I'm at a loss trying to align a standalone checkbox sat outside of the grid to a column containing checkboxes within it, the grid adjusts in width each view based on content returned.
My thinking was to try and grab the positioning of the column to then programmatically apply to the standalone checkbox but nothing was being returned.
Is there an easy way to reference the positioning of the column in question to then apply the left and height to the standalone checkbox? Which I'm wanting to be just sat below or should I be going about this in a totally different manner?
CodePudding user response:
There are two ways I can think of.
first, consider putting the check box in the footer.
So, say we add this to the markup:
<asp:BoundField DataField="Description" HeaderText="Description" ItemStyle-Width="270" />
<asp:TemplateField HeaderText="Active"
ItemStyle-HorizontalAlign="Center"
FooterStyle-HorizontalAlign="Center"
>
<ItemTemplate>
<asp:CheckBox ID="chkActive" runat="server"
Checked='<%# Eval("Active") %>'/>
</ItemTemplate>
<FooterTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</FooterTemplate>
</asp:TemplateField>
So I drop the check box in the footer.
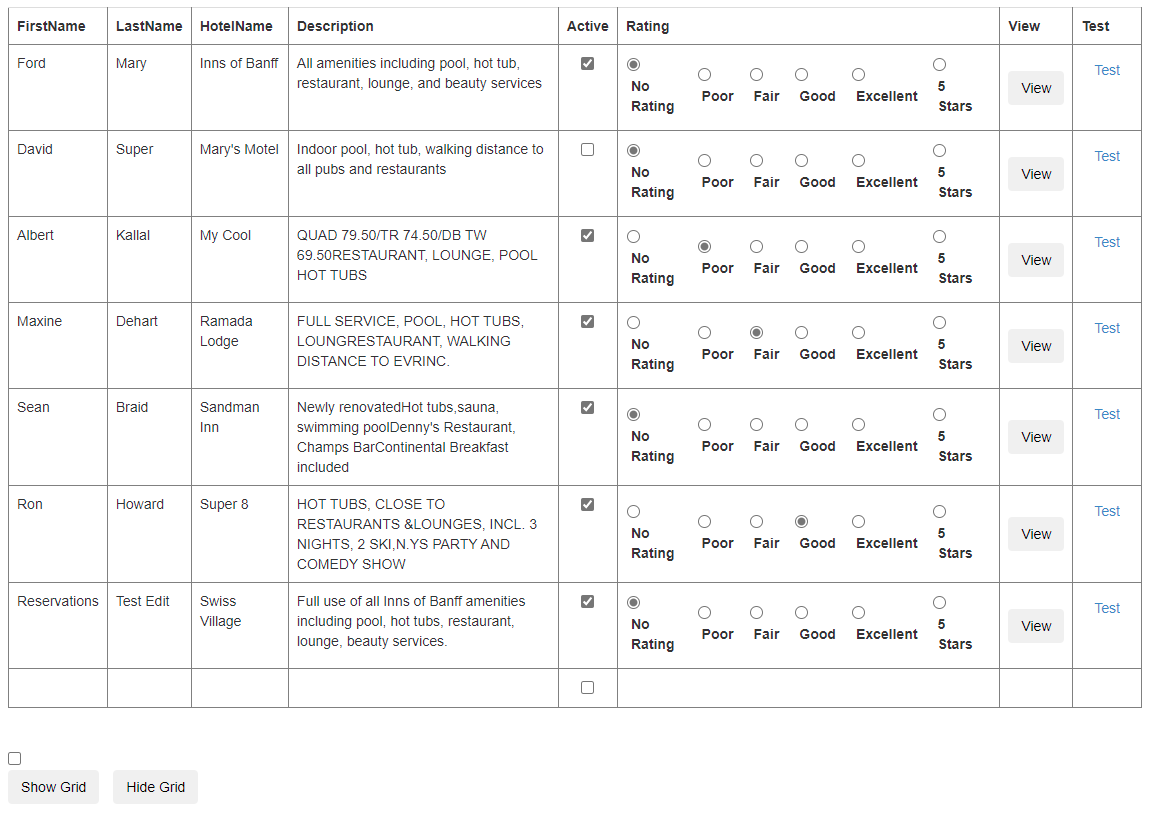
We get this:
However, for a 2nd possbile? In above note how I have a check box outside of the grid in above - (left side). That markup was this:
</Columns>
</asp:GridView>
<br />
<asp:CheckBox ID="CheckBox2" runat="server" ClientIDMode="Static" OnCheckedChanged="CheckBox2_CheckedChanged"/>
<br />
So, another way? We could grab a row out of the GridView, and say use jQuery.
The first row, and first check box would thus be
GridView1_chkActive_0
So, dump in this script to run (no function - just code)
<script>
gCheckg = $('#GridView1_chkActive_0')
gCheck = $('#CheckBox2')
gCheck.offset({ top: gCheck.offset().top, left: gCheckg.offset().left })
</script>
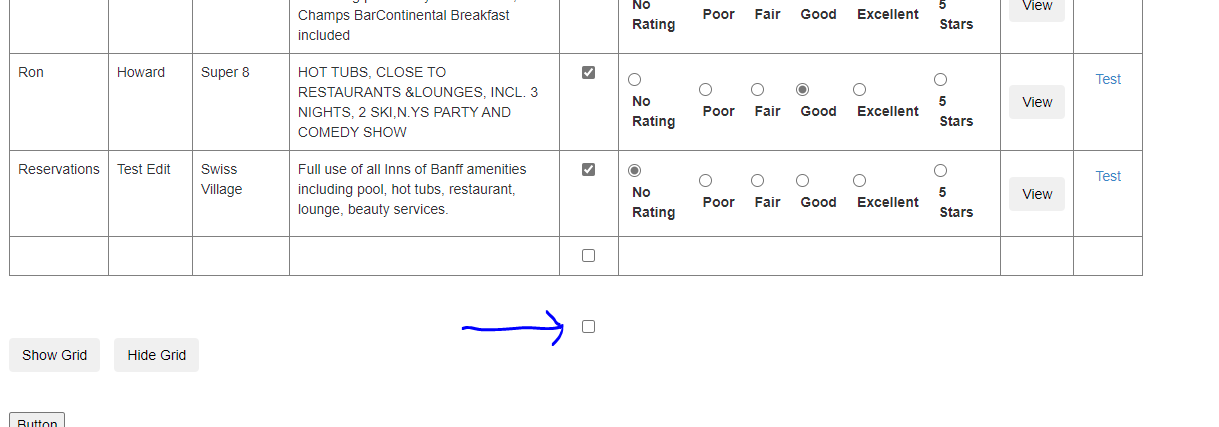
So, this would move the check box, and we get this:
so, pull a value of the check box from the GridView, and then use that for the check box (or control) outside of the grid.