What would be the steps to add a component to Vite with Vue, as an npm package?
I assumed these:
npm install example- open
src/App.vueand addimport Example from 'example' - in
App.vue, in<template>, add<Example />
Is that correct?
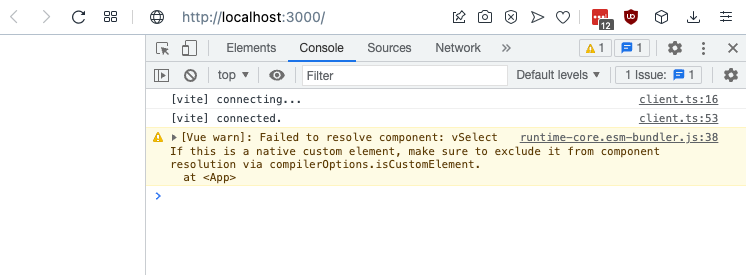
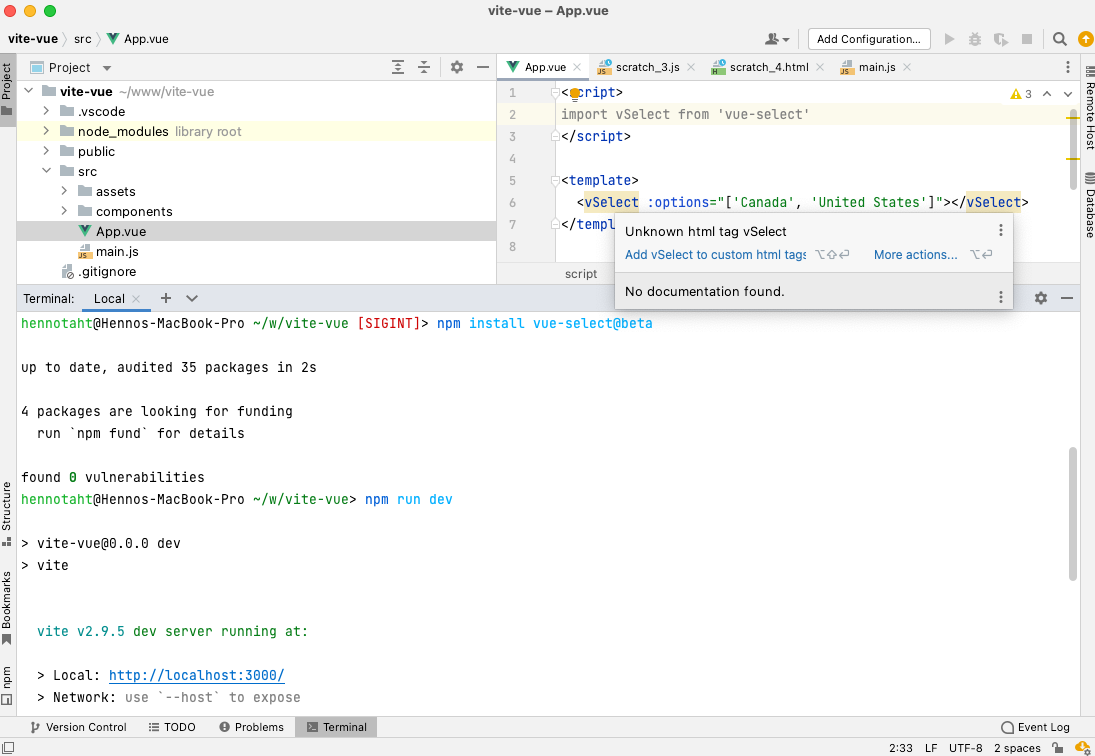
I am trying to install and use vue-select like so, but it's not working:

CodePudding user response:
The process you described is correct, but you must also register the component before you can use it (within components: { ... }).
Since you mentioned you're using vue-select, I will use that as an example.
Step #0 - Install
As you've already done, ensure your project is initialized (npm init), then run yarn add vue-select / npm i vue-select.
Step #1 - Initialize
In your main.js, import and register with:
import VSelect from 'vue-select';
Vue.component('v-select', VSelect);
/* rest of your Vue initialization here */
Step #2 - Use Component
<v-select :options="[{label: 'Canada', code: 'ca'}]"></v-select>
You'll also need to import the stylesheet in your CSS, with:
@import 'vue-select/src/scss/vue-select.scss';
Real Example
If you want to see a full example, I am using this package in one of my projects, I'm registering the component in my main.js and using it ThemeSelector.vue.
Also, if your project is large and/ or you're only using this component in one place, then a better approach would be to import it into the component that's using it. This is done in a similar way, but you must also register it under components: { ... } for it to be accessible within your <template>.
CodePudding user response:
Your screenshot shows you're importing vSelect in a <script> block, and expecting it to be automatically registered for the component's template. That would only work in a <script setup> block.
However, your GitHub repo (which seems to be different from the screenshot you posted) reveals other issues in your code:
- You're using Vue 2 code to globally register the
v-selectcomponent in your Vue 3 app. In Vue 3, global component registration is done from the application instance (i.e., returned fromcreateApp()).
// main.js
import VSelect from 'vue-select';
// Vue.component('v-select', VSelect); ❌ Vue 2 code
import { createApp } from 'vue'
import App from './App.vue'
createApp(App)
.component('v-select', VSelect) ✅
.mount('#app')
- You're using
@import(CSS syntax) to import your SCSS file in the<script>block. Either move the CSS into a<style lang="scss">block; or remove the@prefix, which would create a validimportfor<script>.
<script setup>
// @import 'vue-select/src/scss/vue-select.scss'; ❌ The @ prefix is invalid in <script>
import 'vue-select/src/scss/vue-select.scss'; ✅
</script>
<!-- OR -->
<style lang="scss">
@import 'vue-select/src/scss/vue-select.scss';
</style>
- Your project is missing
sass, which is required to process SCSS files. You can install it as a dev dependency with:
$ npm i -D sass
Here's a demo with the fixes pointed out above.