Im quite new to flex box and was wondering if there was a way I could firstly have two divs/spans in the same column and have an andequate space in between.
What I currently have:
Current Progress without Text Count
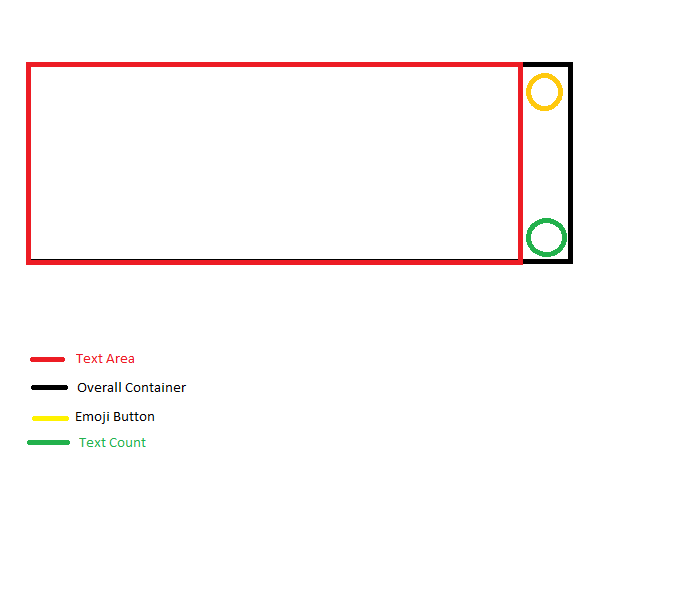
With Text Count:
HTML:
<div >
<textarea type="text" maxlength="279" formControlName="twitterText">
</textarea>
<button #toggleEmojiTwitter type="button" (click)="_isTwitterEmojiPickerVisible = !_isTwitterEmojiPickerVisible"><mdb-icon far icon="smile"></mdb-icon></button>
<span [hidden]="_isTwitterEmojiPickerVisible">
<span>{{_twitterCharLimit - this._postsForm.get('twitterText').value.length}}</span>
</span>
</div>
CSS:
//Emoji and Text Count
.emoji-container,
.emoji-text-container {
display: flex;
justify-content: center;
align-items: start;
margin: auto;
border: 1px solid #d9d7d8;
}
.text-area {
min-height: 15rem;
border: 0;
resize: none;
outline: none;
border: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.emoji-button {
border-radius: 25px;
width: 45px;
height: 30px;
border: 1px solid #c8c8c8;
font-size: 20px;
background: transparent;
cursor: pointer;
&:focus {
outline: 0;
}
}
.emoji-icon {
color: #9a9696;
}
.text-count {
font-size: 14px;
border-radius: 25px;
background-color: #f4f2f2;
width: 3rem;
height: 12%;
padding-top: 4px;
font-weight: bold;
color: #8e8d8d;
border: 1px solid #c8c8c8;
text-align: center;
}
CodePudding user response:
The easiest setup will be to wrap your smiley and count elements in additional flex wrapper, like so:
.container {
display: flex;
}
.textarea {
height: 100px;
}
.sidebar {
display: flex;
justify-content: space-between;
flex-direction: column;
}<div >
<textarea ></textarea>
<div >
<div >