I'm trying to add custom css to the jquery datatable (
Please send some help, Thanks!
*EDIT: This is the js that creates the datatable:
$('#post_table').DataTable({
order: [['0', 'asc']],
responsive: true,
ordering: true,
sDom:`tr
<"d-sm-flex justify-content-sm-between align-items-sm-center mt-4 mt-sm-3"
<"mb-sm-0 text-center text-sm-start text-success"
i>
<"mb-sm-0 d-flex justify-content-center"
<"pagination pagination-sm pagination-bordered mb-0"
p>>>`,
searching: true,
paging: true,
pagingType: "simple_numbers",
language: {
paginate: {
previous: 'Prev',
},
info: "Showing _START_ to _END_ of _MAX_ posts", // without filter
},
displayLength: 10
});
And this is the HTML in the page:
<div >
<table id="post_table">
<thead >
<tr>
<th scope="col" >#</th>
<th scope="col" >Title</th>
<th scope="col" >Author Name</th>
</tr>
</thead>
<tbody >
<tr>
<td>1</td>
<td><h6 >Test title</h6></td>
<td><h6 >Test author</h6></td>
</tr>
</tbody>
</table>
</div>
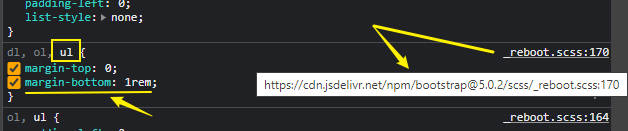
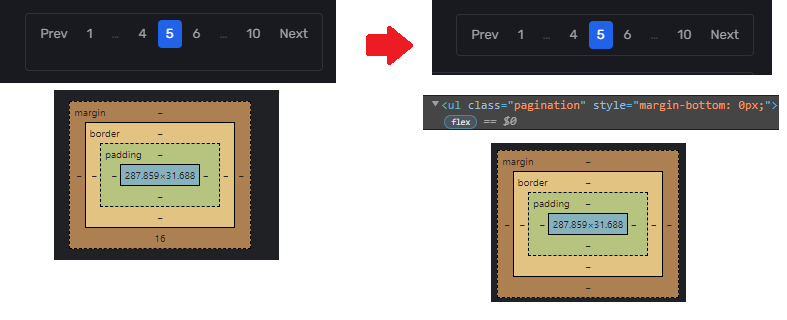
So it looks to me very simple, you can **override** the Boostrap rule with your own CSS rule.
// add myCustomClass to the pagination element
sDom:`tr
<"d-sm-flex justify-content-sm-between align-items-sm-center mt-4 mt-sm-3"
<"mb-sm-0 text-center text-sm-start text-success"
i>
<"mb-sm-0 d-flex justify-content-center"
<"pagination pagination-sm pagination-bordered mb-0 myCustomClass" // <= myCustomClass
p>>>`
/* then, add CSS rule for ul.pagination child of .myCustomClass */
.myCustomClass ul.pagination {
margin-bottom: 0 !important;
}
That said, personally I find it much better WITH the bottom margin rather than not :)