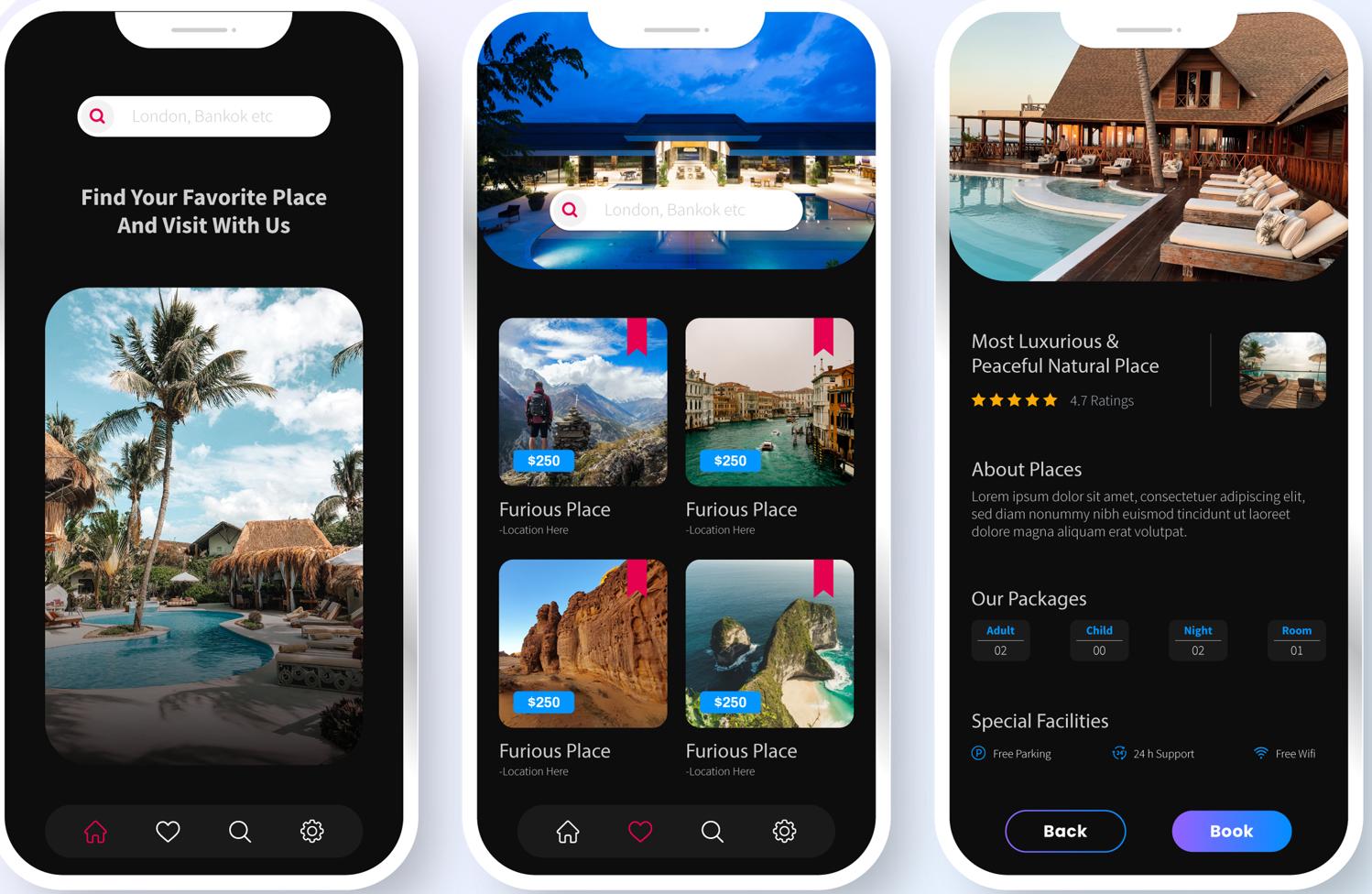
This is the code below, please much appreciated if you can at least try. thank you | I am trying to create an app where I can have multiple widgets in one page. I want to make apps kind of like the image below here:
That I Want Widgets To Look Like or Similar To It
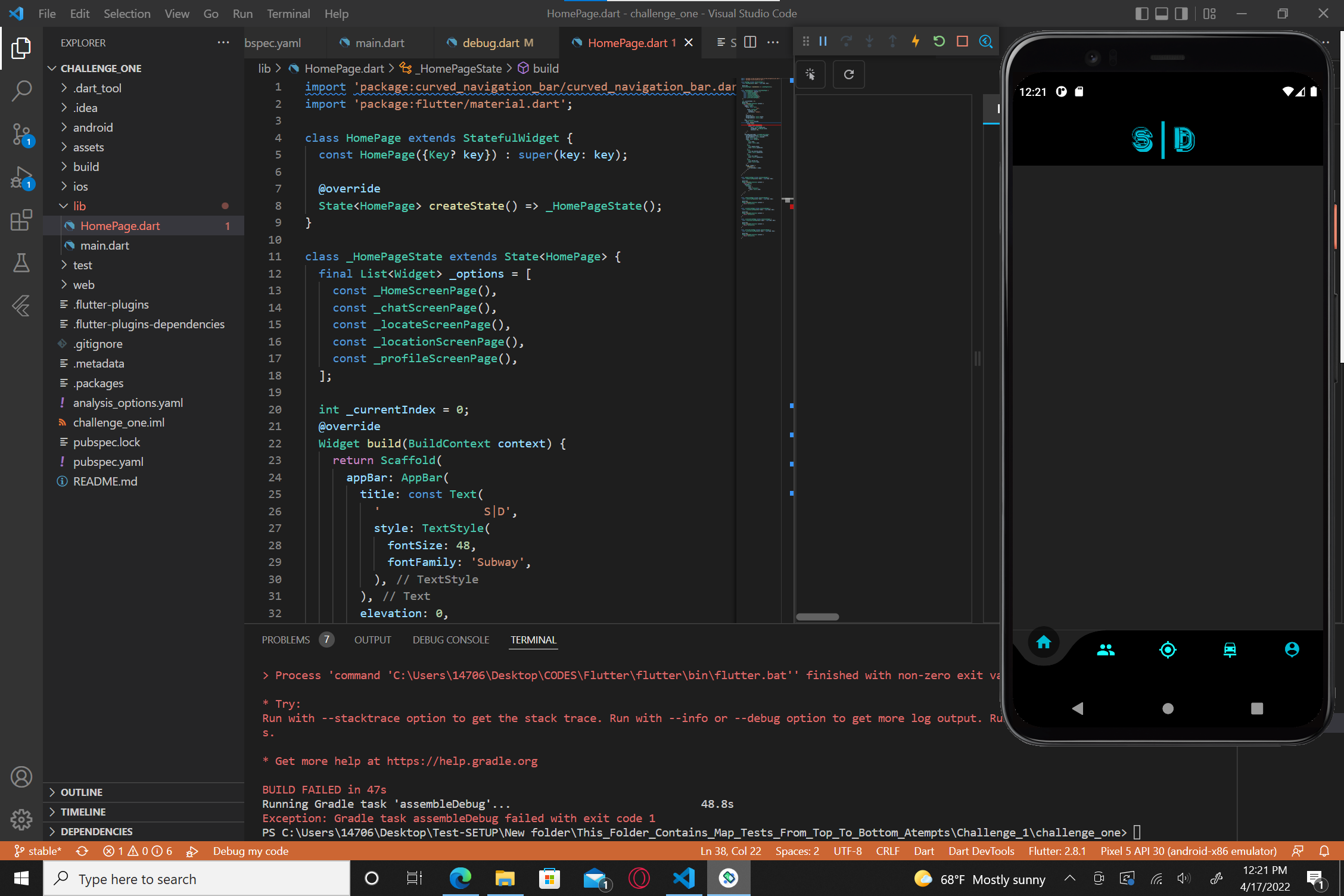
This Is How My App Looks Like Blank
If you guys can help me figure out what I need to do that will be much appreciated beyond everything in existence. | Also, I have followed this tutorial "https://www.youtube.com/watch?v=Z5efE6xobjg" But, as you all can observe he only has a string of text as "Hello", "CART", "MENUE", "SETTING", "FAVORITES", Which are all text strings. I want to make widgets inside this pages, like the first image. Please I been trying to figure this out for the past 4 and a half weeks and I cant get to see how to make it possible.
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final List<Widget> _options = [
const _HomeScreenPage(),
const _chatScreenPage(),
const _locateScreenPage(),
const _locationScreenPage(),
const _profileScreenPage(),
];
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
' S|D',
style: TextStyle(
fontSize: 48,
fontFamily: 'Subway',
),
),
elevation: 0,
backgroundColor: Colors.black,
foregroundColor: Colors.cyan,
),
body: Container(
color: Colors.black87,
child: Center(
child: Text(
_options[_currentIndex],
style: const TextStyle(
color: Colors.cyanAccent,
fontWeight: FontWeight.bold,
fontSize: 40),
),
),
),
bottomNavigationBar: CurvedNavigationBar(
buttonBackgroundColor: Colors.black54,
backgroundColor: Colors.black87,
color: Colors.black,
items: const <Widget>[
Icon(
Icons.home,
color: Colors.cyan,
),
Icon(
Icons.people_sharp,
color: Colors.cyanAccent,
),
Icon(
Icons.my_location_sharp,
color: Colors.cyanAccent,
),
Icon(
Icons.car_repair,
color: Colors.cyanAccent,
),
Icon(
Icons.person_pin,
color: Colors.cyan,
),
],
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
),
);
}
}
class _HomeScreenPage extends StatelessWidget {
const _HomeScreenPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
flex: 7,
child: Container(
color: Colors.cyan,
))
],
);
}
}
class _chatScreenPage extends StatelessWidget {
const _chatScreenPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
}
class _locateScreenPage extends StatelessWidget {
const _locateScreenPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
}
class _locationScreenPage extends StatelessWidget {
const _locationScreenPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
}
class _profileScreenPage extends StatelessWidget {
const _profileScreenPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
}
CodePudding user response:
Also try the solution given here.
CodePudding user response:
inside body use column and create those widgets as it's children
CodePudding user response:
You can use the IndexedStack widget inside your homePage build method
replace
body: Container(
color: Colors.black87,
child: Center(
child: Text(
_options[_currentIndex],
style: const TextStyle(
color: Colors.cyanAccent,
fontWeight: FontWeight.bold,
fontSize: 40),
),
),
),
to
body: IndexedStack(
children: _options,
index: _currentIndex,
),