I have a CategoryList that I want to return a list of elevated buttons that are built from some JSON data.
The buttons are built however the text does not display inside the buttons. They are drawn in the app when loaded but the text does not appear.
I have tried to modify the style for it but to no avail and I know that the name in print(categories[index].name); is available but it's not being displayed.
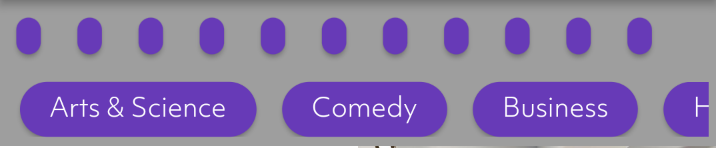
The image below illustrates the problem. The top container is a horizontal list of ElevatedButtons but without the text inside displayed. The container beneath that is static to show what is expected.
Has anyone else run into this issue, if so what was your workaround/solution?
class CategoryList extends StatelessWidget {
const CategoryList({Key? key, required this.categories}) : super(key: key);
final List<Category> categories;
@override
Widget build(BuildContext context) {
return GridView.builder(
padding: const EdgeInsets.all(5.0),
scrollDirection: Axis.horizontal,
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 200,
childAspectRatio: 3 / 2,
crossAxisSpacing: 20,
mainAxisSpacing: 20),
itemCount: categories.length,
itemBuilder: (context, index) {
return Center(
child: ElevatedButton(
onPressed: () {
print(categories[index].id);
print(categories[index].name);
},
child: Text(categories[index].name,
style: TextStyle(
fontStyle: FontStyle
.normal)),
style: ButtonStyle(
shadowColor: MaterialStateProperty.all<Color>(Colors.black),
backgroundColor:
MaterialStateProperty.all<Color>(Colors.deepPurple),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
),
),
),
),
);
},
);
}
}
CodePudding user response:
childAspectRatio == 1.5, try to use a bigger value like 10 to see if it changes.
CodePudding user response:
The solution that solved the problem was to use the switch the GridView.Builder for the ListView.builder and then to change the scroll direction to horizontal.
class CategoryList extends StatelessWidget {
const CategoryList({Key? key, required this.categories}) : super(key: key);
final List<Category> categories;
@override
Widget build(BuildContext context) {
return ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: categories.length,
itemBuilder: (context, index) {
return Padding(
padding: EdgeInsets.only(left: 7, right: 7),
child: ElevatedButton(
onPressed: () {},
child: Text(categories[index]
.name),
style: ButtonStyle(
shadowColor: MaterialStateProperty.all<Color>(Colors.black),
backgroundColor:
MaterialStateProperty.all<Color>(Colors.purple),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
),
),
),
));
},
);
}
}