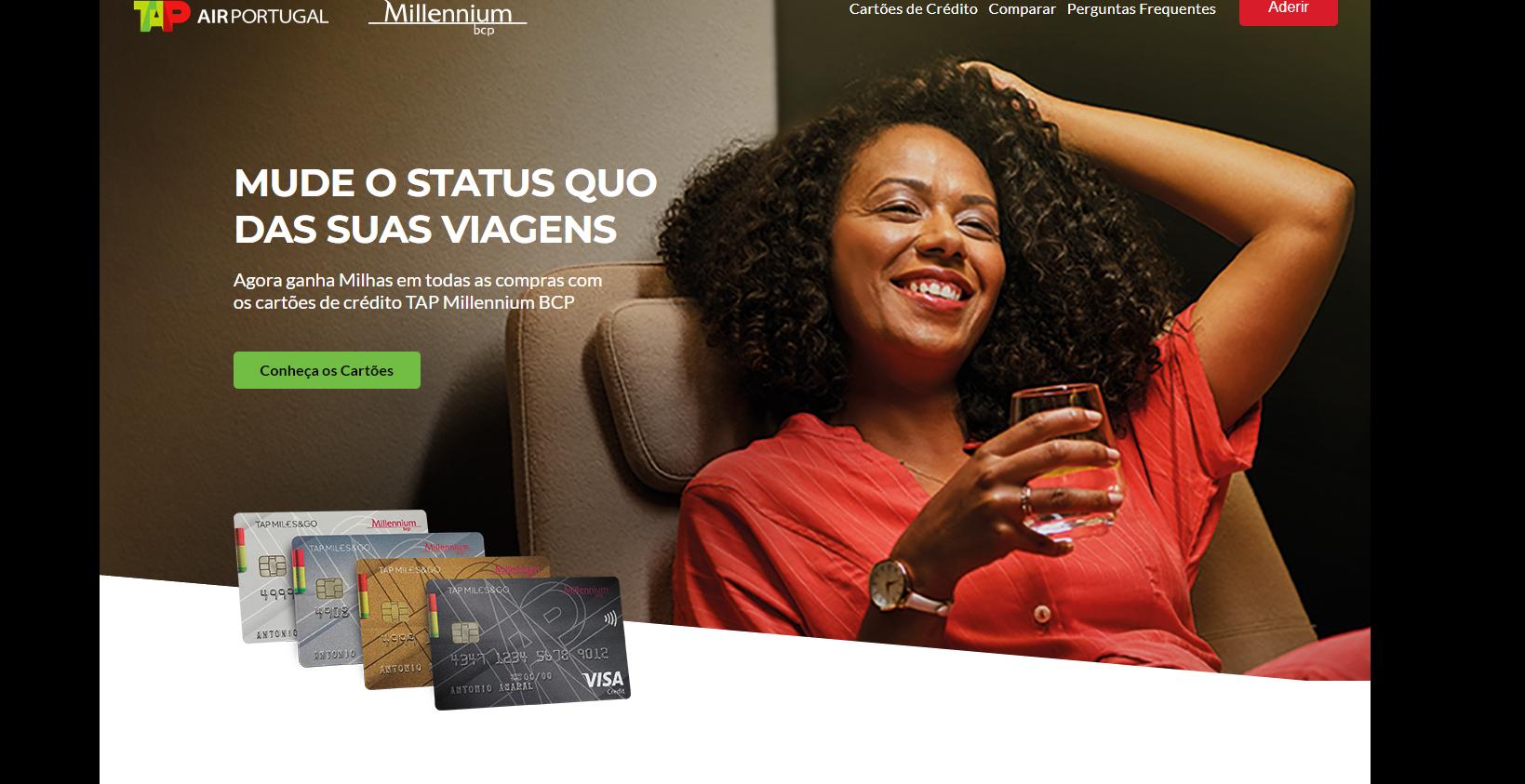
So I have a background image that you can see on this image it is centered

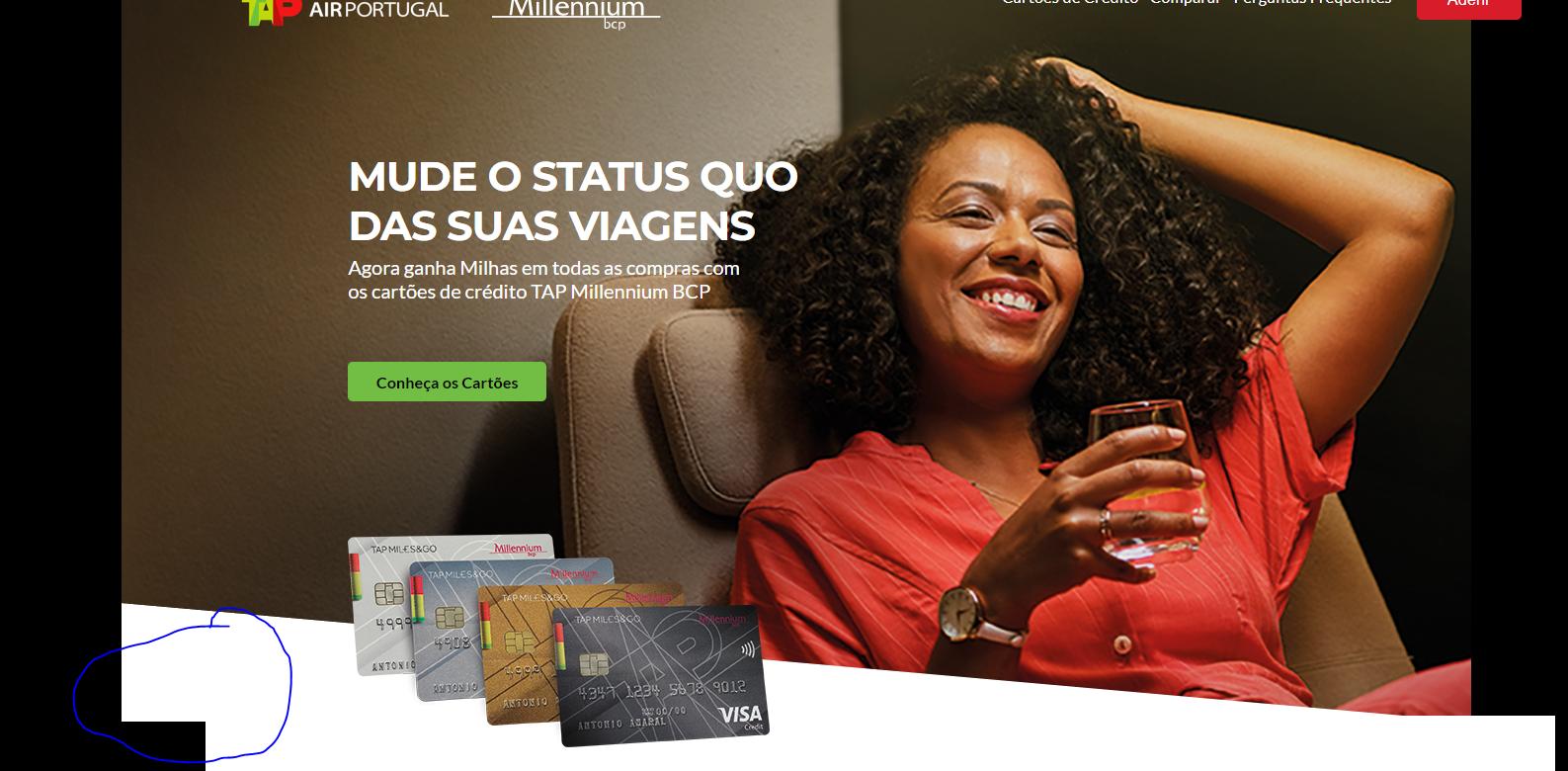
But when I try to make it responsive this happens to the image

And I want it to not move and I've tried a lot of things like position: fixed or changing the margin but nothing happens and the image always does this.
Here's the CSS code:
body{
padding-left:14.12%;
padding-right:14.12%;
background-color:#000;
margin: 0;
background-image: url(images/principal.jpg);
background-position: top center;
background-repeat: no-repeat;
}
And here's the CSS code to make it responsive:
@media only screen and (max-width: 1024px) and (min-width: 321px){
body{
background-position: top center;
background-position-x: -42%;
}
}
CodePudding user response:
You should put the image background in a DIV not in the body element, maybe in a header tag and set the height for the header.
HTML:
<body> <header></header> </body>
CSS:
header { height: 100vh; width: 100%; background-image: url(images/principal.jpg); background-position: center; background-repeat: no-repeat; background-size: cover; }
100vh means that the header will be always on screen size height resolution (mobile, desktop). Also you can use @media and change the image on different resolutions.
