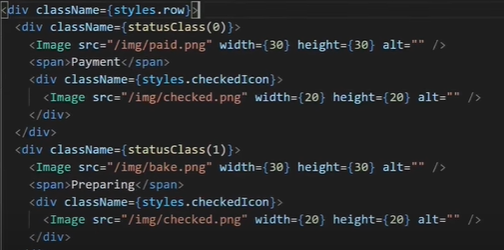
so im watching a video tutorial and have code like this, but since im using styled-components im confuse about how to add statusClass(0) inside styled-components code
and this is my script:
- for styling like this
const HasDone = styled.div`
display: flex;
flex-direction: column;
align-items: center;
`;
const InProggress = styled.div`
display: flex;
flex-direction: column;
align-items: center;
animation: inProgress 1s ease infinite alternate;
@keyframes inProgress {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
`;
const Undone = styled.div`
display: flex;
flex-direction: column;
align-items: center;
opacity: 0.3;
`;
- call it here also make it function the same as a video
const Order = () => {
const status = 0;
const StatusClass = (index) => {
if (index - status < 1) return HasDone;
if (index - status === 1) return InProggress;
if (index - status > 1) return Undone;
};
return (
<Container>
<Left>
<Row>
.....
</Row>
<Row>
<StatusClass>
<PaymentOutlined
style={{ color: "black", width: "30", height: "30" }}
/>
<span>Payment</span>
<CheckedIcon>
<CheckBoxOutlined
style={{ color: "black", width: "30", height: "30" }}
/>
</CheckedIcon>
</StatusClass>
as you can see because I'm using styled-components changes the HTML element too.
if I try to change like this
<StatusClass(0)>
It gives me an error so how do I convert this to the styled component?
CodePudding user response:
The way you are calling StatusClass right now will result in an object error, because React does not let objects be valid components. This article can help understand that error better. However, to answer your question, you can just set a component equal to whichever index you want, and define that index via props (as i did in my example) or state. Here is a stackblitz that might help.