I created a function and prototype with the following:
function Range(from, to) {
if (new.target === undefined) {
throw new Error("Range must be invoked with new.")
}
Object.assign(this, {from, to});
}
Range.prototype = {
includes: function(x) {
return x >= this.from && x <= this.to;
},
toString: function() {
return `[${this.from}, ${this.to}]`;
}
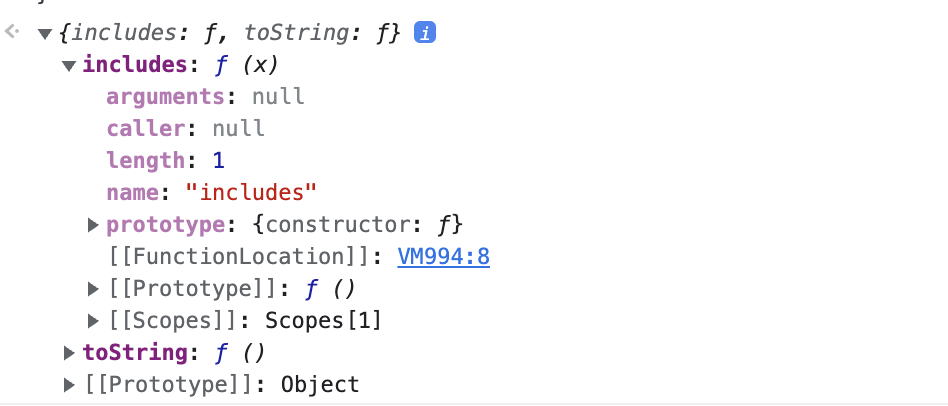
}And here is what it shows in Chrome's Console:
If we use the includes function as an example, the name is the function name and the length is the arity of the function. And [[FunctionLocation]] seems to be part of the underlying implementation of the JS engine, so not important for actual js debugging. But then what are the following:
- Caller? What would be an example of when that would be non-null.
- Arguments? Again, what would be an example of when that would be non-null
CodePudding user response:
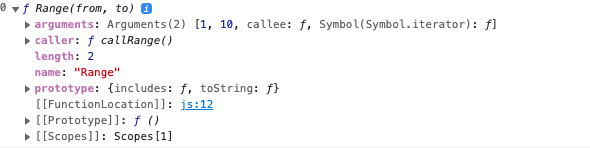
Both of these properties are only filled in while the function is executing. So to see them in the debugger, you need to stop the function with a breakpoint.
If you do that, Range.arguments will contain information about the arguments, and Range.caller will contain the function that called Range() (this will be null if Range() was called from top-level).
function Range(from, to) {
if (new.target === undefined) {
throw new Error("Range must be invoked with new.")
}
Object.assign(this, {from, to});
debugger;
}
Range.prototype = {
includes: function(x) {
return x >= this.from && x <= this.to;
},
toString: function() {
return `[${this.from}, ${this.to}]`;
}
}
function callRange() {
x = new Range(1, 10);
console.log(x);
}
callRange();