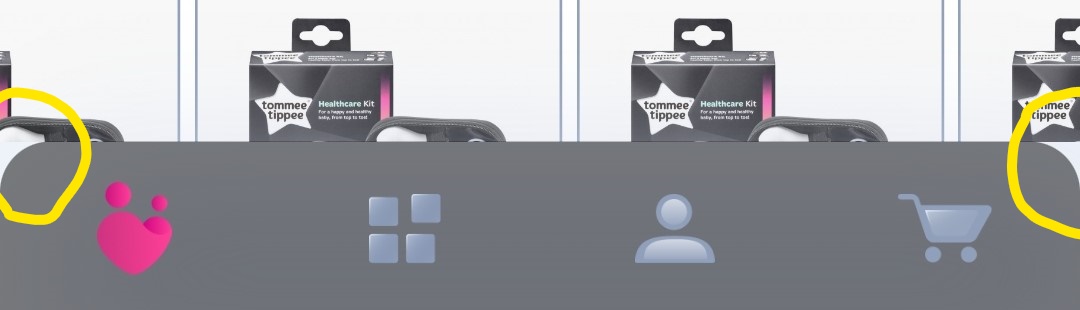
I'm creating a Bottom Navigation Bar with Container. there is this color in the background which I'm trying to eliminate. I need to solve it
How can I remove that color in the background?
@override
Widget build(BuildContext context) {
return Scaffold(
extendBody: true,
body: pages[pageIndex],
bottomNavigationBar: Container(
width: double.infinity,
height: Sizes.height_120,
decoration: BoxDecoration(
color: Colors.black.withOpacity(0.5),
borderRadius: BorderRadiusDirectional.only(
topStart: Radius.circular(Sizes.radius_35),
topEnd: Radius.circular(Sizes.radius_35),
),
boxShadow: AppShadows.navBarBoxShadow,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: List.generate(
pages.length,
(index) => BottomNavigationIcons(
imageName: pageIndex == index
? activeIcons[index]
: inactiveIcons[index],
vertical: index == 0 ? 28 : 36,
onTap: () {
setState(() {
pageIndex = index;
});
},
),
),
),
),
);
}
CodePudding user response:
Add a ClipRRect around your main Container of your Bottom Navigation Bar
bottomNavigationBar: ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10),
),
child: Container()
CodePudding user response:
Wrap the container with another container and set color to Colors.transparent
bottomNavigationBar: Container(
color: Colors.transparent,
width: double.infinity,
height: 120,
child: Container(
decoration: const BoxDecoration(
color: Colors.red,
//color: Colors.black.withOpacity(0.5),
borderRadius: BorderRadiusDirectional.only(
topStart: Radius.circular(35),
topEnd: Radius.circular(35),
),
boxShadow: AppShadows.navBarBoxShadow,