I have a div element which contains an SVG element and another div which holds a text.
I want to be able to center the text element over the svg but am not sure how to do it. I only got as far as vertically aligning the text but not be able to place it over the svg and center it.
.table-text {
color: black;
font-size: 2em;
}
.my-table {
display: flex;
align-items: center;
}<div tabindex="0" >
<svg xmlns="http://www.w3.org/2000/svg" id="D1" style="fill: #399e54;" fill="none" stroke="black" stroke-width="2" viewBox="0 0 262 263" width="262" height="263">
<path stroke="" stroke-width="" d="M 229.3 131.5 C 229.3 186.146 185.17 230.445 130.734 230.445 C 76.2972 230.445 32.1677 186.146 32.1677 131.5 C 32.1677 76.8544 76.2972 32.5553 130.734 32.5553 C 185.17 32.5553 229.3 76.8544 229.3 131.5 Z" />
<path stroke="" stroke-width="" d="M 108.99 29.2536 C 108.936 29.8786 109.427 30.416 110.052 30.416 H 151.948 C 152.573 30.416 153.064 29.8786 153.01 29.2536 L 151.064 6.79053 C 151.016 6.23777 150.555 5.81352 150.003 5.81352 H 111.997 C 111.445 5.81352 110.984 6.23777 110.936 6.79053 L 108.99 29.2536 Z" />
<path stroke="" stroke-width="" d="M 105.693 2.06967 C 105.693 1.47891 106.17 1 106.758 1 H 155.242 C 155.83 1 156.307 1.47891 156.307 2.06967 V 4.74385 C 156.307 5.33462 155.83 5.81352 155.242 5.81352 H 106.758 C 106.17 5.81352 105.693 5.33462 105.693 4.74385 V 2.06967 Z" />
<path stroke="" stroke-width="" d="M 108.99 233.746 C 108.936 233.121 109.427 232.584 110.052 232.584 H 151.948 C 152.573 232.584 153.064 233.121 153.01 233.746 L 151.064 256.209 C 151.016 256.762 150.555 257.186 150.003 257.186 H 111.997 C 111.445 257.186 110.984 256.762 110.936 256.209 L 108.99 233.746 Z" />
<path stroke="" stroke-width="" d="M 105.693 260.93 C 105.693 261.521 106.17 262 106.758 262 H 155.242 C 155.83 262 156.307 261.521 156.307 260.93 V 258.256 C 156.307 257.665 155.83 257.186 155.242 257.186 H 106.758 C 106.17 257.186 105.693 257.665 105.693 258.256 V 260.93 Z" />
<path stroke="" stroke-width="" d="M 186.373 42.502 C 185.894 42.9055 185.863 43.6339 186.305 44.0775 L 215.93 73.8169 C 216.372 74.2605 217.098 74.2289 217.5 73.7486 L 231.947 56.4835 C 232.302 56.0587 232.275 55.4315 231.884 55.0392 L 205.011 28.0621 C 204.62 27.6698 203.995 27.6426 203.572 27.9994 L 186.373 42.502 Z" />
<path stroke="" stroke-width="" d="M 203.049 20.8 C 203.465 20.3822 204.14 20.3822 204.556 20.8 L 238.839 55.2149 C 239.255 55.6326 239.255 56.3099 238.839 56.7277 L 236.955 58.6186 C 236.539 59.0363 235.864 59.0363 235.448 58.6186 L 201.165 24.2036 C 200.749 23.7859 200.749 23.1086 201.165 22.6909 L 203.049 20.8 Z" />
<path stroke="" stroke-width="" d="M 44.5003 189.251 C 44.9023 188.771 45.6278 188.739 46.0697 189.183 L 75.6953 218.923 C 76.1372 219.366 76.1057 220.094 75.6272 220.498 L 58.4283 235.001 C 58.0051 235.357 57.3803 235.33 56.9894 234.938 L 30.1157 207.961 C 29.7248 207.569 29.6977 206.941 30.0532 206.516 L 44.5003 189.251 Z" />
<path stroke="" stroke-width="" d="M 23.1612 206.272 C 22.745 206.69 22.745 207.367 23.1612 207.785 L 57.4444 242.2 C 57.8605 242.618 58.5352 242.618 58.9513 242.2 L 60.835 240.309 C 61.2511 239.891 61.2511 239.214 60.835 238.796 L 26.5518 204.381 C 26.1357 203.964 25.461 203.964 25.0448 204.381 L 23.1612 206.272 Z" />
<path stroke="" stroke-width="" d="M 186.373 220.498 C 185.894 220.094 185.863 219.366 186.305 218.923 L 215.93 189.183 C 216.372 188.739 217.098 188.771 217.5 189.251 L 231.947 206.516 C 232.302 206.941 232.275 207.569 231.884 207.961 L 205.011 234.938 C 204.62 235.33 203.995 235.357 203.572 235.001 L 186.373 220.498 Z" />
<path stroke="" stroke-width="" d="M 203.049 242.2 C 203.465 242.618 204.14 242.618 204.556 242.2 L 238.839 207.785 C 239.255 207.367 239.255 206.69 238.839 206.272 L 236.955 204.381 C 236.539 203.964 235.864 203.964 235.448 204.381 L 201.165 238.796 C 200.749 239.214 200.749 239.891 201.165 240.309 L 203.049 242.2 Z" />
<path stroke="" stroke-width="" d="M 44.5003 73.7486 C 44.9023 74.2289 45.6278 74.2605 46.0697 73.8169 L 75.6953 44.0775 C 76.1372 43.6339 76.1057 42.9055 75.6272 42.502 L 58.4283 27.9994 C 58.0051 27.6425 57.3803 27.6698 56.9894 28.0621 L 30.1157 55.0392 C 29.7248 55.4315 29.6977 56.0587 30.0532 56.4835 L 44.5003 73.7486 Z" />
<path stroke="" stroke-width="" d="M 23.1612 56.7277 C 22.745 56.3099 22.745 55.6326 23.1612 55.2149 L 57.4444 20.8 C 57.8605 20.3822 58.5352 20.3822 58.9513 20.8 L 60.835 22.6909 C 61.2511 23.1086 61.2511 23.7859 60.835 24.2036 L 26.5518 58.6186 C 26.1357 59.0363 25.461 59.0363 25.0448 58.6186 L 23.1612 56.7277 Z" />
<path stroke="" stroke-width="" d="M 232.855 109.107 C 232.232 109.053 231.697 109.545 231.697 110.173 V 152.231 C 231.697 152.858 232.232 153.351 232.855 153.296 L 255.232 151.343 C 255.782 151.295 256.205 150.832 256.205 150.277 V 112.126 C 256.205 111.571 255.782 111.108 255.232 111.06 L 232.855 109.107 Z" />
<path stroke="" stroke-width="" d="M 259.934 105.758 C 260.523 105.758 261 106.237 261 106.828 V 155.498 C 261 156.089 260.523 156.568 259.934 156.568 H 257.27 C 256.682 156.568 256.205 156.089 256.205 155.498 V 106.828 C 256.205 106.237 256.682 105.758 257.27 105.758 H 259.934 Z" />
<path stroke="" stroke-width="" d="M 29.1454 109.704 C 29.768 109.649 30.3033 110.142 30.3033 110.769 V 152.827 C 30.3033 153.455 29.768 153.947 29.1454 153.893 L 6.7683 151.94 C 6.21765 151.892 5.79503 151.429 5.79503 150.874 V 112.723 C 5.79503 112.168 6.21766 111.705 6.7683 111.657 L 29.1454 109.704 Z" />
<path stroke="" stroke-width="" d="M 2.06558 106.432 C 1.47708 106.432 1 106.911 1 107.502 V 156.172 C 1 156.763 1.47708 157.242 2.06558 157.242 H 4.72952 C 5.31802 157.242 5.7951 156.763 5.7951 156.172 V 107.502 C 5.7951 106.911 5.31802 106.432 4.72952 106.432 H 2.06558 Z" />
</svg>
<div >
TEST
</div>
</div>I also created this fiddle
CodePudding user response:
If you don't want to include the text in the SVG with a <text> element, you can use absolute positioning to place the text over the SVG.
Then you can use display: flex; to center the text verticaly and horizontaly like this :
.my-table {
display: inline-block;
position:relative;
}
.table-text {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
display:flex;
align-items:center;
justify-content:center;
color: black;
font-size: 2em;
}<div tabindex="0" >
<svg xmlns="http://www.w3.org/2000/svg" id="D1" style="fill: #399e54;" fill="none" stroke="black" stroke-width="2" viewBox="0 0 262 263" width="262" height="263">
<path stroke="" stroke-width="" d="M 229.3 131.5 C 229.3 186.146 185.17 230.445 130.734 230.445 C 76.2972 230.445 32.1677 186.146 32.1677 131.5 C 32.1677 76.8544 76.2972 32.5553 130.734 32.5553 C 185.17 32.5553 229.3 76.8544 229.3 131.5 Z" />
<path stroke="" stroke-width="" d="M 108.99 29.2536 C 108.936 29.8786 109.427 30.416 110.052 30.416 H 151.948 C 152.573 30.416 153.064 29.8786 153.01 29.2536 L 151.064 6.79053 C 151.016 6.23777 150.555 5.81352 150.003 5.81352 H 111.997 C 111.445 5.81352 110.984 6.23777 110.936 6.79053 L 108.99 29.2536 Z" />
<path stroke="" stroke-width="" d="M 105.693 2.06967 C 105.693 1.47891 106.17 1 106.758 1 H 155.242 C 155.83 1 156.307 1.47891 156.307 2.06967 V 4.74385 C 156.307 5.33462 155.83 5.81352 155.242 5.81352 H 106.758 C 106.17 5.81352 105.693 5.33462 105.693 4.74385 V 2.06967 Z" />
<path stroke="" stroke-width="" d="M 108.99 233.746 C 108.936 233.121 109.427 232.584 110.052 232.584 H 151.948 C 152.573 232.584 153.064 233.121 153.01 233.746 L 151.064 256.209 C 151.016 256.762 150.555 257.186 150.003 257.186 H 111.997 C 111.445 257.186 110.984 256.762 110.936 256.209 L 108.99 233.746 Z" />
<path stroke="" stroke-width="" d="M 105.693 260.93 C 105.693 261.521 106.17 262 106.758 262 H 155.242 C 155.83 262 156.307 261.521 156.307 260.93 V 258.256 C 156.307 257.665 155.83 257.186 155.242 257.186 H 106.758 C 106.17 257.186 105.693 257.665 105.693 258.256 V 260.93 Z" />
<path stroke="" stroke-width="" d="M 186.373 42.502 C 185.894 42.9055 185.863 43.6339 186.305 44.0775 L 215.93 73.8169 C 216.372 74.2605 217.098 74.2289 217.5 73.7486 L 231.947 56.4835 C 232.302 56.0587 232.275 55.4315 231.884 55.0392 L 205.011 28.0621 C 204.62 27.6698 203.995 27.6426 203.572 27.9994 L 186.373 42.502 Z" />
<path stroke="" stroke-width="" d="M 203.049 20.8 C 203.465 20.3822 204.14 20.3822 204.556 20.8 L 238.839 55.2149 C 239.255 55.6326 239.255 56.3099 238.839 56.7277 L 236.955 58.6186 C 236.539 59.0363 235.864 59.0363 235.448 58.6186 L 201.165 24.2036 C 200.749 23.7859 200.749 23.1086 201.165 22.6909 L 203.049 20.8 Z" />
<path stroke="" stroke-width="" d="M 44.5003 189.251 C 44.9023 188.771 45.6278 188.739 46.0697 189.183 L 75.6953 218.923 C 76.1372 219.366 76.1057 220.094 75.6272 220.498 L 58.4283 235.001 C 58.0051 235.357 57.3803 235.33 56.9894 234.938 L 30.1157 207.961 C 29.7248 207.569 29.6977 206.941 30.0532 206.516 L 44.5003 189.251 Z" />
<path stroke="" stroke-width="" d="M 23.1612 206.272 C 22.745 206.69 22.745 207.367 23.1612 207.785 L 57.4444 242.2 C 57.8605 242.618 58.5352 242.618 58.9513 242.2 L 60.835 240.309 C 61.2511 239.891 61.2511 239.214 60.835 238.796 L 26.5518 204.381 C 26.1357 203.964 25.461 203.964 25.0448 204.381 L 23.1612 206.272 Z" />
<path stroke="" stroke-width="" d="M 186.373 220.498 C 185.894 220.094 185.863 219.366 186.305 218.923 L 215.93 189.183 C 216.372 188.739 217.098 188.771 217.5 189.251 L 231.947 206.516 C 232.302 206.941 232.275 207.569 231.884 207.961 L 205.011 234.938 C 204.62 235.33 203.995 235.357 203.572 235.001 L 186.373 220.498 Z" />
<path stroke="" stroke-width="" d="M 203.049 242.2 C 203.465 242.618 204.14 242.618 204.556 242.2 L 238.839 207.785 C 239.255 207.367 239.255 206.69 238.839 206.272 L 236.955 204.381 C 236.539 203.964 235.864 203.964 235.448 204.381 L 201.165 238.796 C 200.749 239.214 200.749 239.891 201.165 240.309 L 203.049 242.2 Z" />
<path stroke="" stroke-width="" d="M 44.5003 73.7486 C 44.9023 74.2289 45.6278 74.2605 46.0697 73.8169 L 75.6953 44.0775 C 76.1372 43.6339 76.1057 42.9055 75.6272 42.502 L 58.4283 27.9994 C 58.0051 27.6425 57.3803 27.6698 56.9894 28.0621 L 30.1157 55.0392 C 29.7248 55.4315 29.6977 56.0587 30.0532 56.4835 L 44.5003 73.7486 Z" />
<path stroke="" stroke-width="" d="M 23.1612 56.7277 C 22.745 56.3099 22.745 55.6326 23.1612 55.2149 L 57.4444 20.8 C 57.8605 20.3822 58.5352 20.3822 58.9513 20.8 L 60.835 22.6909 C 61.2511 23.1086 61.2511 23.7859 60.835 24.2036 L 26.5518 58.6186 C 26.1357 59.0363 25.461 59.0363 25.0448 58.6186 L 23.1612 56.7277 Z" />
<path stroke="" stroke-width="" d="M 232.855 109.107 C 232.232 109.053 231.697 109.545 231.697 110.173 V 152.231 C 231.697 152.858 232.232 153.351 232.855 153.296 L 255.232 151.343 C 255.782 151.295 256.205 150.832 256.205 150.277 V 112.126 C 256.205 111.571 255.782 111.108 255.232 111.06 L 232.855 109.107 Z" />
<path stroke="" stroke-width="" d="M 259.934 105.758 C 260.523 105.758 261 106.237 261 106.828 V 155.498 C 261 156.089 260.523 156.568 259.934 156.568 H 257.27 C 256.682 156.568 256.205 156.089 256.205 155.498 V 106.828 C 256.205 106.237 256.682 105.758 257.27 105.758 H 259.934 Z" />
<path stroke="" stroke-width="" d="M 29.1454 109.704 C 29.768 109.649 30.3033 110.142 30.3033 110.769 V 152.827 C 30.3033 153.455 29.768 153.947 29.1454 153.893 L 6.7683 151.94 C 6.21765 151.892 5.79503 151.429 5.79503 150.874 V 112.723 C 5.79503 112.168 6.21766 111.705 6.7683 111.657 L 29.1454 109.704 Z" />
<path stroke="" stroke-width="" d="M 2.06558 106.432 C 1.47708 106.432 1 106.911 1 107.502 V 156.172 C 1 156.763 1.47708 157.242 2.06558 157.242 H 4.72952 C 5.31802 157.242 5.7951 156.763 5.7951 156.172 V 107.502 C 5.7951 106.911 5.31802 106.432 4.72952 106.432 H 2.06558 Z" />
</svg>
<div >
TEST
</div>
</div>CodePudding user response:
SVG can align text, using pathLength

<svg viewbox="0 0 200 50">
<path id="P" pathLength="10" d="M0 20h200" stroke="blue"/>
<text>
<textPath href="#P"
startoffset="5" text-anchor="middle"
dominant-baseline="middle"
fill="green" font-size="14px">Middle aligned</textPath>
</text>
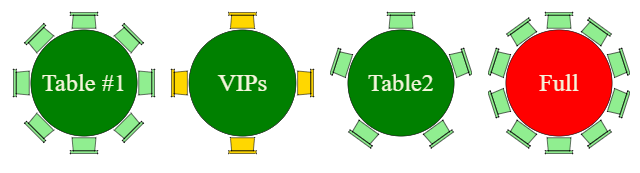
</svg>Draw the whole table as a native Web Component: <svg-table>
<svg-table>Table #1</svg-table>
<svg-table chairs="4" chair="gold">VIPs</svg-table>
<svg-table chairs="5">Table2</svg-table>
<svg-table chairs="10" color="red">Full</svg-table>

<script>
customElements.define("svg-table", class extends HTMLElement {
connectedCallback() {
setTimeout(() => { // ensure innerHTML is parsed
let tablename = this.innerHTML;
let tablecolor = this.getAttribute("color") || "green";
let chaircolor = this.getAttribute("chair") || "lightgreen";
let chaircount = ~~this.getAttribute("chairs") || 8;
let angle = 360 / chaircount;
let chair = `<path fill="${chaircolor}" stroke="black" d="m109 29c0 1 0 1 1 1h42c1 0 1-1 1-1l-2-22c0-1-1-1-1-1h-38c-1 0-1 0-1 1l-2 22zm-3-27c0-1 0-1 1-1h48c1 0 1 0 1 1v3c0 1 0 1-1 1h-48c-1 0-1 0-1-1v-3z"
transform="rotate(ANGLE 131 131)"/>`;
let chairs = Array(chaircount).fill(0).map((_, i) => chair.replace("ANGLE", i * angle));
let table = `<circle fill="${tablecolor}" stroke="black" cx="131" cy="131" r="98"/>`;
let label = `<path id="P" pathLength="2" d="M0 135h262"/>` // 135 = y
`<text><textPath href="#P" startoffset="1" text-anchor="middle" dominant-baseline="middle" fill="beige" stroke="none" font-size="45px">`
`${tablename}</textPath></text>`;
let svg = `<svg viewBox="0 0 262 262"><defs>${chair}</defs>${table}${label}${chairs}</svg>`;
this.innerHTML = svg;
})
}
})
</script>
<room style="display:grid;grid:1fr/repeat(4,1fr);gap:1em">
<svg-table>Table #1</svg-table>
<svg-table chairs="4" chair="gold">VIPs</svg-table>
<svg-table chairs="5">Table2</svg-table>
<svg-table chairs="10" color="red">Full</svg-table>
</room>