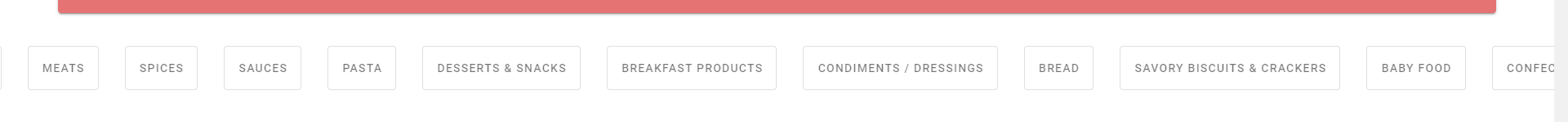
I am using vue with vuetify library to create a page. On the page I have cards which can be of any numbers which I want to display. I am using a loop to display all cards. But the alignment is having an issue. All the cards are coming in one whole row. It is ok if the cards are just a few. The alignment looks fine then. But if the cards are more like around 10 the page looks off.
<template>
<div >
<v-card
v-for="(cat, index) in cards"
:key="index"
outlined
>
<v-card-actions>
<v-btn @click="getdata(cat._id)" plain>
{{ cat.category }}
</v-btn>
</v-card-actions>
</v-card>
</div>
CodePudding user response:
You should add the class flex-wrap so that items continue in a new line rather than overflowing.
// (...)
<div >
// (...)