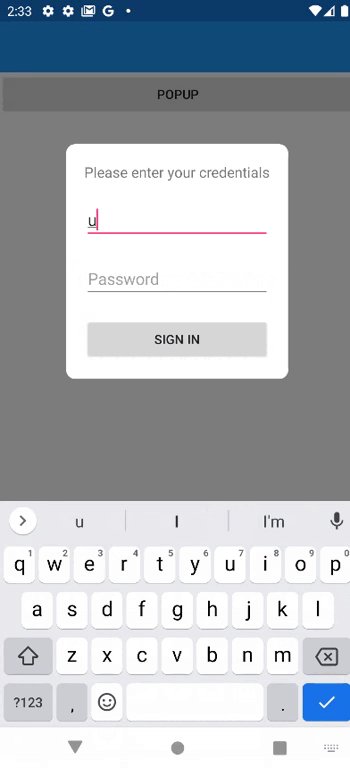
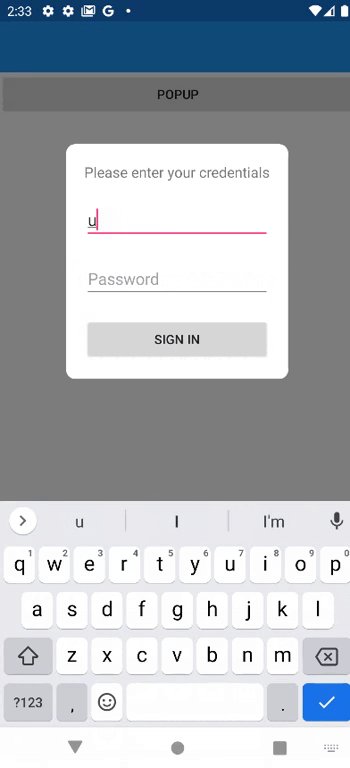
I have two entry in a popup but when I give it focus and the keyboard appears, the popup does not display up, it goes up only when you start writing text in the entry and when the keyboard is closed it does not return to its initial position
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage
x:Class="MyApp.Views.RgPluginsPopup"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:animations="clr-namespace:Rg.Plugins.Popup.Animations;assembly=Rg.Plugins.Popup"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup">
<pages:PopupPage.Animation>
<animations:ScaleAnimation
DurationIn="400"
DurationOut="300"
EasingIn="SinOut"
EasingOut="SinIn"
HasBackgroundAnimation="True"
PositionIn="Center"
PositionOut="Center"
ScaleIn="1.2"
ScaleOut="0.8" />
</pages:PopupPage.Animation>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Frame
BackgroundColor="White"
CornerRadius="10"
HasShadow="False">
<StackLayout Spacing="20">
<Label
FontSize="16"
HorizontalOptions="Center"
Text="Please enter your credentials" />
<Entry Placeholder="Username" />
<Entry IsPassword="True" Placeholder="Password" />
<Button Text="Sign in" />
</StackLayout>
</Frame>
</StackLayout>
</pages:PopupPage>
CodePudding user response:
After my test, setting the focus when entering the page can solve this problem.
Here is the xaml code:
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Frame
BackgroundColor="White"
CornerRadius="10"
HasShadow="False">
<StackLayout Spacing="20">
<Label
FontSize="16"
HorizontalOptions="Center"
Text="Please enter your credentials" />
<Entry Placeholder="Username" x:Name="test"/>
<Entry IsPassword="True" Placeholder="Password" />
<Button Text="Sign in" />
</StackLayout>
</Frame>
</StackLayout>
Here is the backgroundcode:
public partial class Page1 : Rg.Plugins.Popup.Pages.PopupPage
{
public Page1()
{
InitializeComponent();
}
protected override void OnAppearing()
{
base.OnAppearing();
test.Focus();
}
}