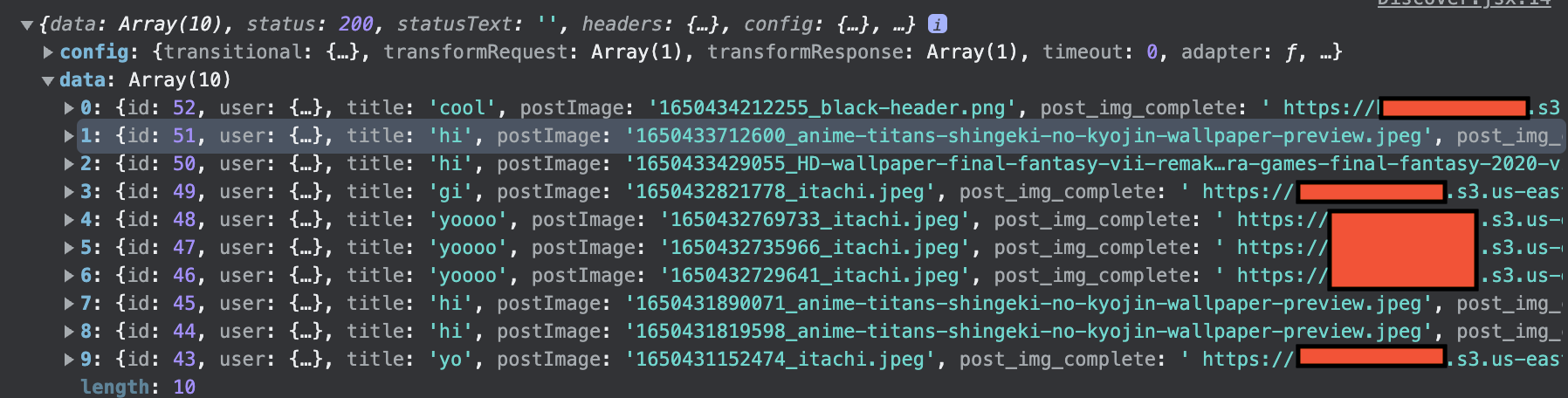
I am trying to render in all user posts images in my web application with React in my Discover component. How can I go about doing this? This is how the objects look like in JSON:
This is what I have currently in my discover component.
Discover.jsx:
import React, {useState, useEffect} from 'react';
import {Link} from 'react-router-dom';
import {useSelector} from 'react-redux';
import UserPostsService from '../../services/user-post.service';
import './styles/Discover.css';
const Discover = () => {
const [content, setContent] = useState('');
const [photoURL, setPhotoURL] = useState('/images/user-solid.jpeg');
useEffect(() => {
UserPostsService.getAllPosts().then(
(response) => {
if (response.data.postImage)
setPhotoURL(response.data.post_img_complete);
},
(error) => {
const _content =
(error.response &&
error.response.data &&
error.response.data.message) ||
error.message ||
error.toString();
setContent(_content);
}
);
}, []);
return (
<div className='page'>
<div className='user-post'>
<img src={photoURL} alt='User-Post' className='post'></img>
</div>
</div>
);
};
export default Discover;I need to render each post_img_complete somehow, but I am not sure how to go about this. Any help is appreciated, thank you!
CodePudding user response:
Since you want to render all posts, you need to store the data array in your state. Then you can map over the state to render all posts.
I create a state named posts. I get the data array from response and store it in posts state. Now i map over the posts state and render each post image.
import React, {useState, useEffect} from 'react';
import {Link} from 'react-router-dom';
import {useSelector} from 'react-redux';
import UserPostsService from '../../services/user-post.service';
import './styles/Discover.css';
const Discover = () => {
const [content, setContent] = useState('');
// const [photoURL, setPhotoURL] = useState('/images/user-solid.jpeg');
const [posts, setPosts]=useState([]);
useEffect(() => {
UserPostsService.getAllPosts().then(
(response) => {
if (response.data) setPosts(response.data)
},
(error) => {
const _content =
(error.response &&
error.response.data &&
error.response.data.message) ||
error.message ||
error.toString();
setContent(_content);
}
);
}, []);
return (
<div className='page'>
{posts.map((post)=>(
<div className='user-post'>
<img src={post.post_img_complete} alt='User-Post' className='post'/>
</div>
))}
</div>
);
};
export default Discover;