this.RuntimeSettings.Add(renderingSettings1);
Reference:
https://docs.telerik.com/reporting/p-telerik-reporting-report-runtimesettings
https://docs.telerik.com/reporting/using-reports-in-applications/export-and-configure/export-formats