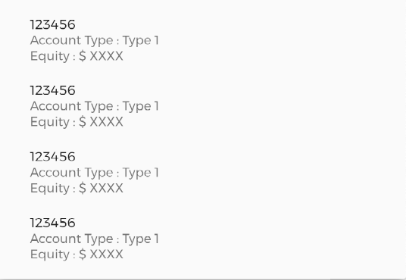
so i have this dropdown and the DropdownMenuItem i have ListTile, below is the option result
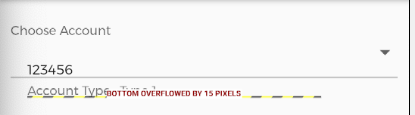
after i select it the result become like this
Here is my script
Visibility(
visible: _signalEmiten != null,
child: Container(
height: 150.w,
child: FutureBuilder<List<Mt5Model>>(
future: getData(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.hasError) {
return Text("ERROR PLEASE RE OPEN SCREEN");
}
return snapshot.hasData
? Container(
child: DropdownButtonFormField(
itemHeight: 150.w,
decoration: InputDecoration(
labelText: 'Choose Account',
),
items: snapshot.data
.map<DropdownMenuItem>((Mt5Model item) {
return DropdownMenuItem(
value: item.mt5Id,
child: Container(
padding:
EdgeInsets.symmetric(vertical: 5.w),
width: MediaQuery.of(context).size.width *
.80,
child: ListTile(
dense: true,
//leading: Text(item.mt5Id.toString()),
title: Text("123456"),
subtitle: Column(
mainAxisAlignment:
MainAxisAlignment.start,
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text("Account Type : " "Type 1"),
Text("Equity : \$ " "XXXX"),
],
),
),
),
);
}).toList(),
onChanged: (value) {
setState(() {
dropDownValue = value;
populateAccount();
});
},
),
)
: Container(
child: Center(
child: Text('Loading...'),
),
);
},
),
),
),
i already trying to increate the height of my container and DropdownButtonFormField height, but still no help. So, how can i fix it ?
CodePudding user response:
I think you need to remove first container
height: 150.w,
CodePudding user response:
Here I tried to solve the issue, you need to wrap the ListTile subtitle with SingleChildScrollView and enable isThreeLine.you can check with the example below.
void main() => runApp( const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: DropDownExample(),
);
}
}
class DropDownExample extends StatefulWidget {
const DropDownExample({Key? key}) : super(key: key);
@override
_DropDownExampleState createState() => _DropDownExampleState();
}
class _DropDownExampleState extends State<DropDownExample> {
String dropDownValue = "rohit";
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: DropdownButtonFormField(
itemHeight: 100,
decoration: const InputDecoration(
labelText: 'Choose Account',
contentPadding: EdgeInsets.symmetric(vertical: 30)),//Fit the content on dropdown selected value
menuMaxHeight: 300,
value: dropDownValue,
isExpanded: true,
isDense: true,
iconSize: 30,
items: ["rohit", "manish"].map<DropdownMenuItem>((item) {
return DropdownMenuItem(
value: item,
child: Container(
width: MediaQuery.of(context).size.width * .80,
child: ListTile(
dense: false,
//leading: Text(item.mt5Id.toString()),
isThreeLine: true, //getting extra height for ListTile
title: Text("123456"),
subtitle: Container(
color: Colors.yellow,
child: SingleChildScrollView( //to solve over flow issues
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Equity : \$ " item),
Text("Account Type : " "Type 1"),
],
),
),
),
),
),
);
}).toList(),
onChanged: _te,
)),
);
}
void _te(value) {
setState(() {
dropDownValue = value.toString();
// populateAccount();
});
}
}