update: i have added the entire file
I have uploaded an image to firebase storage, i then want to send the url to firebase realtime database under a node for a particular user.
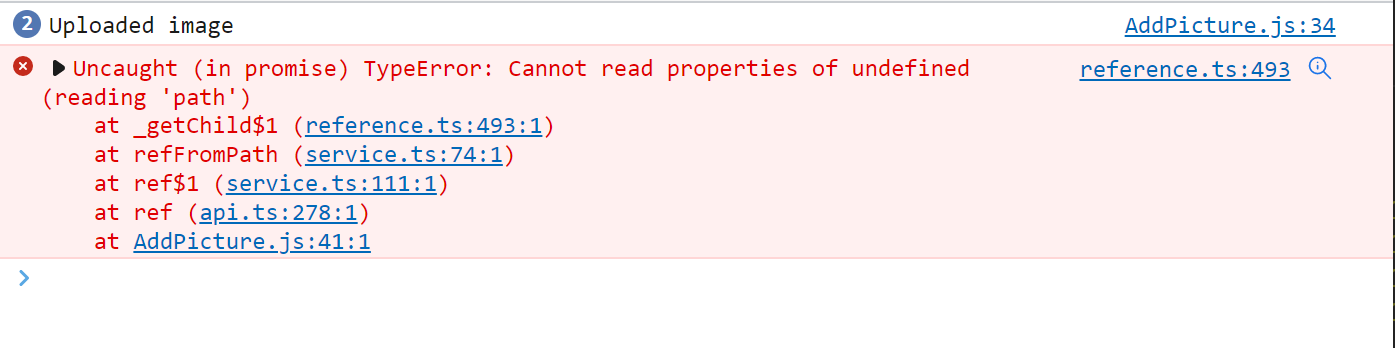
I am using this code to try it, but i get an error saying
Cannot read properties of undefined (reading 'path')
 here is the block of code I am using
here is the block of code I am using
The error points to this line ` set(ref(db,'users/' auth.currentUser.uid '/images/' url))
import { getAuth } from "firebase/auth";
import React, { useState } from "react";
import { db } from "./util/firebase";
import { getDownloadURL, ref, uploadBytesResumable } from "firebase/storage";
import {storage} from './util/firebase'
import { set } from "firebase/database";
import {v4 as uuidv4} from 'uuid'
function AddPicture() {
//const [image, setImage] = useState("");
const auth = getAuth();
const user = auth.currentUser;
const metadata = {
customMetadata:{
'imageID': uuidv4(),
'User': auth.currentUser.email,
}
}
const uploadPicture = (e) => {
e.preventDefault();
const image = e.target[0].files[0];
const imageRef = ref(storage,'/images/' user.uid '/' image.name)
const uploadTask = uploadBytesResumable(imageRef, image,metadata);
if (image) {
uploadTask.on("state_changed",
(snapshot) => {
console.log("Uploaded image");
console.log('current uid' auth.currentUser.uid)
},
(error) =>
console.log('didnt upload ' error),
()=>{
getDownloadURL(uploadTask.snapshot.ref)
.then((url)=>{
set(ref(db,'users/' auth.currentUser.uid '/images/'),url);
console.log(url)
})
}
)
}
else {
console.log('Please Choose an image');
alert('image type not supported');
return;
}
};
return (
<div className="container">
<form onSubmit={uploadPicture}>
<input type="file" />
<button >Upload</button>
</form>
</div>
);
}
export default AddPicture;
CodePudding user response:
As detailed in the doc, you need to pass two parameters to the set() method:
ref: The location to write to;value: The value to be written (string, number, boolean, object, array, or null).
In your case you pass only one parameter, the ref one.
You should pass the value to be written (i.e. the url), as shown below:
set(ref(db,'users/' auth.currentUser.uid '/images/'), {url: url}))
or
set(ref(db,'users/' auth.currentUser.uid '/images/'), url))
In the title of your question you mention "a list of pictures uploaded".
Without more details on how you get this list it is difficult to give a precise answer but you could either save an array of urls like
set(ref(db,'users/' auth.currentUser.uid '/images/'), [url1, url2]))
or add some extra sub-nodes like:
set(ref(db,'users/' auth.currentUser.uid '/images/0'), url1))
set(ref(db,'users/' auth.currentUser.uid '/images/1'), url2))
Extra note: You should also double check that auth.currentUser.uid has the correct value, i.e. that you call this method only when the user is completely signed in.
CodePudding user response:
After getting some sleep, I realized my blunder. I was using the ref from 'firebase/storage' to post to my realtime database, which has a different ref found in 'firebase/database'.
import {ref as dbRef} from 'firebase/database';
I used an alias dbref because there is another ref in my file .
Once I made the changes, the original code works without errors.
