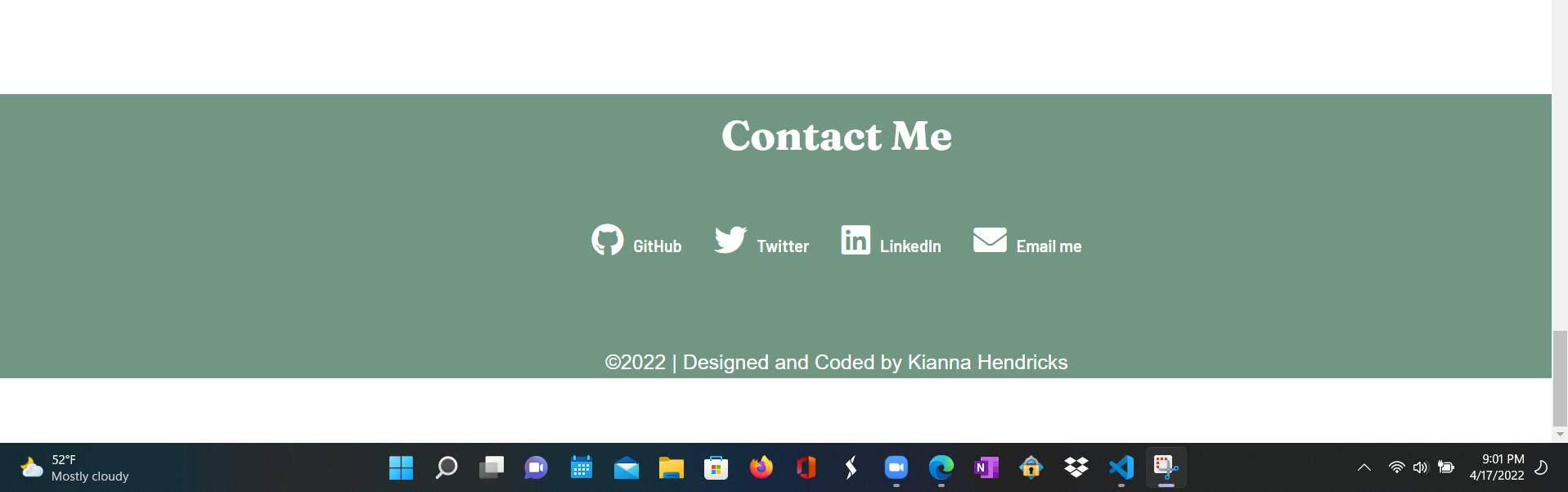
I added a footer to my page but for some reason there is a gap between the footer and the ending of the body. I am not sure how to fix this issue. I have made many webpages without this issue.
I have included the HTML and CSS from what I have created. I cannot find any issue with the code I have.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
scroll-behavior: smooth;
}
body {
font-size: 20px;
font-weight: 300;
margin: 0 0 var(--header-height) 0;
}
section {
margin-top: 3rem;
}
.coloredSection {
background-color: var(--pale-green);
color: white;
}
.container {
margin-left: 1.5rem;
margin-right: 1.5rem;
}
.grid {
display: grid;
gap: 1.5rem;
}<footer id="contact" >
<div >
<div>
<h1>Contact Me</h1>
</div>
<div id="contacts">
<a
id="profile-link"
href="https://github.com/"
target="_blank"
><i ></i> GitHub</a>
<a
href="https://twitter.com/"
target="_blank"
><i ></i> Twitter</a>
<a
href="https://www.linkedin.com/in/"
target="_blank"
><i ></i> LinkedIn</a>
<a href="mailto:"
><i ></i> Email me</a>
</div>
<div >
©2022 | Designed and Coded by Kianna Hendricks
</div>
</div>
</footer>
<!-- End Contact -->
</body>
</html>CodePudding user response:
It seems you have set a margin-bottom for the body:
var(--header-height)
body {
font-size: 20px;
font-weight: 300;
margin: 0 0 var(--header-height) 0;
}
Change margin to margin:0; and it will work fine.
CodePudding user response:
I figured out the issue. I accidently added the projects class to the contact row div. After removing it, the gap went away.