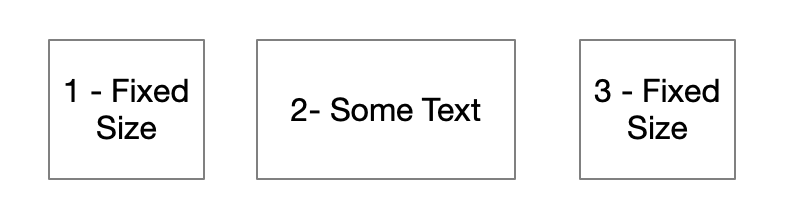
I'm trying to display 3 DOM elements in a row. The 1st and the 3rd ones are divs with constant width and height, the one in the middle is text and can grow. The height of 1 and 3 has to be equal to the height of a single line of text.
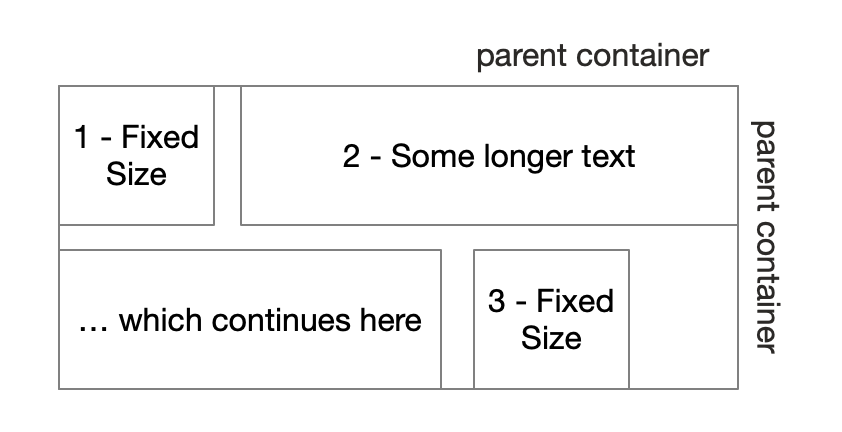
The problem begins when the text element grows long. I'd want like to display 1 before the first line of text and 3 right where the text ends.
The combination of two changes helped me to achieve this:
- I set
flex-wrap: wrapforparentContainer
.parentContainer {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
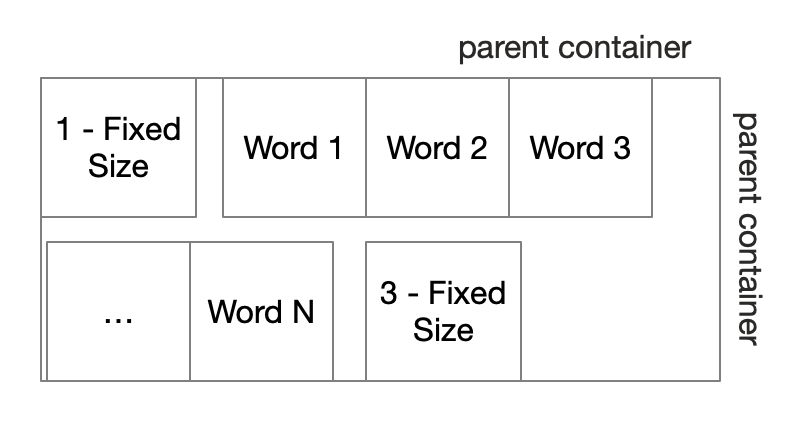
- I wrapped each word into its own
<span>...</span>
Although this approach displays the elements correctly, I have two problems with it
Instead of using Unicode line breaking algorithm I have to break text into words myself. The text is not guaranteed to have any whitespaces, unfortunately.
Double mouse click only selects text within a single span instead of the entire text.
I wonder if there is a different approach to it that isn't prone to the issues described above?
CodePudding user response:
I think the key to achieving this might be to use css to set the display property of the icons/divs to inline. You may have to play with sizes to get things how you want them but making the image an inline element allows you treat it as if it were just another word.
In this example, I linked an image to simulate your bounding elements.
img {
width: 30px;
aspect-ratio: 1;
display: inline;
vertical-align: middle;
}<img src="https://stackoverflow.design/assets/img/logos/sf/sf-icon.svg" /> text text here text here more text here even more text here text here more text here even more text<img src="https://stackoverflow.design/assets/img/logos/sf/sf-icon.svg" />