I have been working on a GUI where at its most basic, there are two panels where one acts as the header for a table that comprises the second. I am using two panels because there are situations where there may be many rows, so the second panel is passed through a Jscrollbar. This creates the effect of a "sticky" top row and being able to scroll through the bottom row. It is also worth noting that the components of the 2nd panel are JLabels, JCheckBoxs, and JTextAreas.
All of this to say that my problem is that I can't find a way to have the labels and the data line up. I have tried many different ways within MigLayout using component constraints and column constraints to no avail. Does anyone have any ideas on how I can achieve this?
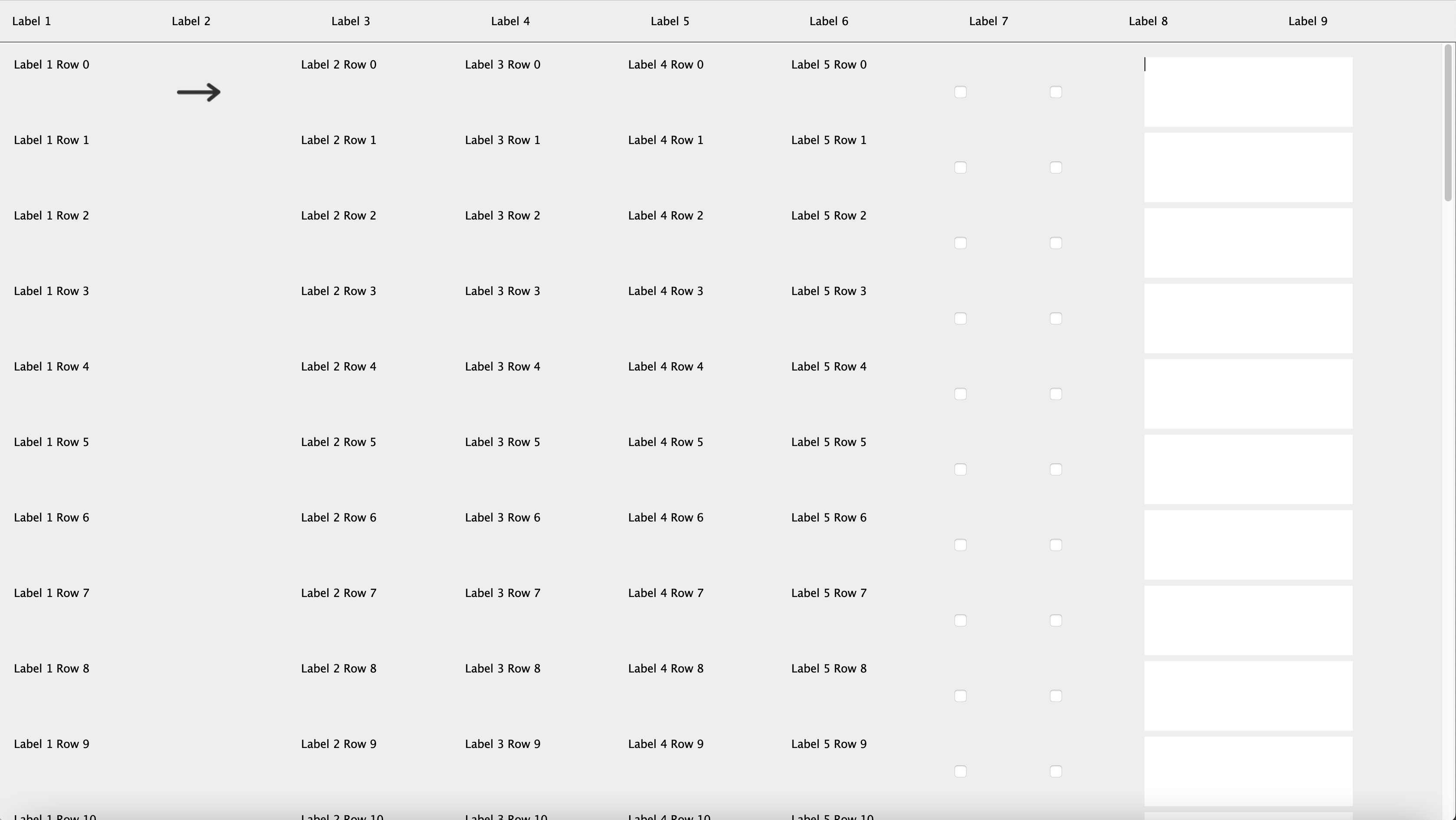
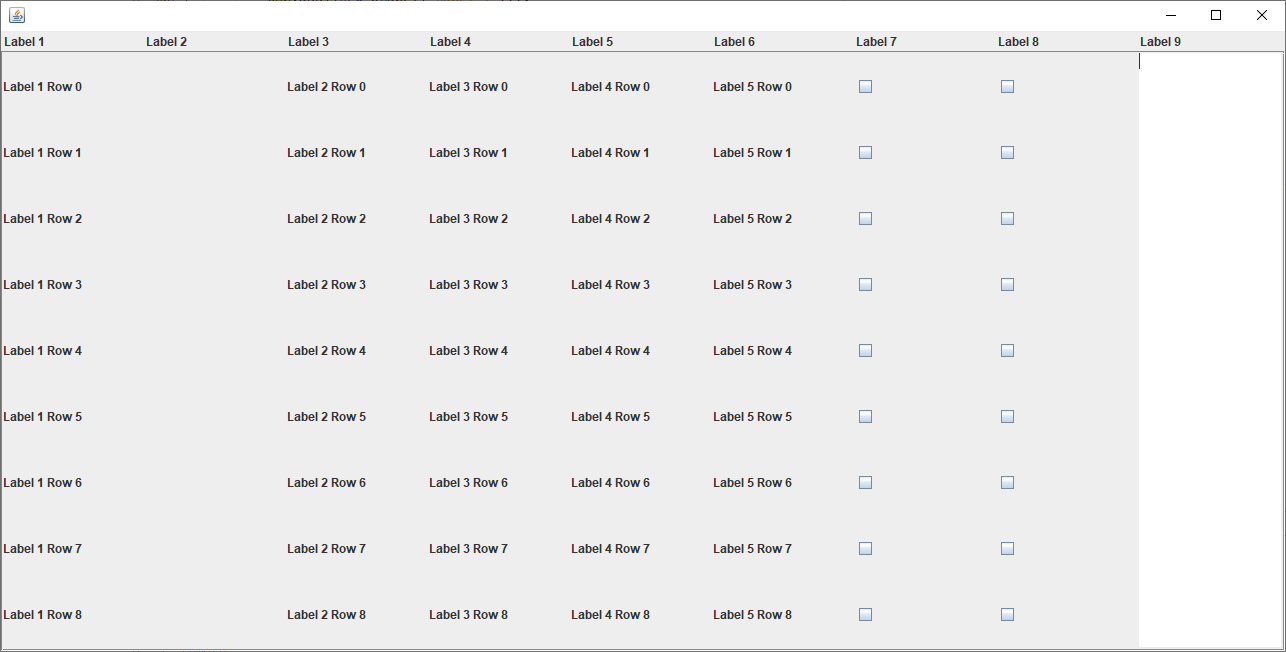
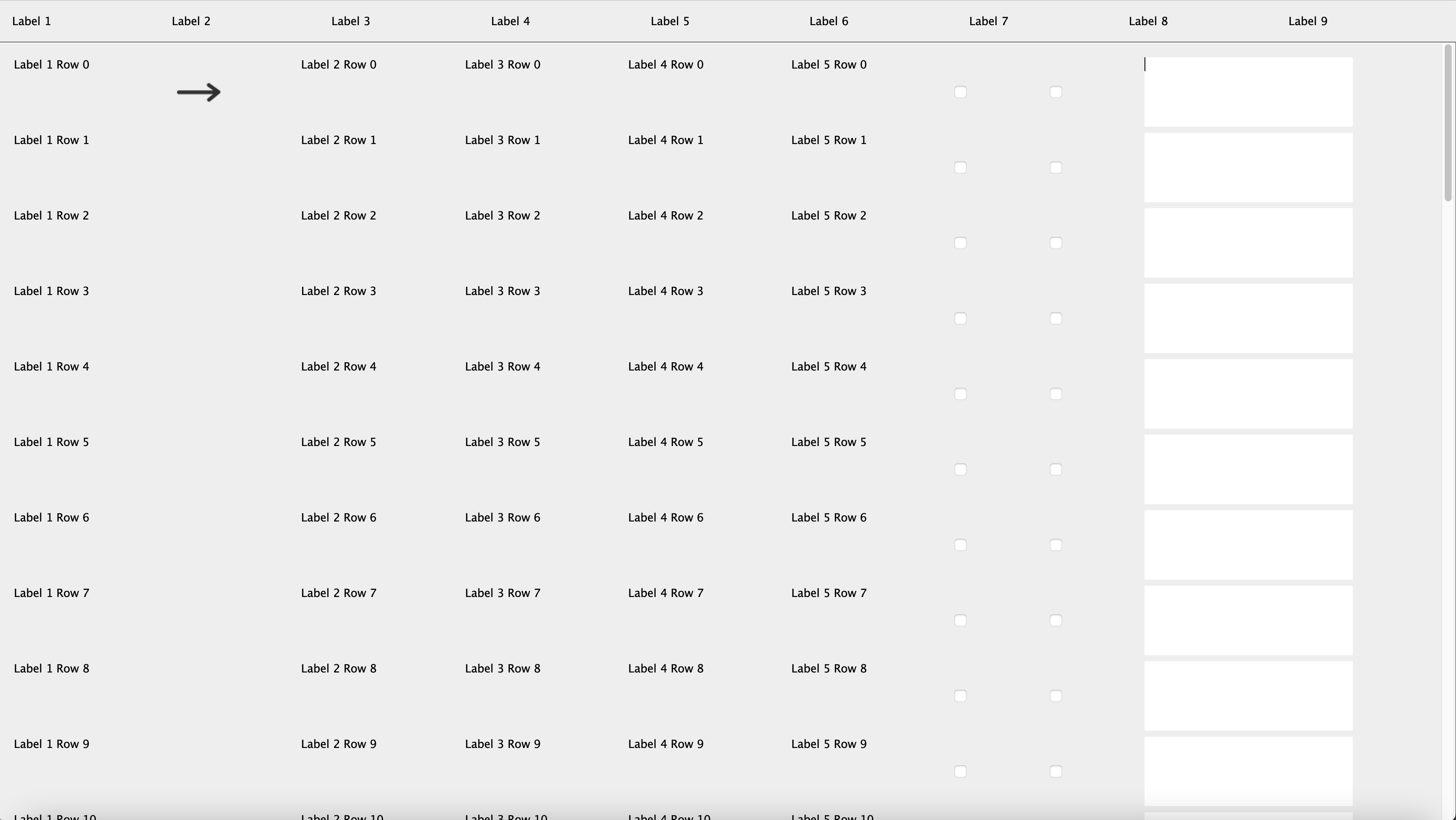
Here is an example of what it looks like as of now:
Here is my code as well:
public class help implements ActionListener {
public help(ArrayList<Integer> in){
fighters = in;
frame = new JFrame();
frame.setTitle("");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setExtendedState(JFrame.MAXIMIZED_BOTH);
MigLayout layout = new MigLayout(
"wrap 9",
"[175, grow] [175, grow] [175, grow] [175, grow] [175, grow] [175, grow] [175, grow] "
"[175, grow] [175, grow]",
""
);
MigLayout layout2 = new MigLayout(
"wrap 9",
"[grow] [grow] [grow] [grow] [grow] [grow] [grow, fill] "
"[grow] [grow]",
""
);
JPanel panel = new JPanel(layout2);
JPanel top = new JPanel(layout2);
data = new Component[in.size()][9];
for (int i = 0; i < in.size(); i ) {
data[i][7] = new JLabel("Label 1 Row " i);
panel.add(data[i][7]);
data[i][0] = new JLabel();
panel.add(data[i][0]);
data[i][1] = new JLabel("Label 2 Row " i);
panel.add(data[i][1]);
data[i][2] = new JLabel("Label 3 Row " i);
panel.add(data[i][2]);
data[i][3] = new JLabel("Label 4 Row " i);
panel.add(data[i][3]);
data[i][4] = new JLabel("Label 5 Row " i);
panel.add(data[i][4]);
data[i][5] = new JCheckBox();
JCheckBox a = (JCheckBox) data[i][5];
a.addActionListener(this);
panel.add(data[i][5]);
data[i][6] = new JCheckBox();
JCheckBox r = (JCheckBox) data[i][6];
r.addActionListener(this);
panel.add(data[i][6]);
data[i][8] = new JTextArea("", 5, 20);
panel.add(data[i][8]);
}
top.add((new JLabel("Label 1")));
top.add(new JLabel("Label 2"));
top.add(new JLabel("Label 3"));
top.add(new JLabel("Label 4"));
top.add(new JLabel("Label 5"));
top.add(new JLabel("Label 6"));
top.add(new JLabel("Label 7"));
top.add(new JLabel("Label 8"));
top.add(new JLabel("Label 9"));
scrollBar = new JScrollPane(panel);
scrollBar.setPreferredSize(new Dimension(1000, 600));
scrollBar.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED);
scrollBar.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_AS_NEEDED);
frame.add(top, BorderLayout.NORTH);
frame.add(scrollBar);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
@Override
public void actionPerformed(ActionEvent e) {
}
}
Main Class:
public class Main {
public static void main(String[] args) {
ArrayList<Integer> list = new ArrayList<>();
for (int i = 0; i < 50; i ) {
list.add(i);
}
new help(list);
}
}
CodePudding user response:
Try the following:
JPanel panel = new JPanel(new GridLayout(9, 9));
panel.setPreferredSize(new Dimension(800, 20*9));
JPanel top = new JPanel(new GridLayout(1, 9));
top.setPreferredSize(new Dimension(800, 20));
I don't know exactly what you want to do, but maybe a JTable can help you!
CodePudding user response:
Does anyone have any ideas on how I can achieve this?

This would be perfect for the JTable.
Forget all the panels and layouts and create a TableModel that represents the column names and data. Add the model to the constructor of a table. Create appropriate renderers and editors (radio buttons, checkboxes, combo boxes, text fields and areas etc.) for the columns as needed.
Configure the table for auto sort and you will have provided the user with functionality that could not be achieved using layouts.
See How to Use Tables for more details on all the above.